以 ts 构建的微信小程序项目,如何安装npm呢?
npm 直接在项目根路径下,按照平时的习惯创建就可以了,比如我想引入day js
npm i dayjs
但是这种情况下,直接直接用会出错,即使ts提示正常
import dayjs from "dayjs";
const str=dayjs().format('YYYY-MM');
是的,微信开发者工具就是这么傻逼
让微信开发中工具知道npm
注意每次添加包之后,都必须重新开始以下的步骤,跳过步骤一、二就可以了
步骤一:安装自己想要的包
按照开头说的,直接npm i 即可,
注意包最好只依赖js本身,而不依赖浏览器或者nodejs相关的对象,否则会出错
步骤二:添加
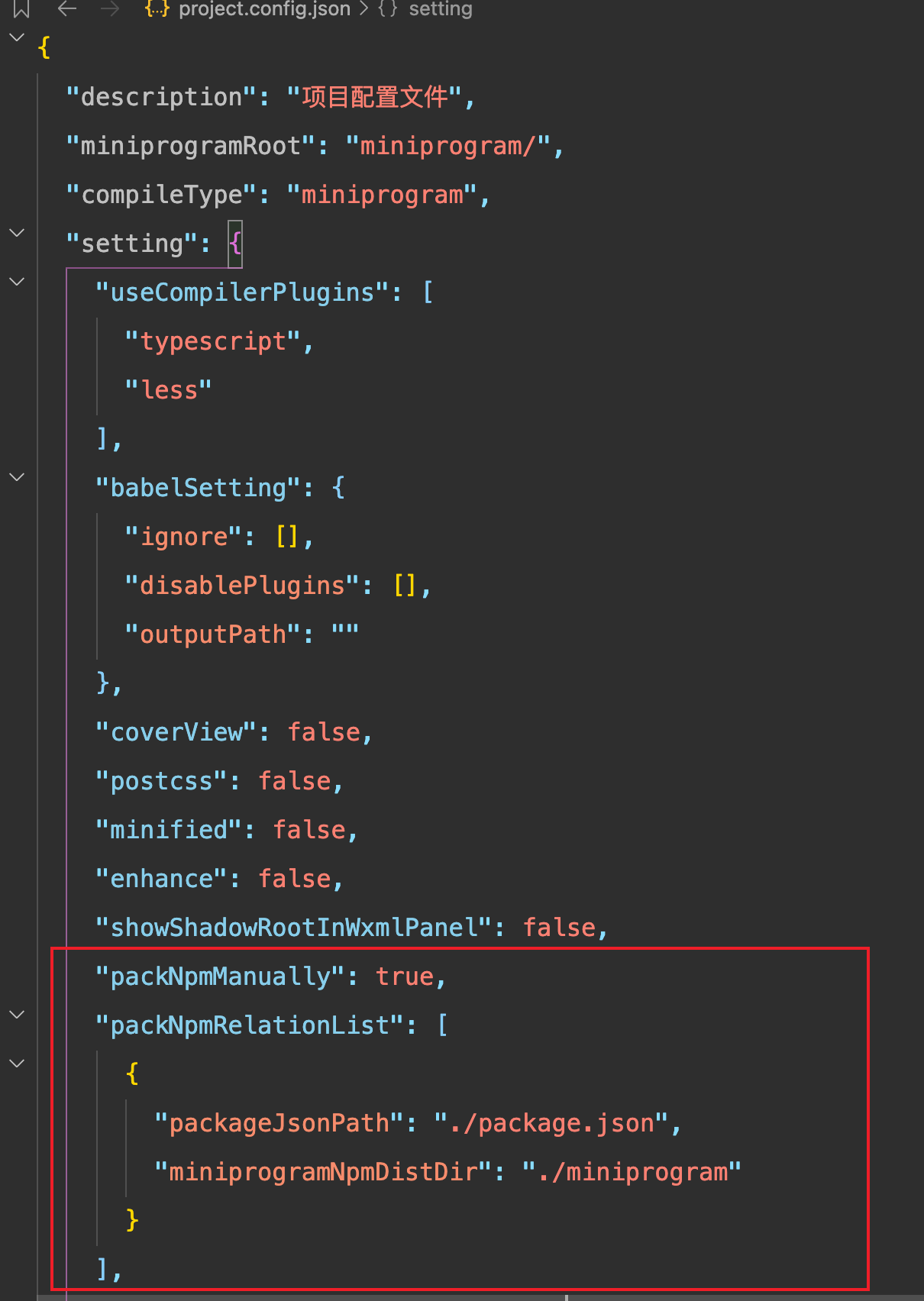
项目根路径下找到./project.config.json,在这个位置添加这些:

"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram"
}
],
步骤三:删除
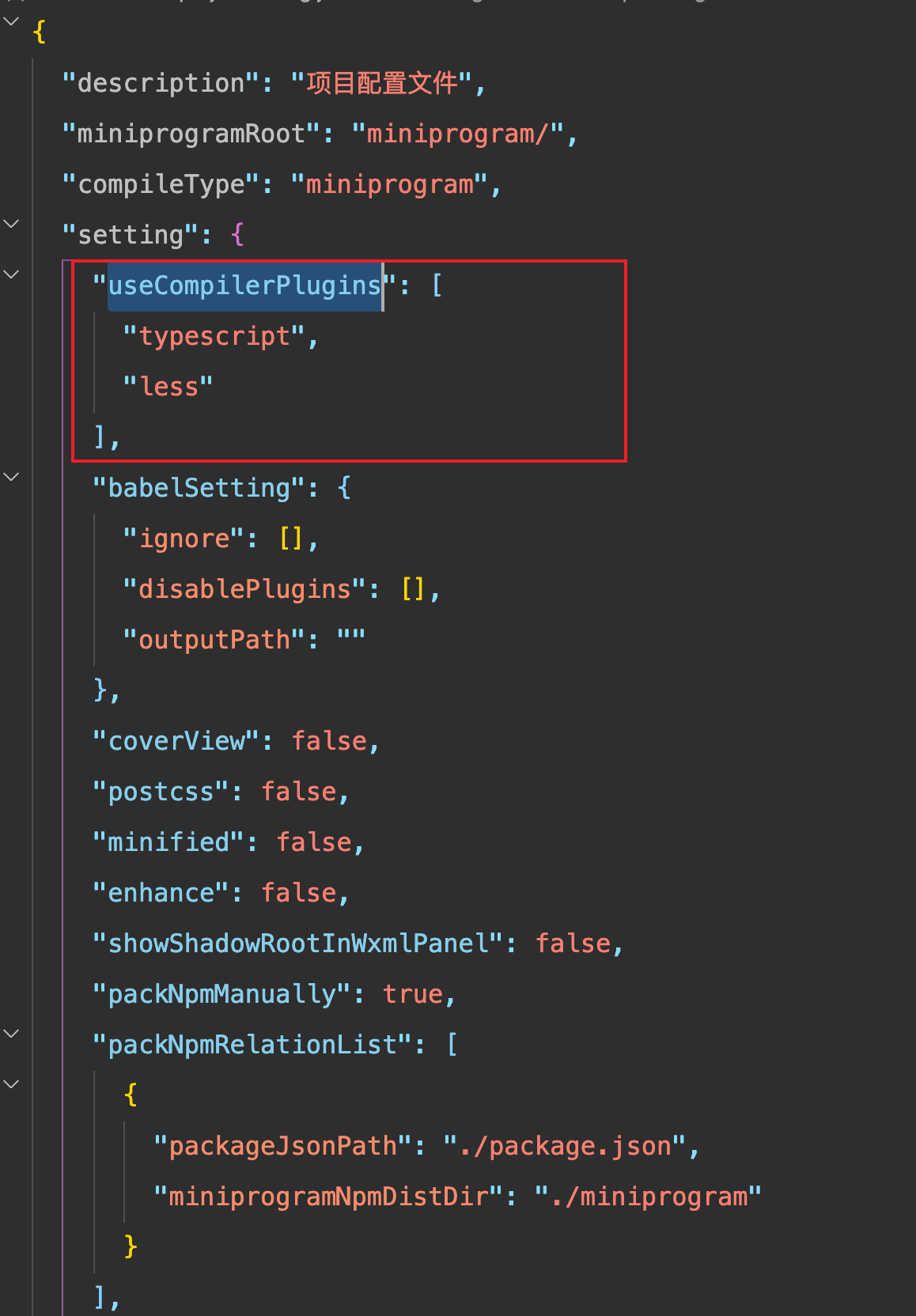
每一次npm构建的时候,都要删除下面这个useCompilerPlugins,构建完毕后再恢复

步骤四:最后
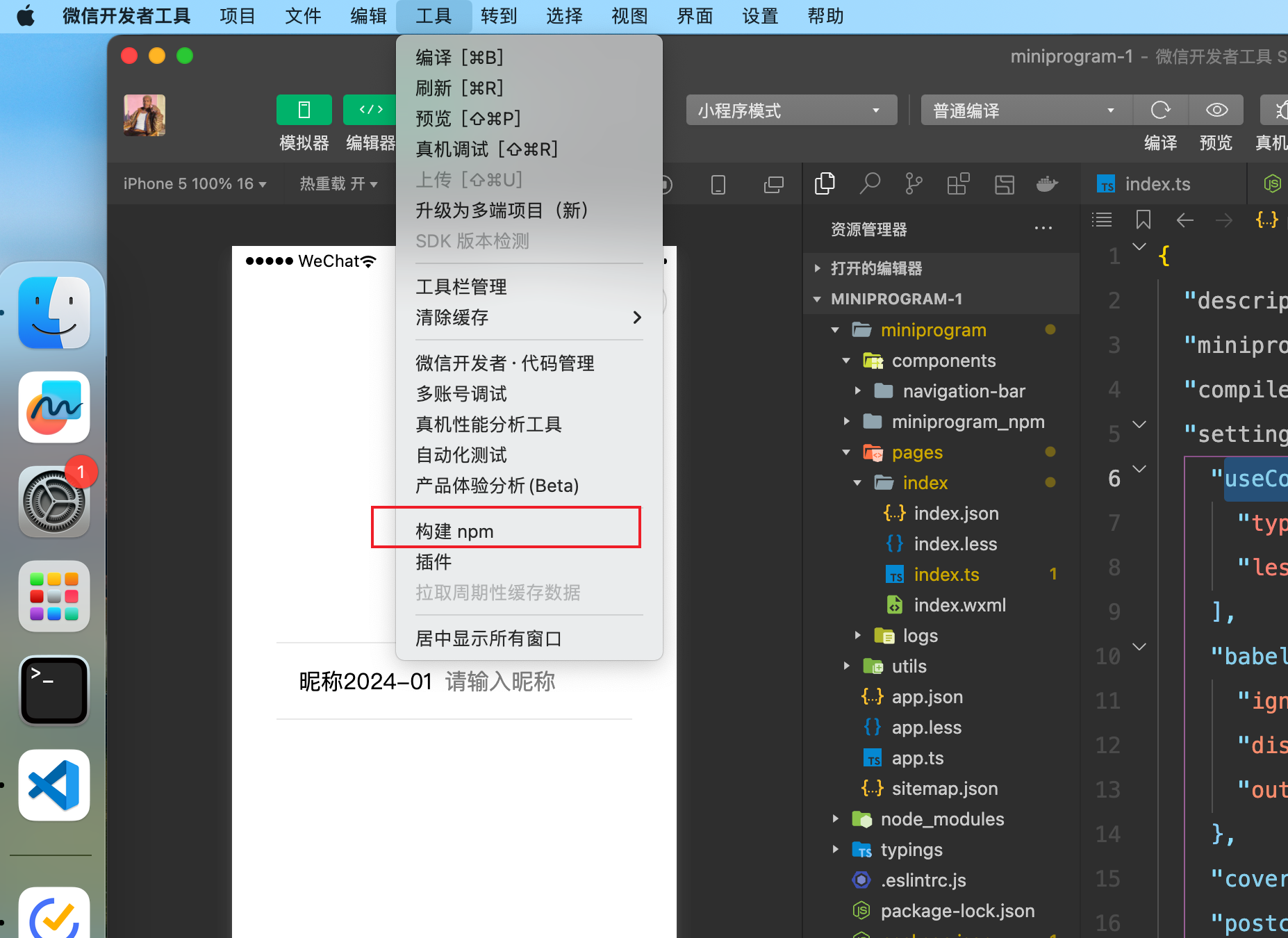
直接构建,构建完毕后,恢复步骤三删除的就可以了!