一,官方文档地址:
https://uniapp.dcloud.net.cn/api/ui/font.html
二,js代码:
1,app.vue
<script> export default { onLaunch: function() { console.warn('当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!') console.log('App Launch');//加载字体文件 let fontUrl = "https://spkf-zsxn-prod.s3.cn-north-1.amazonaws.com.cn/pic/livecenter/kaiti.ttf"; uni.loadFontFace({ global: true, family: 'kaiti', source: 'url("'+fontUrl+'")', success() { console.log('字体加载成功') }, fail(res) { console.log('字体加载失败',res) } }); }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') }, } </script>
说明:注意增加 global: true, 一行,
否则在其他页面不生效
2,在业务内容页面上应用:
<style> .title{ font-size: 60rpx; font-family: 'kaiti'; } .content{ text-align: center; font-size: 40rpx; margin-top: 30rpx; line-height: 80rpx; margin-left: 60rpx; letter-spacing: 10rpx; font-family: 'kaiti'; } </style>
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
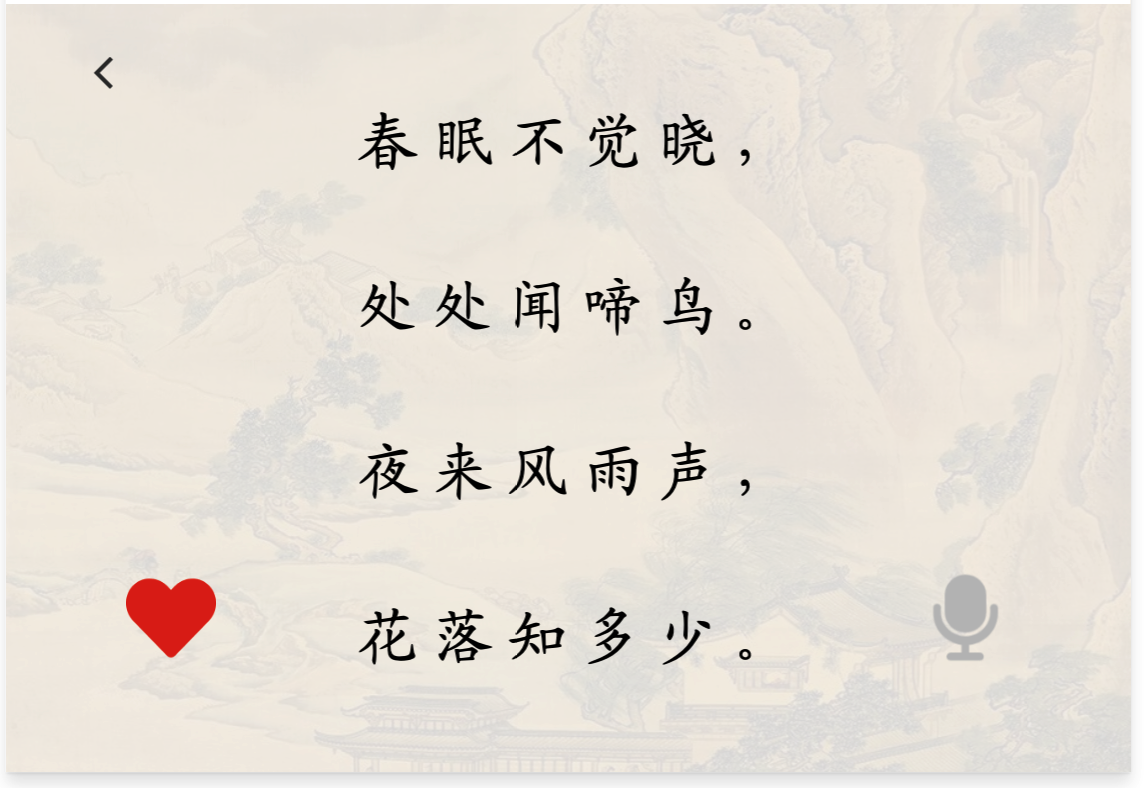
三,测试效果

四,查看hbuilderx的版本:
