起因
在mdn上完成“鼠标在某些 HTML 元素上悬停时增加动画”的练习时发生异常。
当鼠标悬浮在p标签上,边框出现的同时,页面也会跟着抖动:

我是打算在css样式里给p标签绑定伪类hover,当鼠标悬浮在p元素上时会出现边框并改变背景颜色,我的代码如下:
p:hover{
border: 3px ridge;
background-color: aliceblue;
}
这是因为在鼠标悬浮在p标签的同时,新增了一个3px的边框,故会影响原来的页面布局将该p元素的相邻元素撑开,从而导致页面抖动的现象。
结果
解决方法一(推荐)
提前给p标签添加边框,只需要将“边框颜色改为与背景相同颜色”或者“边框颜色完全透明”,然后在hover选择器中将颜色改为可见的颜色即可:
/*当鼠标在某些 HTML 元素上悬停时增加动画*/
p{
/*完全透明的边框*/
border: 3px ridge rgba(0, 0, 0, 0);
}
p:hover{
/*可见颜色的边框 */
border: 3px ridge gray;
background-color: aliceblue;
}
这样在鼠标没悬浮在p标签上前边框(颜色)是不显示出来的,当鼠标悬浮上去时边框就会显示出来,并且不会有抖动现象。
解决方法二
提前用padding属性占着要添加边框的位置,再将hover选择器中设置与padding同宽的边框即可:
p{
padding: 5px;
}
p:hover{
padding: 0px;
border: 5px ridge gray;
background-color: aliceblue;
}
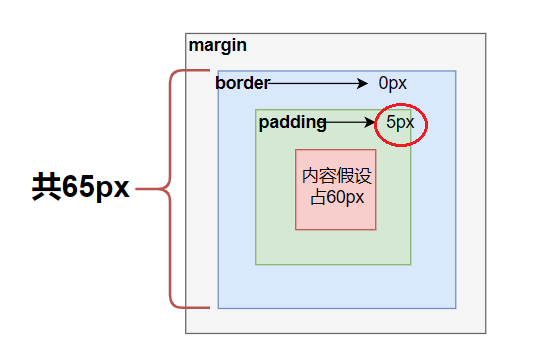
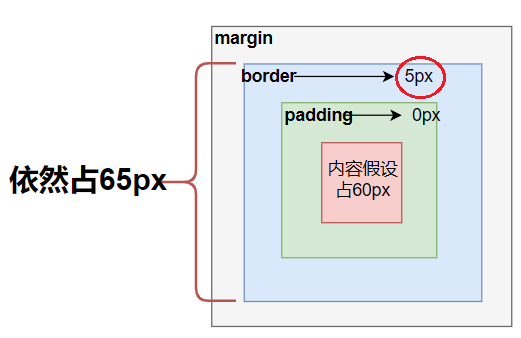
在鼠标悬浮在p标签上前padding会占着3px的位置,然后当鼠标悬浮在p标签上时会将padding设置为0,同时padding让出的位置就会由一个3px宽的边框来填充,以达到无缝切换的效果。
具体的可以如下图解析:
悬浮前:

悬浮后:

方法二有点问题,在border的宽度设置的较小时,如果鼠标切换悬浮目标速度较快,还是会出现微小的局部抖动,譬如把border的宽度设置为3px时就会这样。