原因:这是因为在我们重复使用了初始化了echars实例,每个组件使用时,如果调用两次及以上的初始化方法时,就会出现这个警告,并且如果是实时监控的标表,会出现浏览器卡顿及响应慢,因为要一直重新渲染新的Dom。
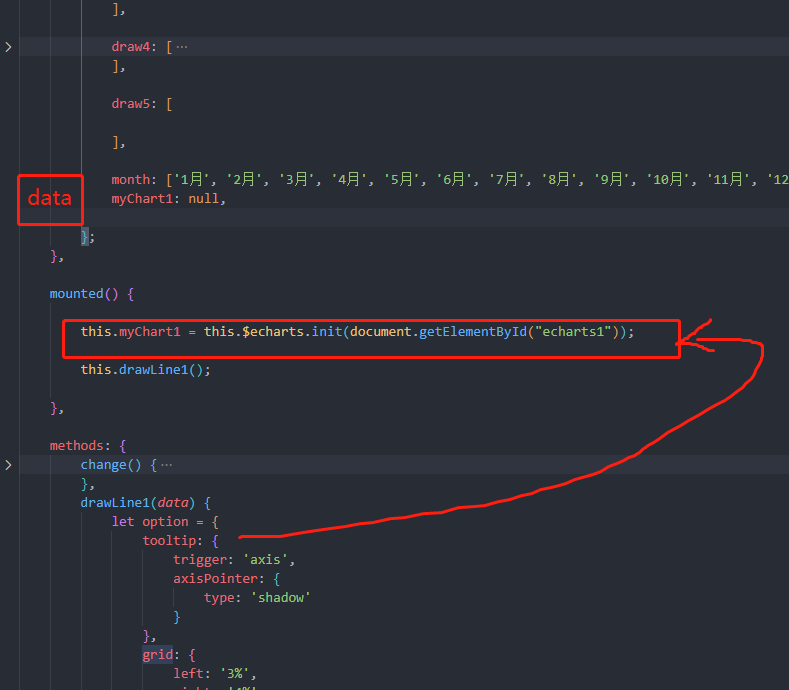
解决办法,初始化代码只出现一次,js中只要执行一次实例化代码,VUE中调用生命周期mounted来实例化就行啦,不需要再放到函数中了。
把实例mychart 在data中申明,然后放到mounted中执行即可

原因:这是因为在我们重复使用了初始化了echars实例,每个组件使用时,如果调用两次及以上的初始化方法时,就会出现这个警告,并且如果是实时监控的标表,会出现浏览器卡顿及响应慢,因为要一直重新渲染新的Dom。
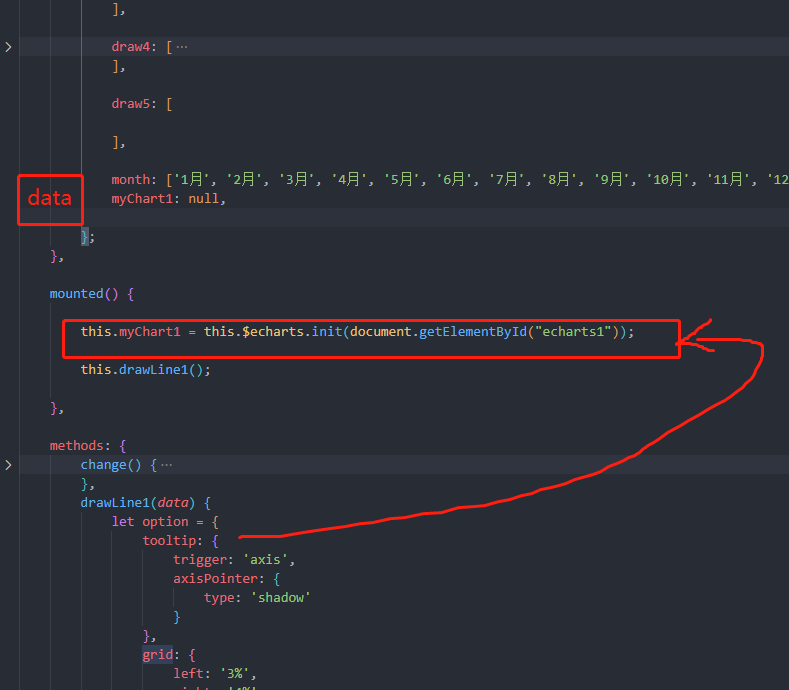
解决办法,初始化代码只出现一次,js中只要执行一次实例化代码,VUE中调用生命周期mounted来实例化就行啦,不需要再放到函数中了。
把实例mychart 在data中申明,然后放到mounted中执行即可