- UI_Editor是乐升半导体公司开发的一款针对TFT串口屏的显示功能开发的软件,使用UI_Editor编辑工具,用户可以快速对TFT串口屏进行显示功能的开发,使得用户从繁杂的UI开发中挣脱出来,把更多的精力放在底层功能的真正实现上来。
- 按照UI_Editor的使用说明(详情查看乐升半导体公司官网),使用该软件建立一个工程,需要准备工程所需要的素材,这里说明一下针对不同的控件需要准备什么样的素材。
- 这里针对的是UI_Editor-II的v2.0版本的素材说明。
图片素材要求
对于所有的图片素材,BMP和JPG格式的图片采用24位色深,PNG图片采用32位色深。不建议采用8位或者16位的图片。
文件素材要求
如下图所示,使用UI_Editor-II新建一个工程时,需要包含以下文件夹,每一个文件夹存放不同的素材,对于一个新的工程,这些文件夹缺一不可,下面详细介绍各个文件夹的素材要求。

Picture文件夹
- 存放内容:页面底图、弹窗底图、键盘底图。
- 素材格式:BMP、JPG
- 素材命名:以4位数字给图片编排序号,按照0000~9999排序,固定命名为“xxxx”或者“xxxx_注释”,如“0000_封面底图,0001,0003_底图3”等。
- 素材要求:各个素材的序号可以留空,但是不可以出现重复的序号。
Icon文件夹
- 存放内容:小图标素材、图片数字素材、滑动菜单素材、滑条进度条素材、模拟时钟素材等。
- 素材格式:BMP、JPG、PNG
- 素材命名:以4位数字给图片编排序号,按照0000~9999排序,固定命名为“xxxx”或者“xxxx_注释”,如“0000_图标1,0001,0003_滑动菜单”等。
FontBin文件夹
- 存放内容:字库bin文件
- 素材格式:bin文件
- 素材命名:以2位数给字库文件编号,按00~35排列,最多只能防止36个字库,命名固定为“xx_Font-注释”
- 说明:乐升半导体公司为用户提供了字库取模工具,用来给用户自行生成想要的字库,软件下载详情请参考公司官网。
Gif文件夹
- 存放内容:Gif文件
- 素材格式:Gif
- 素材命名:以4位数字给动图编排序号,按照0000~9999排序,固定命名为“xxxx”或者“xxxx_注释”,如“0000_动图1,0001,0003_动图2”等。
WavBin文件夹
- 存放内容:音频bin文件
- 素材格式:bin文件
- 素材命名:以4位数字给音频编排序号,按照0000~9999排序,固定命名为“xxxx”或者“xxxx_注释”,如“0000_音频1,0001,0003_音频2”等。
Video文件夹
- 存放内容:视频文件
- 素材格式:avi、mp4
- 素材命名:以4位数字给视频编排序号,按照0000~9999排序,固定命名为“xxxx”或者“xxxx_注释”,如“0000_视频1,0001,0003_视频2”等。
控件素材要求
按键、变量调节、多变量操作控件素材要求
按键、变量调节、多变量操作控件均为虚拟控件(触控区域不可见),但是三者均有unpressedIcon和pressedIcon两个参数,前一个参数表示未按压所显示的图标,后一个参数表示按压后未松开显示的图标,两个参数的设置可以使得虚拟控件实体化。(两个属性可以不设置)下面介绍两个属性所需要的图标的格式要求:
- 图标格式:BMP、JPG、PNG均可;
- 存放位置:Icon文件夹
- 要求:两个参数所使用的的素材的格式要一致;图片的分辨率要一致;图片的大小要一致。
- 示例如下:

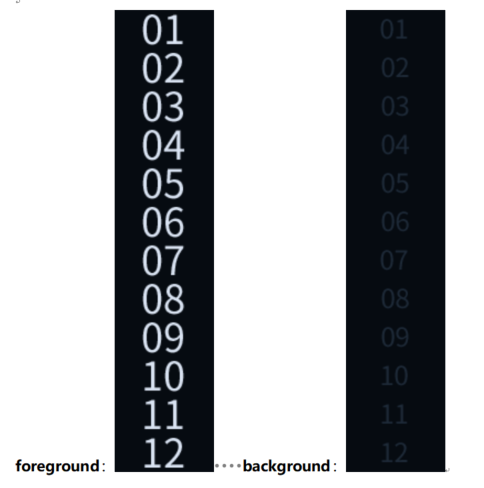
滑动菜单控件
滑动菜单控件需要设置两个参数:foreground和background,前一个参数表示前景图,当滑动菜单选中时显示;后一个参数表示背景图,当滑动菜单未选中时显示。关于两张图片的格式如下:
- 素材格式:BMP、PNG,如果IC为LT268x/LT269时只能为BMP格式
- 存放位置:Icon文件夹
- 要求:两张图片的素材格式要一致;图片分辨率要一致且满足单张素材H < 8192 且W <8192 且 WH < 800480
- 图片示例如下:

弹窗控件
弹窗控件也是一个虚拟控件,可以通过设置unpressedIcon和pressedIcon使得控件实体化(这两个参数可以不设置);除此之外,弹窗控件还需要一张弹窗页面图。弹窗页面图本质上是一张底图。关于以上素材的格式如下:
- 素材格式:BMP、PNG,若IC为LT268x/LT269则PNG图分辨率满足W*H<=40000
- 存放位置:unpressedIcon和pressedIcon素材存放在Icon文件夹内;弹窗页面底图存放在Picture文件夹内。
- 要求:unpressedIcon和pressedIcon两个参数的素材的素材格式要一致,图片分辨率要一致且满足单张素材H < 8192 且W <8192 且 WH < 800480,示例请参考按键控件。弹窗页面底图按照Picture文件夹内素材要求设置即可。
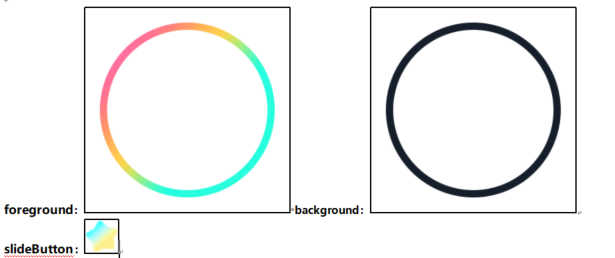
环形滑条控件和环形进度条控件
环形滑条控件需要设置三个参数:foreground、background和slideButton,第一个参数表示环形滑条滑动后显示的图片,第二个参数表示环形滑条滑动前显示的图片,第三个参数表示环形滑条的滑头;环形控制条需要设置两个参数:foreground和background,其含义与上面相同。以上素材格式如下:
- 素材格式:PNG
- 存放位置:Icon文件夹
- 要求:foreground和background两个参数的素材为正方形且分辨率相同,若IC为LT268x/LT269则fgImage和bgImage的分辨率应满足W=H<=200;slideButton的素材要求和Icon文件夹内素材要求相同。
- 示例如下:

滑条控件和条形进度条控件
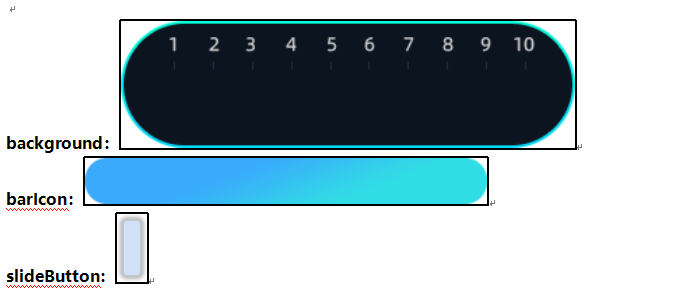
滑条控件需要设置三个参数:barIcon、slideButton和background,第一个参数是滑条图标,表示滑动后显示的图片,第二个参数表示滑头,第三个参数是滑条控件的背景图,表示滑动前显示的图片;条形进度条有两个参数:progressIcon和background,progressIcon参数与barIcon参数含义一致,以上参数的素材格式如下:
- 素材格式:PNG
- 存放位置:Icon文件夹
- 要求:barIcon和slideButton大小比background小;若IC为LT268x/LT269则background符合W*H<=40000。
- 示例如下:

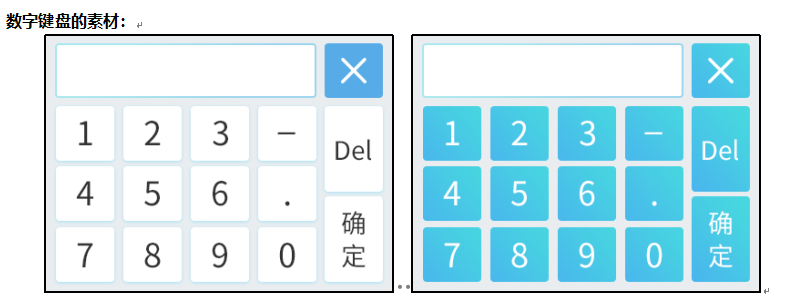
数字键盘、英文键盘、中文键盘控件及键码控件
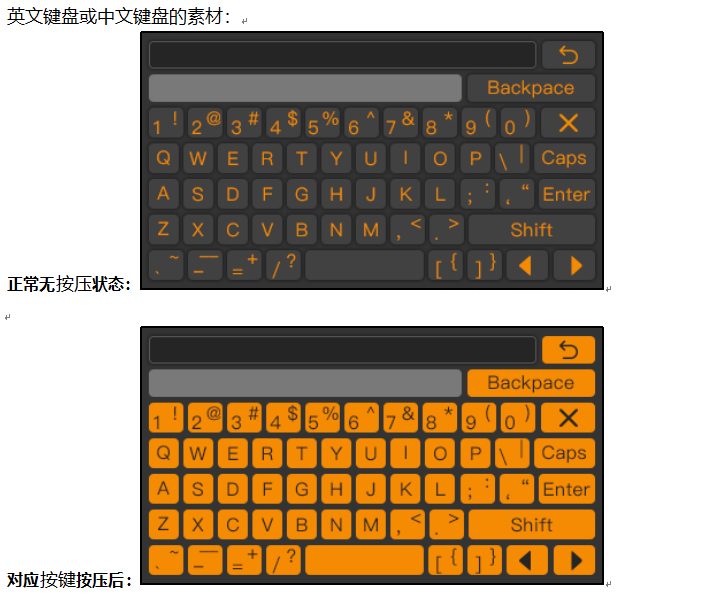
键盘类控件需要设置两张底图,一张作为按压前的键盘图,一张作为按压后的键盘图,按压前的图在键盘控件中的pageID中设置,按压后的图在键码控件中的pressPage中设置;除此之外,键盘控件还有一个参数为backgroundPage,作为键盘弹出背景图,以上控件素材格式如下:
- 素材格式:BMP
- 存放位置:Picture文件夹
- 要求:底图分辨率小于屏幕分辨率,按照Picture文件夹内格式要求设置;
- 示例如下:


键盘类控件除了底图,还需要字库支持,不同的键盘类控件可选的字库不同,数字键盘和英文键盘的字库编码可选ASCII、GBK和GB2312;中文键盘的字库编码智能选GBK
字符串显示、文字滚动、字库数字控件
三个控件均可以使用编码类型为ASCII、GBK、GB2312和Unicode的字库,当以上控件与键盘控件相关联时,以上控件与键盘控件所选的字库要相同。
图片数字控件、计时器控件
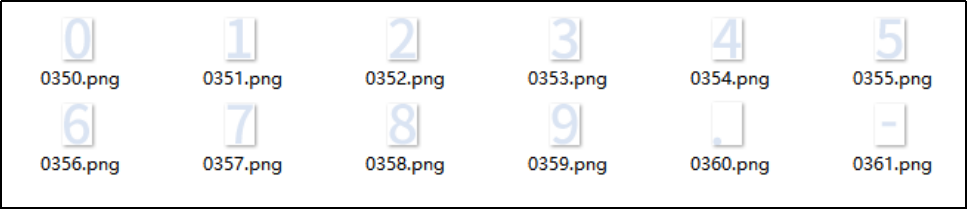
图片数字控件需要设置两个参数:firstIcon和lastIcon,firstIcon是一组图片的开始图片,lastIcon是一组图片的结束图片,这一组素材格式如下:
- 素材格式:BMP、PNG(推荐)
- 存放位置:Icon文件夹
- 要求:一组图片的编号要连续;要按照【数字0~9、小数点、负号】的顺序排列;所有图片的分辨率要相同,宽高也要相同。
- 示例:

模拟时钟控件
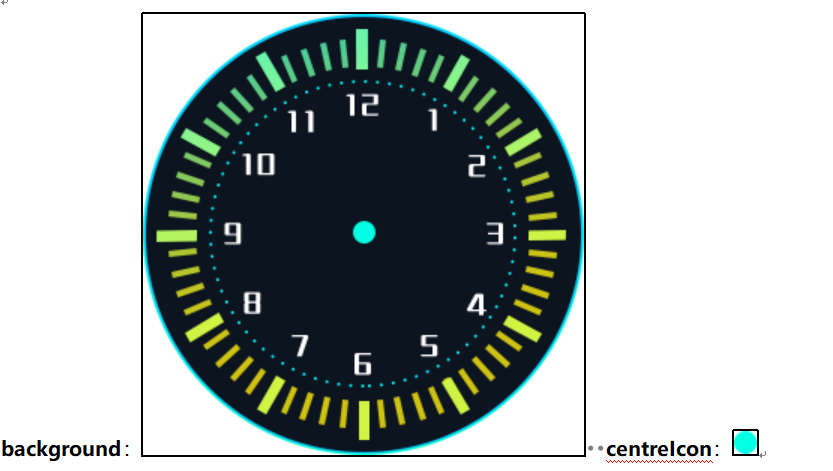
模拟时钟需要设置两个参数:background和centreIcon,前一个参数表示模拟时钟的背景图,后一个参数表示模拟时钟的中心点,其素材格式如下:
- 素材格式:PNG
- 存放位置:Icon文件夹
- 要求:background的素材为正方形,若IC为LT268x/LT269则bgImage的分辨率应满足W=H<=200。
- 示例如下:

数字时钟控件
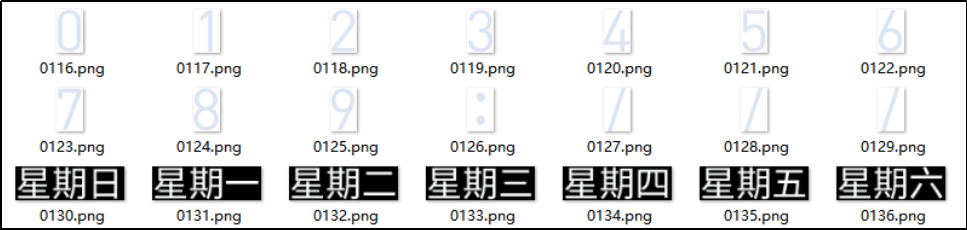
数字时钟需要设置两个参数:firstIcon和lastIcon,这两个参数需要选择一组数字时钟素材,包括【09】【冒号、斜杠(年)、斜杠(月)、斜杠(日)】【星期日星期六】,其素材格式如下:
- 素材格式:BMP、PNG(推荐)
- 存放位置:Icon文件夹
- 要求:所有的素材按照数字素材【09】、分隔号素材【冒号、斜杠(年)、斜杠(月)、斜杠(日)】、星期素材【星期日星期六】的顺序排列且编号必须连续;所有素材的分辨率要相同;以上三组素材的高要一致,同一组组内的素材的宽高都要一致,但是不同组的素材宽不一定一致。
- 示例如下:

动图控件
GIF是一种图片格式,一组连贯的、分辨率相同的图片可以通过特殊的方式压缩成GIF文件。GIF控件需要选择一个动图素材,其素材格式如下:
- 素材格式:.gif
- 存放位置:Gif文件夹
- 要求:若IC为LT268x/LT269,且原图为PNG格式制作GIF时,分辨率符合W*H<=40000 才可以正常播放。
动图所占的内存与其帧数(原图的数量)有关,帧数(原图数量)越多,所占SPI FLASH的内存越大,其计算公式如下:
Size(MB) = W×H×N×K÷1024÷1024,其中W和H为分辨率;N为帧数;K为数据格式系数,数据格式为RGB565时K=2,数据格式为RGB888时K=3 。
音频控件
音频控件需要选择bin文件的音频,其素材格式如下:
- 素材格式:bin
- 存放位置:WavBin文件夹
- 要求:素材的采样率为22050、位数为16位
位元状态控件
位元状态控件有两个参数:offStateIcon和onStateIcon,需要两张图片素材,其素材格式如下:
- 素材格式:BMP或PNG
- 存放位置:Icon文件夹
- 要求:两张图片的分辨率要一致
- 示例可以参照触摸控件的示例图
小图标控件
小图标控件有两个参数:firstIcon和lastIcon,可以防止一张或者多张图片,放置多张图片时这些图片为同一组图片,其素材格式如下:
- 素材格式:BMP、PNG
- 存放位置:Icon文件夹
- 要求:同一组图片的标号要连续、其分辨率要一致
- 示例可以参照触摸控件的示例图
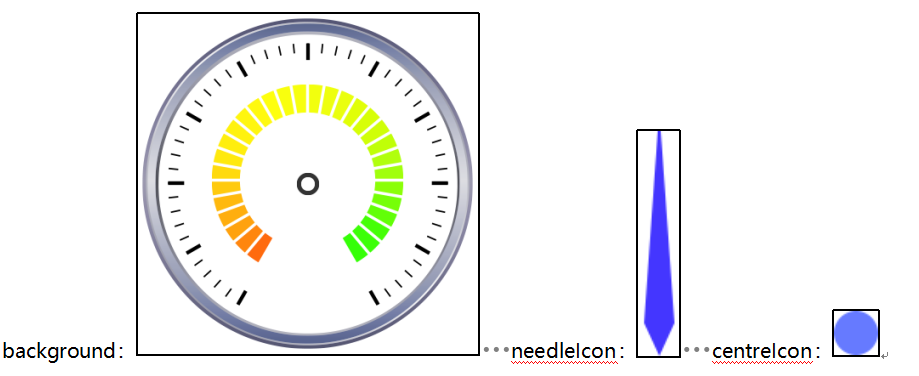
指针控件
指针控件有三个参数:background、needleIcon和pivotIcon,第一个参数是指针控件的背景图,第二个参数是指针中针的形状图,第三个参数是指针中心点的素材图。此外指针还有firstIcon和lastIcon两个参数,这两个参数所需要的素材与图片数字中的素材要求一致,这里不再重复。前三个参数的素材格式如下:
- 素材格式:PNG
- 存放位置:Icon文件夹
- 要求:素材的分辨率要小于屏幕分辨率,若IC为LT268x/LT269则W*H<=40000 。
- 示例如下: