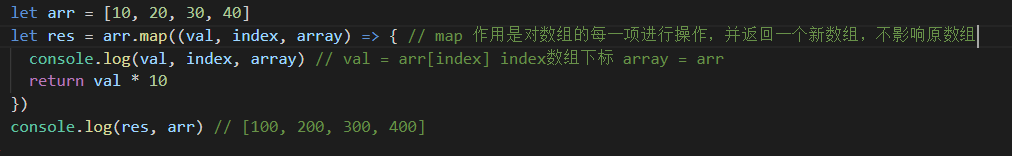
1、Map
名称:遍历
作用:对数组每一项进行操作,并返回一个新数组,不影响原数组;
示例:
val:每次执行的数组项
index:index = val 在原数组中的下标
array:原数组

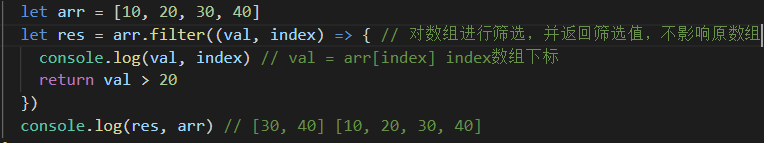
2、Filter
名称:过滤器
作用:对数组进行筛选,并返回筛选结果新数组,不影响原数组
示例:
val:每次执行的数组项
index:index = val 在原数组中的下标

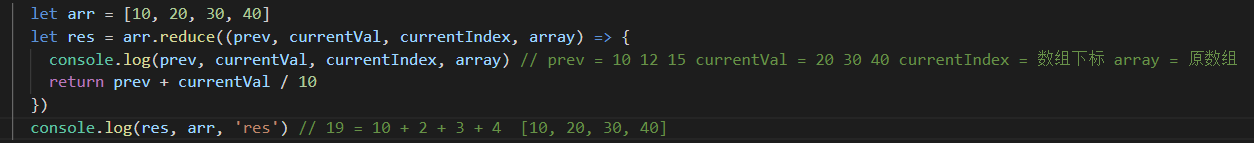
3、Reduce
名称:累加器
作用:将数组的每一项归为一个结果(加减乘除等基本算法),并返回一个total结果,不影响原数组
示例:
prev:第一次的值默认为数组的第一项,之后为前一次执行的结果值(必须)
currentVal:第一次值默认为数组第二项值,之后为数组下一个项的值(必须)
currentIndex:currentIndex = currentVal 在原数组中的下标
array:原数组