| 所属课程 | 软件工程导论 |
|---|---|
| 作业要求 | 团队作业5——测试与发布(Alpha版本) |
| 作业目标 | 测试与发布 |
| github链接 | CampusSecond-handMarket--NoBailanGroup |
一、团队
1、团队名称:摆烂就不队
2、团队成员
| 姓名 | 班级 | 学号 |
|---|---|---|
| 林劲辰(组长) | 计科2班 | 3121004707 |
| 许庆阳 | 计科2班 | 3121004931 |
| 苏建澎 | 计科2班 | 3121005007 |
| 黎灿宇 | 计科2班 | 3121004867 |
| 伊尔凡江·艾合买提 | 计科2班 | 3121005017 |
| 鄞灿 | 计科2班 | 3121005018 |
| 于杨 | 计科2班 | 3221004940 |
二、测试报告
1.测试找出的bug
消息管理:商品发布、更新,消息实时通知,以及消息的删除、已读
| 输入/动作 | 期望的输出/相应 | 实际情况 |
|---|---|---|
| 管理员更新商品版本 | 其它用户和管理员收到实时通知 | 消息并未实时通知,刷新后有新消息 |
| 查看消息(已读),删除消息 | 已读和删除的消息不会再返回 | 仍会出现删除的消息继续返回的情况 |
商品管理:可对商品查看,发布,修改,删除,购买等操作
| 输入/动作 | 期望的输出/相应 | 实际情况 |
|---|---|---|
| 打开主页详情页 | 能看到所有商品的封面与部分信息 | 商品部分图片有缺漏,不能展示完全 |
| 打开商品页 | 能看到商品的所有信息,以及其他的样式或者款式 | 只能看到主页显示的商品,无法查看对应商品其他的款式 |
| 修改商品信息 | 能修改商品信息,并且会有一些限制条件 | 修改为同样的信息依旧能修改成功,没有参数校验 |
| 保存商品信息 | 保存商品,且有参数合法性校验 | 可以保存,但是输入非法词汇依旧可以保存 |
用户管理: 登录注册等
| 输入/动作 | 期望的输出/相应 | 实际情况 |
|---|---|---|
| 登录 | (1)有效和无效的用户登陆系统(2)输入字符长度的限制(3)同名登陆的提示 | 未限制 |
| 注册 | 可以注册,邮箱注册手机号是否合法 | 可以注册,手机号错误依旧显示发送验证码 |
2.bug修复

- 获取消息通知的时候,如果消息列表为空,应该友好显示,不应该显示成消息获取失败,这部分需要前端对提示内容进行修复。
- 消息并未实时通知,刷新后有新消息:前后端采用Websocket进行双向实时通信,已解决该部分消息通知实时通知问题。
- 仍会出现删除的消息继续返回的情况:前端修改了信息的逻辑删除字段,但是后台依旧是全部查出来,应该对sql语句加一个逻辑删除的判断。
- 商品部分图片有缺漏,不能展示完全:这部分经过前端开发者界面查看,发现图片外链的路径错误,经过修改后可以正常显示
- 只能看到主页显示的商品,无法查看对应商品其他的款式:后台查询的时候将该商品的其他版本一起以列表查询出来
- 修改为同样的信息依旧能修改成功,没有参数校验:这部分需要在前端进行一部分的参数校验,并且后台也需要检测。
- 可以保存,但是输入非法词汇依旧可以保存:维护非法词库,然后后台和前端进行校验。
- 登录注册:都需要进行表单校验,并且正则表达式去校验手机号格式。
3.性能测试
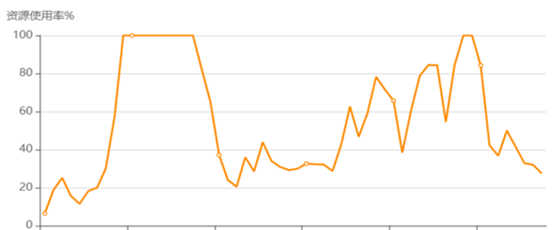
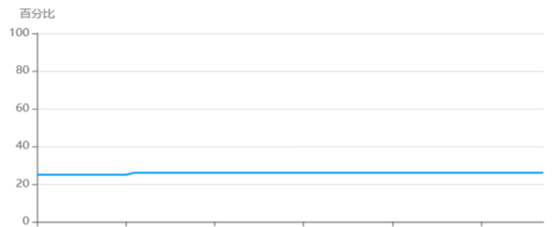
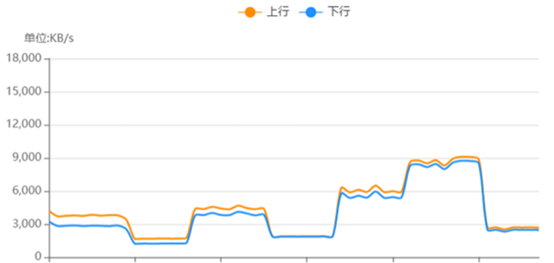
以下是同一段时间内各类资源的性能分析图:
-
资源使用率

-
CPU使用率

-
内存占用率

-
网络I/O

-
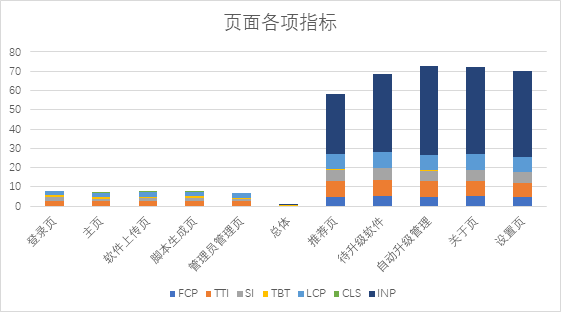
页面指标

-
指标得分

根据以上指标可以得出我们设计的软件内存占用率并不高,CPU使用率和资源使用率基本能做到同时提升或减少,软件的各项性能指标良好,在进行页面指标计算时我们也发现了一些不足之处,部分页面评估指标不高,可以进行进一步优化。
4.测试矩阵
| 测试功能 | 测试项 | 检验点 | 预期结果 | 火狐FireFox | 360浏览器 | QQ浏览器 | Chrome | Edge浏览器 |
|---|---|---|---|---|---|---|---|---|
| 主页 | 初始界面 | “二手市场”主页按键颜色 | 白底黑字,点击后可返回主页 | ✔ | ✔ | ✔ | × | ✔ |
| “最新发布”按钮 | 红标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “闲置数码”按钮 | 蓝标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “校园代步”按钮 | 红标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “电器日用”按钮 | 紫标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “图书教材”按钮 | 绿标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “美妆衣物”按钮 | 黄标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “运动棋牌”按钮 | 橙标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “票券小物”按钮 | 绿标黑字,点击后可切换至对应功能界面 | ✔ | ✔ | × | ✔ | ✔ | ||
| “查询”按钮 | 蓝标黑字,输入并点击后可进入对应界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “查询”图标按钮 | 灰底绿色 | ✔ | ✔ | × | ✔ | ✔ | ||
| “发布商品”按钮 | 红底白字,点击后,若没登录则弹出登录界面,若已登录则进入对应界面 | ✔ | ✔ | × | ✔ | ✔ | ||
| “登录”按钮 | 黑字,点击后若没登录则弹出登录界面 | ✔ | ✔ | × | ✔ | ✔ | ||
| “注册”按钮 | 黑字,点击后弹出注册界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| 登录界面 | “欢迎加入校园二手市场”文案 | 黑字 | ✔ | ✔ | ✔ | ✔ | ✔ | |
| “手机”键入框 | 若输入的不是符合11位电话号码格式,则显示“请与请求的格式匹配” | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “密码”键入框 | 若填写为空,则提示“请填写此字段” | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| ”电话”提示字 | 输入电话前出现”电话”提示字,输入之后消失 | ✔ | ✔ | × | ✔ | × | ||
| ”密码”提示字 | 输入电话前出现”密码“提示字,输入之后消失 | ✔ | ✔ | × | ✔ | × | ||
| ”注册“交互按钮 | 红色,点击后跳转至注册界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| 注册界面 | “昵称”键入框 | 若填写为空,则提示“请填写此字段” | ✔ | ✔ | ✔ | ✔ | ✔ | |
| “手机”键入框 | 若输入的不是符合11位电话号码格式,则显示“请与请求的格式匹配” | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| “密码”键入框 | 若填写为空,则提示“请填写此字段” | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| ”昵称”提示字 | 输入电话前出现”昵称“提示字,输入之后消失 | ✔ | ✔ | × | ✔ | × | ||
| ”电话”提示字 | 输入电话前出现”电话”提示字,输入之后消失 | ✔ | ✔ | × | ✔ | × | ||
| ”密码”提示字 | 输入电话前出现”密码“提示字,输入之后消失 | ✔ | ✔ | × | ✔ | × | ||
| ”登录“交互按钮 | 红色,点击后跳转至登录界面 | ✔ | ✔ | ✔ | ✔ | ✔ | ||
| 搜索 | 搜索跳转及搜索目标准确性 | 输入”红米“并回车 | 跳转至新搜索页面,商品项目名都包含”红米“ | ✔ | ✔ | ✔ | ✔ | ✔ |
| 输入”红米“并点击搜索 | 跳转至新搜索页面,商品项目名都包含”红米“ | ✔ | ✔ | ✔ | ✔ | ✔ |