页面缓存keep-alive
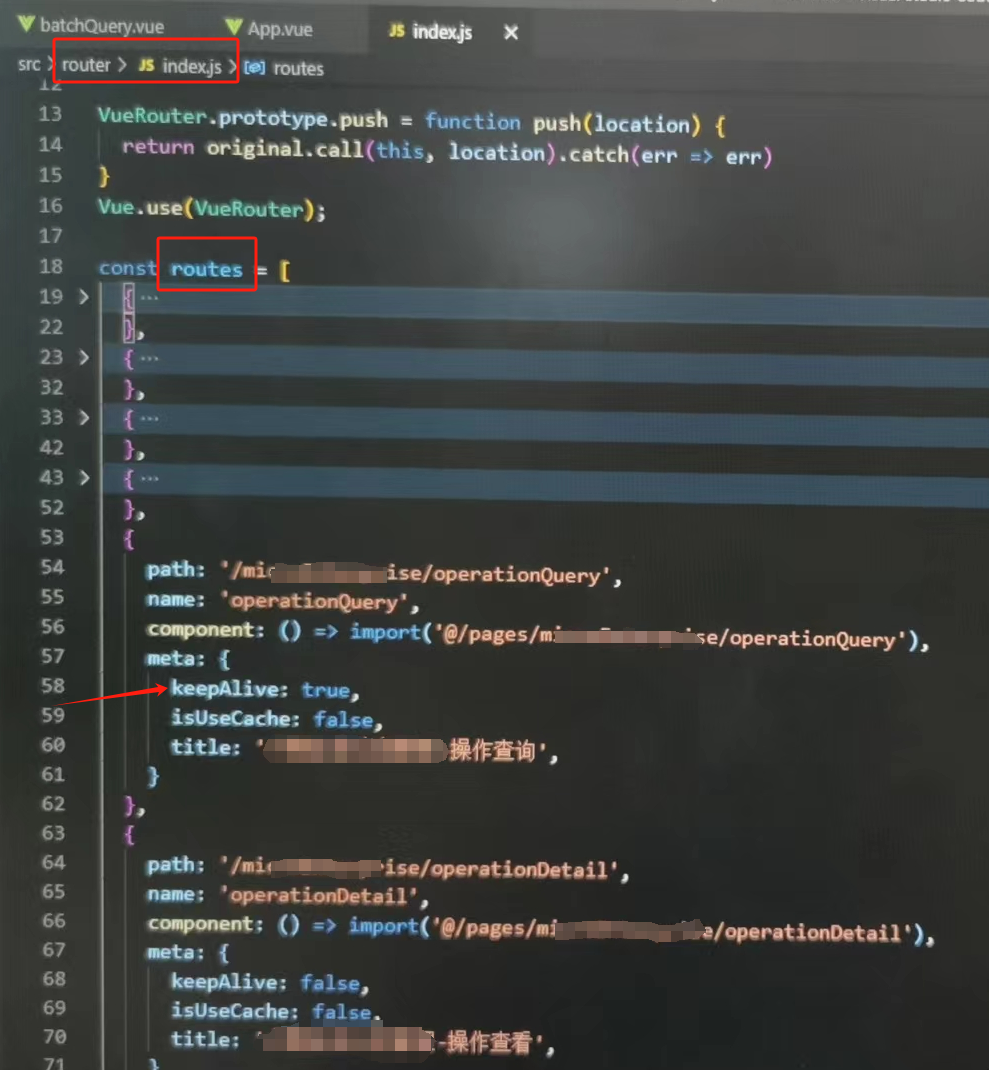
1、在路由routes中配置需要进行缓存的页面 keepAlive:true
meta:{ keepAlive:true, title:"页面名称", }
如图:

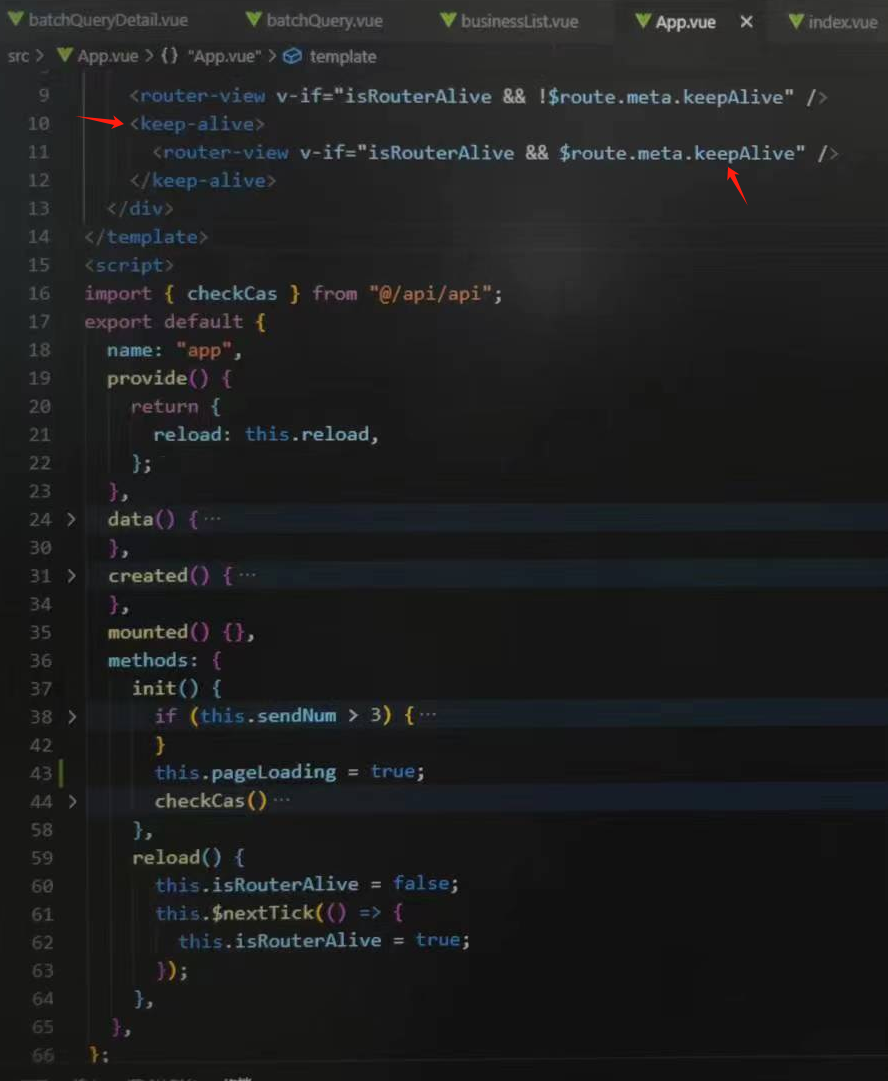
2、在router-view显示的入口页面APP.vue中,对需要的页面进行缓存
<template> <div id="app"> <router-view v-if="!$route.meta.keepAlive" /> <keep-alive> <router-view v-if="$route.meta.keepAlive"/> </keep-alive> </div> </template>