HTML页面代码
<div class="section"> <h2>Title</h2> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perspiciatis non, inventore incidunt repudiandae id vel nisi officiis provident iste necessitatibus. Ex recusandae eveniet tempora.</p> </div>
css代码
.section { max-height: 250px; padding: 1rem; overflow-y: auto; direction: ltr; scrollbar-color: #d4aa70 #e4e4e4; scrollbar-width: thin; } .section::-webkit-scrollbar { width: 10px; } .section::-webkit-scrollbar-track { background-color: #e4e4e4; border-radius: 100px; } .section::-webkit-scrollbar-thumb { border-radius: 100px; background-image: linear-gradient(100deg, #d0368a 10%, #708ad4 99%); box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5); }
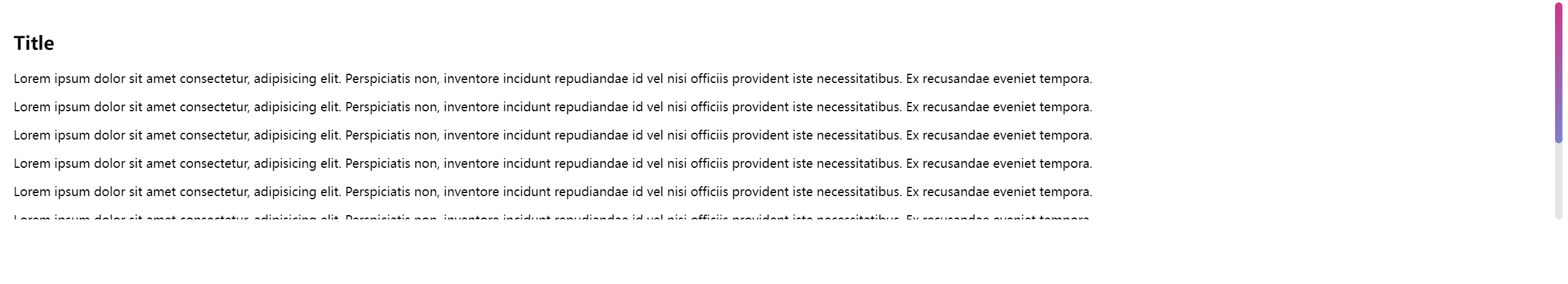
效果图: