在一些场景下需要WPF的控件显示阴影边框的效果。主要是通过控件的 DropShadowEffect 对象来进行控制。
1. DropShadowEffect的基本属性:
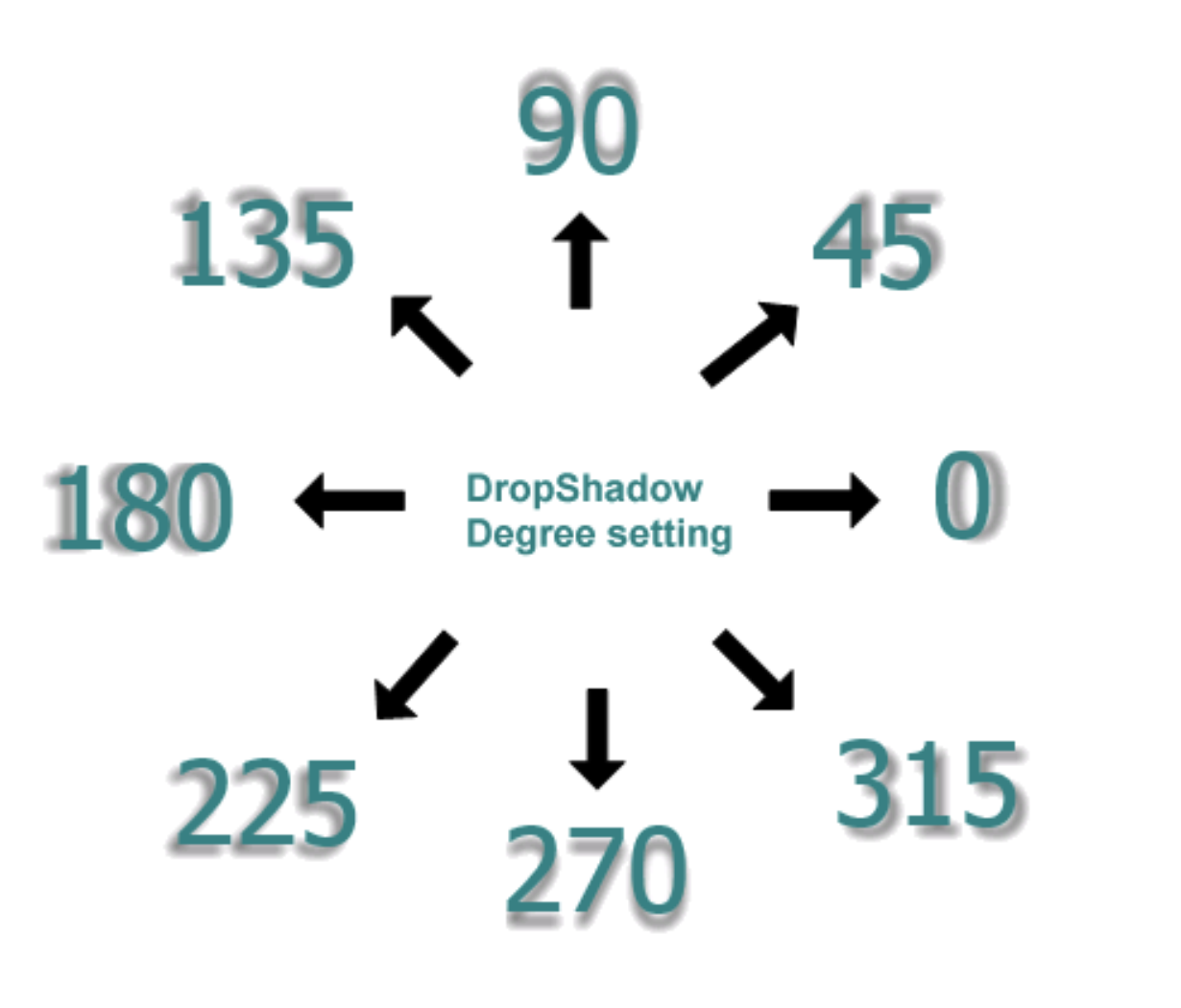
Direction: 设置投影的方向值,单位是角度,默认为 315,其角度值对应的方向如下图所示:

ShadowDepth:阴影距离控件纹理边框的距离,单位是 pixels,默认值是 5 pixels。将其设置为0时,阴影将均匀的沿着控件四周分布,而不是沿着某一角度来分布BlurRadius:阴影模糊效果的半径,默认为5。设置为0时,将没有模糊的效果,而是清晰的阴影Color: 阴影的颜色Opacity:阴影的不透明度
2. 实际显示效果
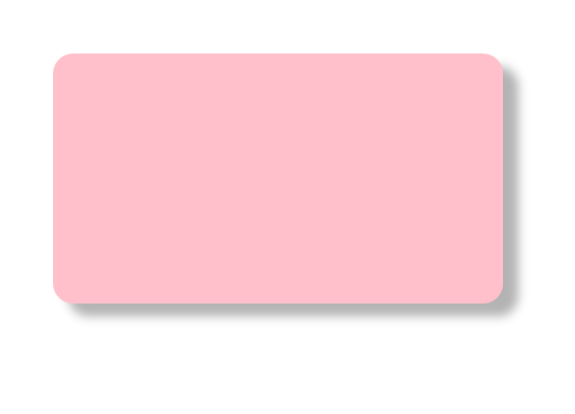
1) 沿指定角度带模糊效果的阴影
<Border Width="180" Height="100" Background="Pink" CornerRadius="8">
<Border.Effect>
<DropShadowEffect Direction="320" BlurRadius="6" ShadowDepth="8" Color="Black" Opacity="0.3"/>
</Border.Effect>
</Border>

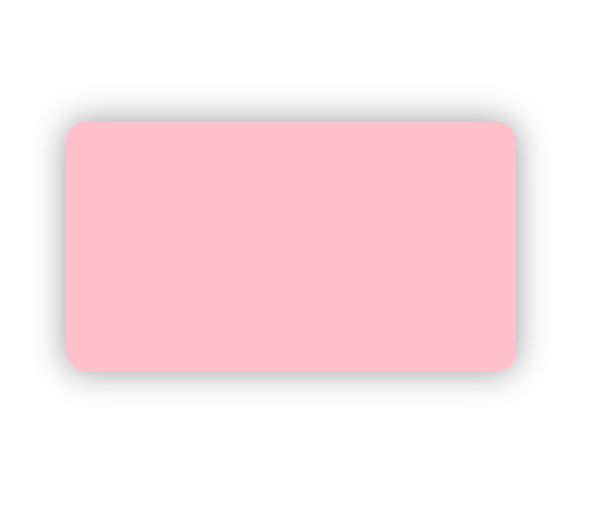
2)沿四周均匀分布的阴影,而不是沿着一个方向,设置ShadowDepth="0"
<Border Width="180" Height="100" Background="Pink" CornerRadius="8">
<Border.Effect>
<DropShadowEffect BlurRadius="20" ShadowDepth="0" Color="Black" Opacity="0.4"/>
</Border.Effect>
</Border>

3)设置控件自身带模糊的效果
<Border Width="180" Height="100" Background="Pink" CornerRadius="8">
<Border.Effect>
<BlurEffect Radius="4" KernelType="Box" />
</Border.Effect>
</Border>

【参考资料】