需要解决以下几个问题:
1. 如何添加?(请求后台接口,拿到路由数据后进行处理后添加)

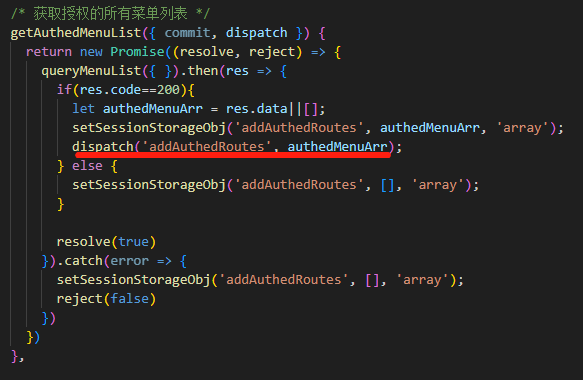
( 图1-1 )

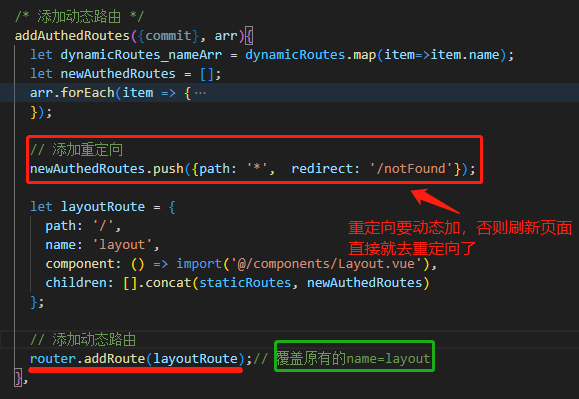
( 图1-2 )
2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 )

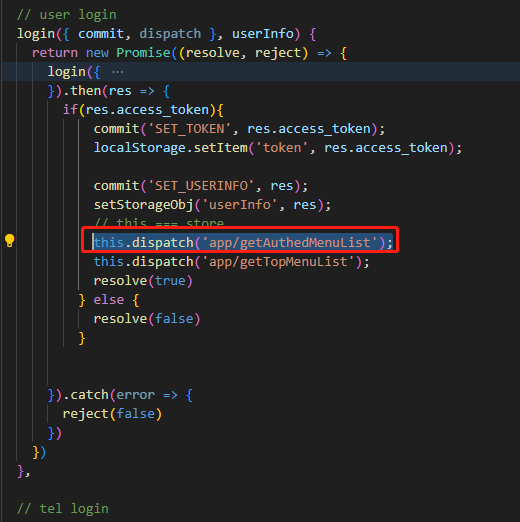
( 图2-1 )
登录成功后,刷新页面时

( 图2-2 )
3. 其他问题
3.1 如果当前停留在动态路由上,刷新页面后,容易出页面空白问题。
=> 原因:
a. 刷新的时候动态路由数据还没来得及添加到 router组件中;
b. 刷新页面后,当前路由的path默认为 ’/’
=> 解决方案: 在main.js的 new Vue() 中重新获取/添加动态路由,如上图2-2;
3.2 如果当前页面中,手势操作跳转到了一个动态路由中不存在的路由,容易出页面空白问题。
=> 原因: 动态路由数据中不含目标路由,同时也为设置路由重定向
=> 解决方案:
如上图1-2,在添加动态路由时,添加重定向
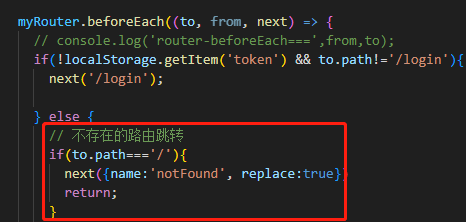
此外,路由守卫 router.beforeEach 中也添加如下图3-1的处理

(图3-1)