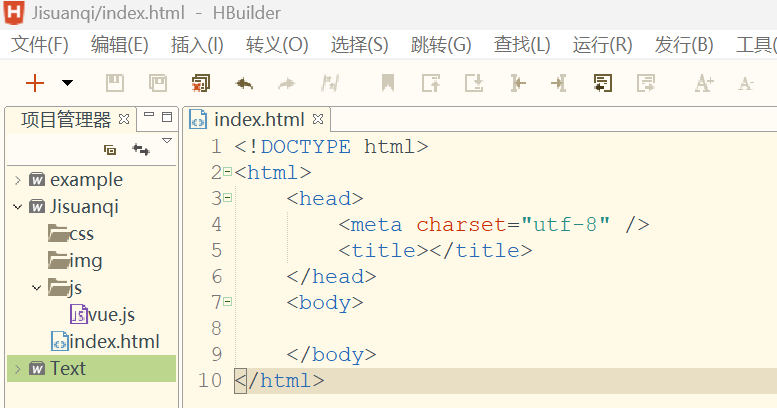
第一步:创建一个新的web项目(Jisuanqi),引入js文件

第二步:搭好基本框架,为后面写代码打好基础
(这里更改一个小错误:把class="app" 改为id="app")

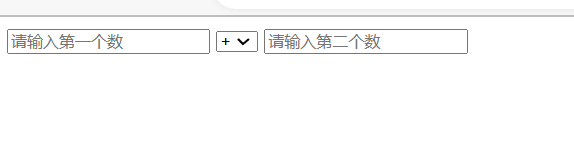
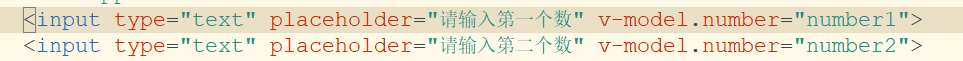
第三步:编写输入框

效果图展示如下:
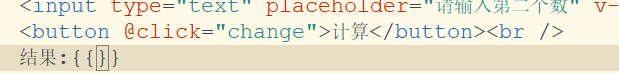
第四步:添加“计算”按钮

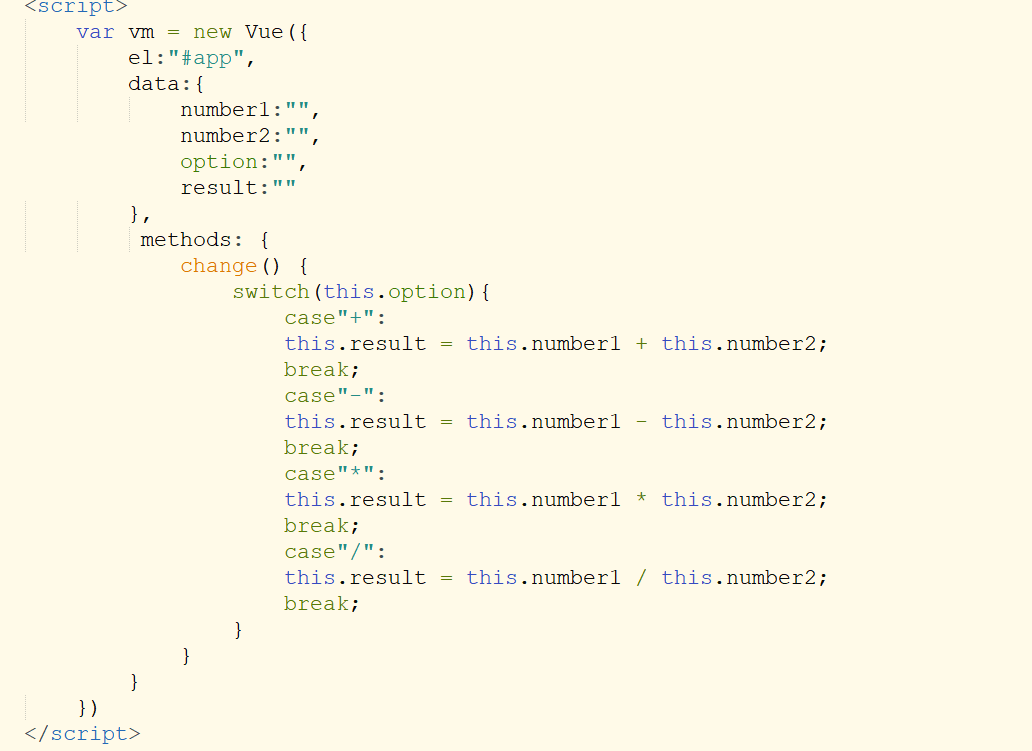
第五步:编写实例化

最后完整代码展示
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="js/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <input type="text" placeholder="请输入第一个数" v-model.number="number1"> 11 <select v-model="option"> 12 <option>+</option> 13 <option>-</option> 14 <option>*</option> 15 <option>/</option> 16 </select> 17 <input type="text" placeholder="请输入第二个数" v-model.number="number2"> 18 <button @click="change">计算</button><br /> 19 结果:{{result}} 20 </div> 21 </body> 22 <script> 23 var vm = new Vue({ 24 el:"#app", 25 data:{ 26 number1:"", 27 number2:"", 28 option:"", 29 result:"" 30 }, 31 methods: { 32 change() { 33 switch(this.option){ 34 case"+": 35 this.result = this.number1 + this.number2; 36 break; 37 case"-": 38 this.result = this.number1 - this.number2; 39 break; 40 case"*": 41 this.result = this.number1 * this.number2; 42 break; 43 case"/": 44 this.result = this.number1 / this.number2; 45 break; 46 } 47 } 48 } 49 }) 50 </script> 51 </html>