Vuex的使用
在Vue中实现集中式状态管理的一个Vue插件,对Vue应用中多个组件的功效状态进行集中式的管理(读 / 写),也是一种组件间通信的方式,且适用于任意组件间通信。
使用步骤:
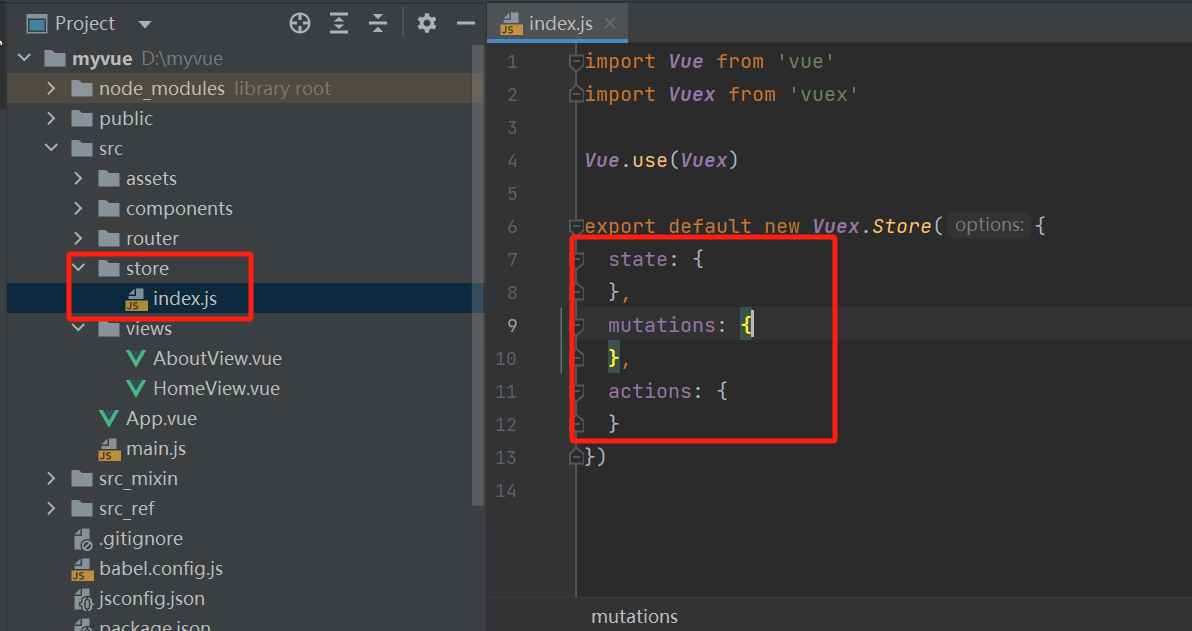
1. 新建store/index.js

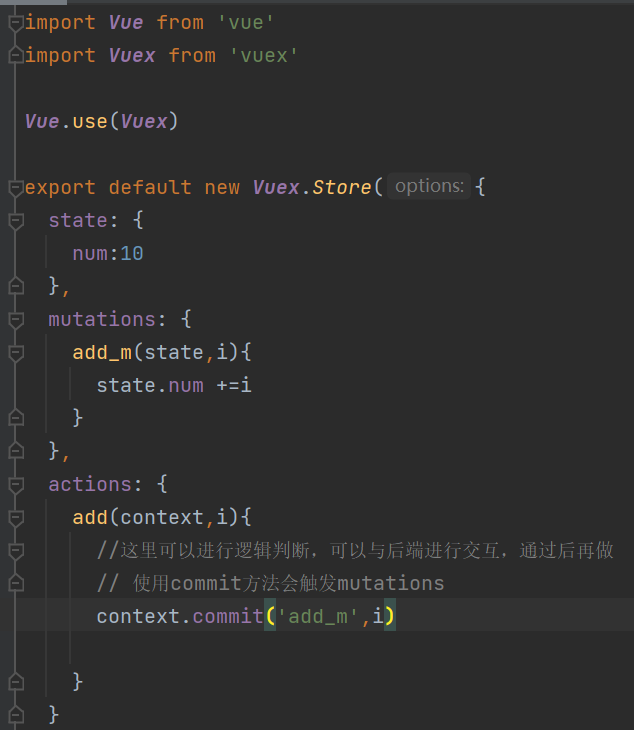
state中:存放数据
mutations:当使用commit方法是会被触发
actions:当使用dispatch方法时会被触发
2. 在组件中使用变量
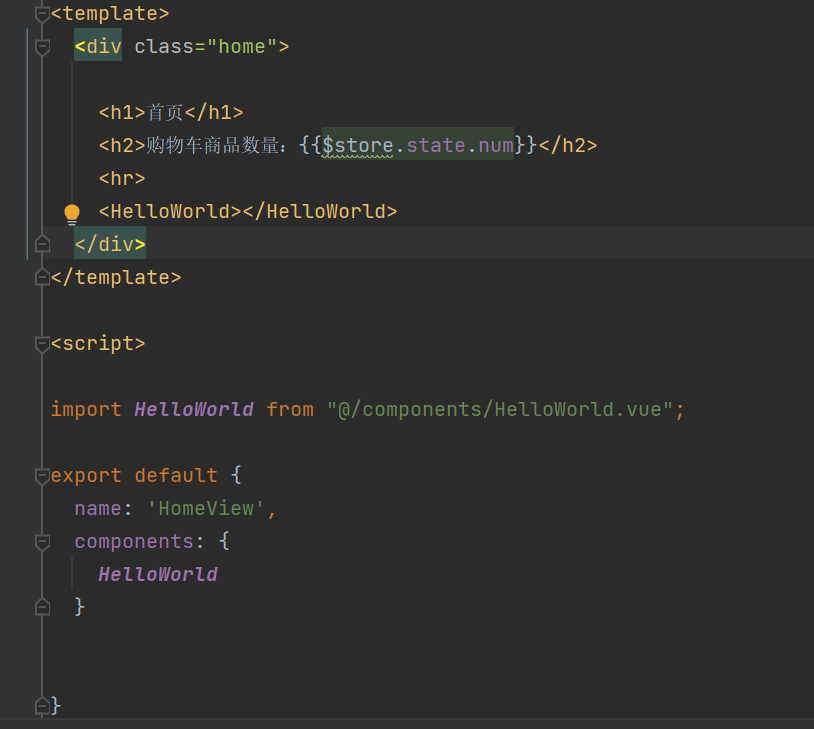
拿到状态管理器的数值:this.$store.变量名
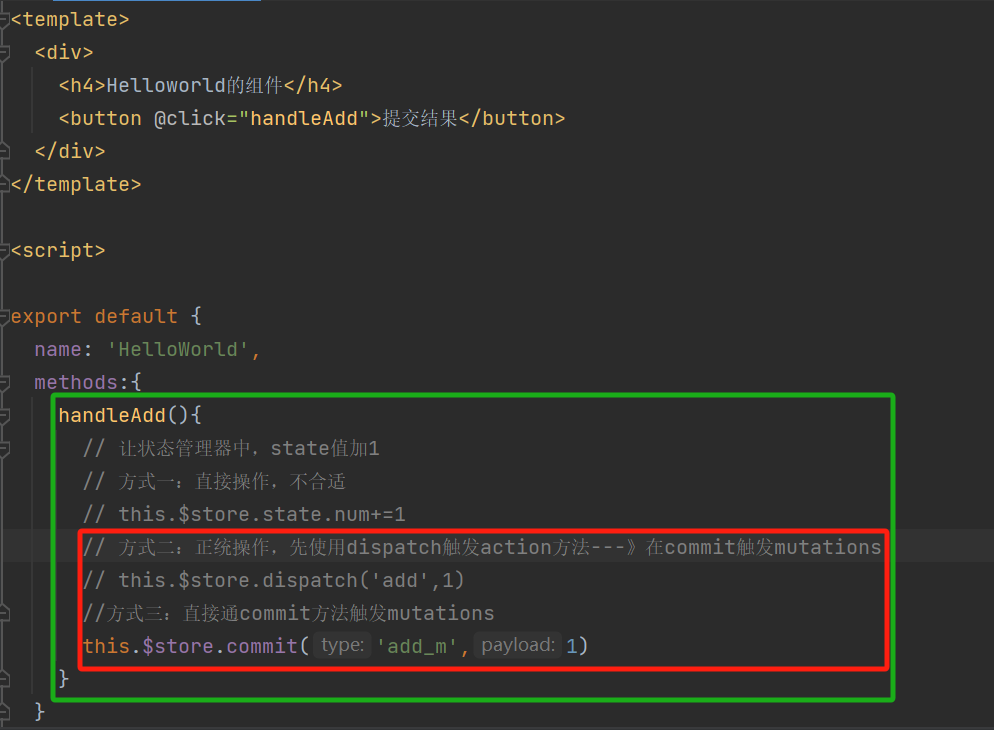
修改值:三种方式
- 直接:this.$store.state.num +=1
- 间接:this.$store.commit('add_m',1)
-间间接:this.$store.dispatch('add',1)

3. 任意组件都可以使用,实现了组件间通信
小案例:
store/index.js:

HomeView组件:

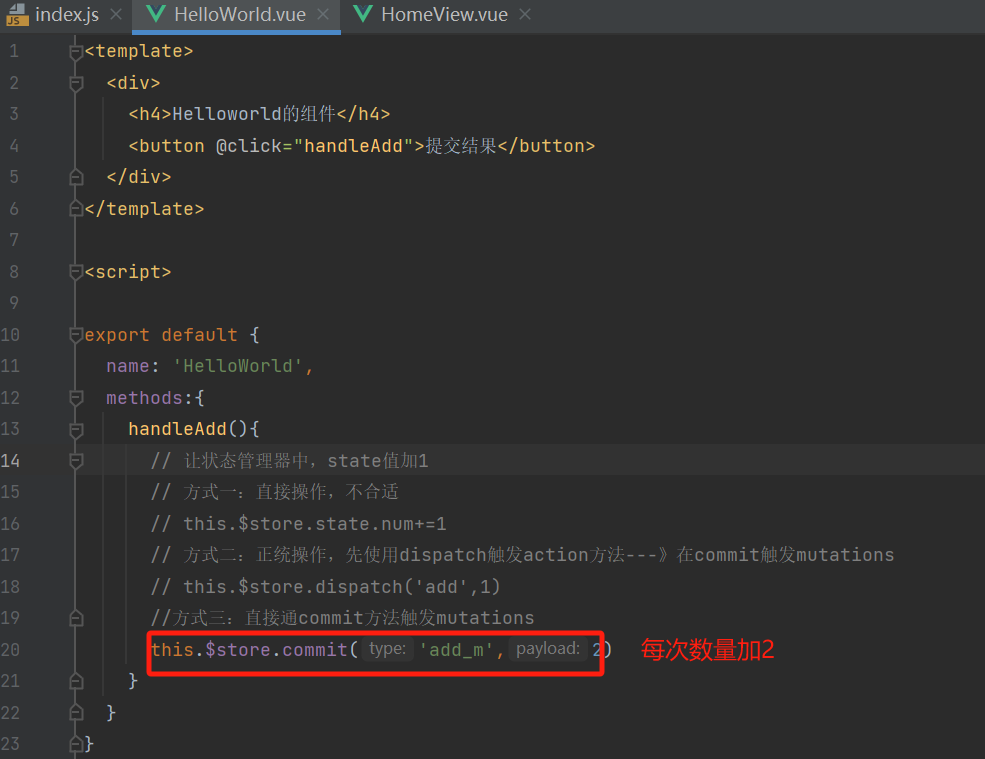
HelloWorld组件:

结果:初始值是10
