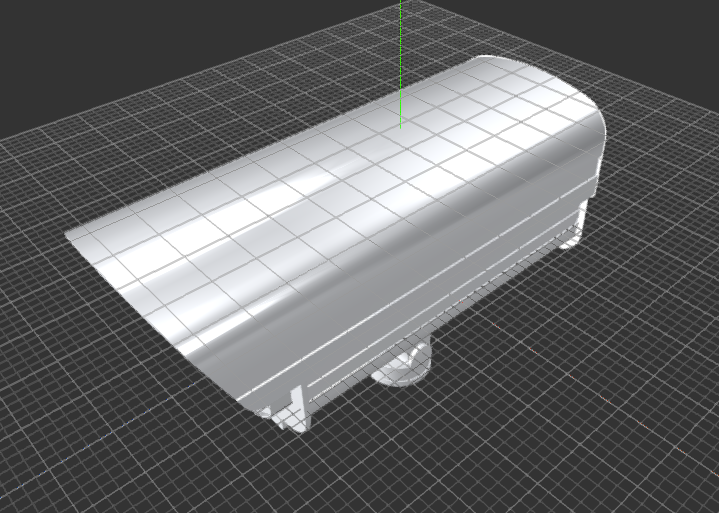
问题效果:

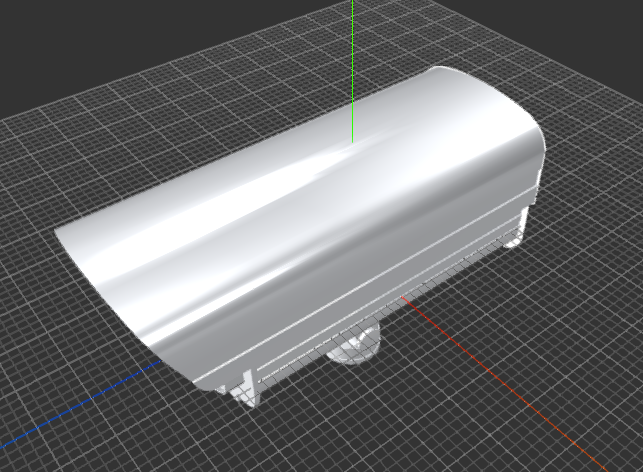
目标效果

处理此问题首先需要了解three的渲染机制:
渲染机制
threejs的渲染器是基于webGL的。它的渲染机制是根据物体离照相机的距离来控制和进行渲染的。也就是说,它根据物体的空间位置进行排序,然后根据这个顺序来渲染物体。对于透明的物体,是按照从最远到最近的顺序进行渲染。
控制渲染顺序
1.设置
renderer.sortObjects = false;
这样,物体的渲染顺序将会由他们添加到场景中的顺序所决定。
2.设置
renderer.sortObjects = true;
并且给特定的物体设置object.renderOrder 指定它的渲染顺序。默认renderOrder = 0;
处理方式:
先给 renderer 设置 sortObjects 为true。然后在更新网格时设置模型 的 renderOrder = -1 即可