问题描述:
1.帝国cms后台添加优酷视频,使用到iframe,富文本编辑器中使用iframe引入视频后检查发现html代码未出现iframe字样,排查后发现为ueditor限制过滤了部分html代码标签。
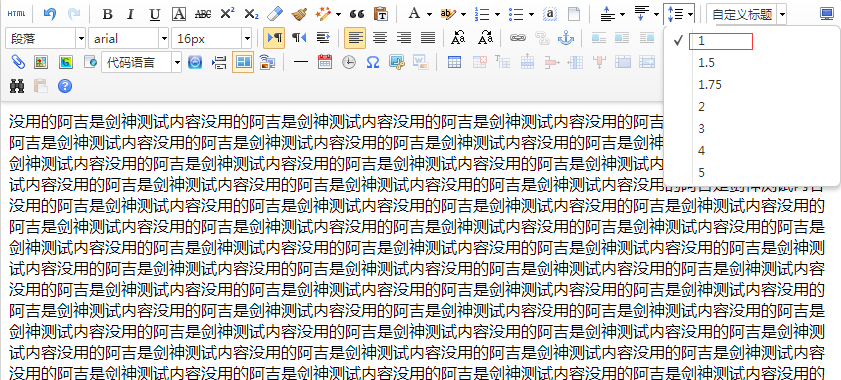
2.为方便操作,需要设置ueditor默认行高为1.75.
处理步骤:
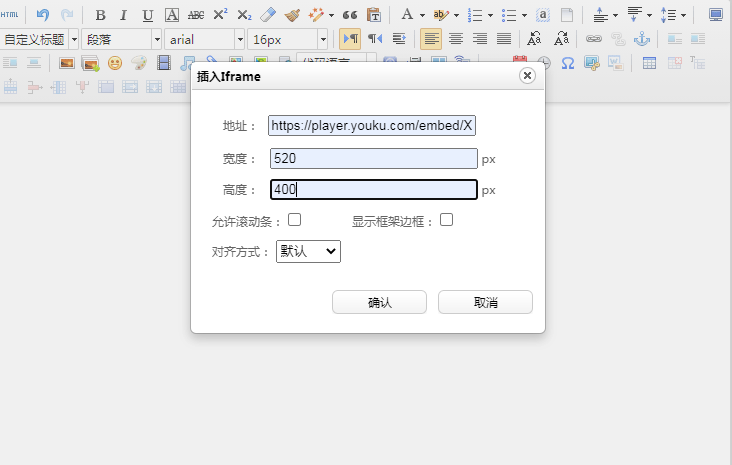
1.点击iframe标签添加优酷视频后,点击确定,发现没有内容,点击html按钮查看没有发现iframe标签,推测被ueditor限制了html标签,



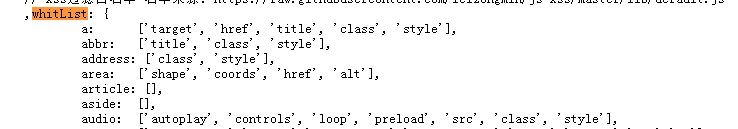
2.站点目录搜索配置文件ueditor.config.js,打开搜索whitList,如下图:

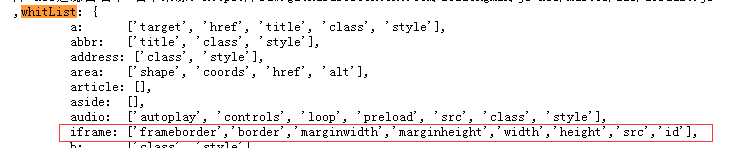
上图可以看到富文本编辑器支持的html标签,未找到iframe标签,我们只需要在其中加入iframe标签即可

iframe: ['frameborder','border','marginwidth','marginheight','width','height','src','id'],
修改完毕保存文件,重新刷新页面,可以看到iframe已经可以正常引入视频,html标签中也出现iframe标签,该问题解决。

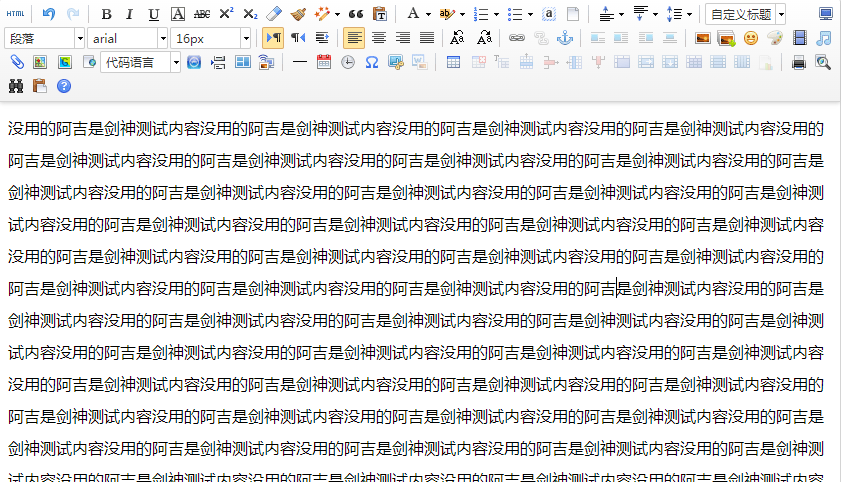
3.由下图可知,ueditor的默认行高是1,复制纯文本后效果如下:

4.设置默认行高在ueditor的ueditor.config.js文件中进行设置,站点目录搜索文件后,打开文件搜索initialStyle结果如下:

initialStyle:'p{line-height:1em}
找到上述标红代码,取消注释,按自己需要修改段间距即可,1.75行高设置1.75em,1.5行高为1.5em,以此类推,再次粘贴纯文本,可以看到行高已有明显变化