事件处理三种方案
- 元素上
el.onclickwindow.addEventListener(fn)
事件流
- 事件冒泡:默认情况下事件是从最内层往外传递的顺序,这个顺序就称为事件冒泡
- 事件捕获:从外层到内层,称为事件捕获。
- 事件流都监听
- 捕获阶段:1
- 目标阶段:2
- 冒泡阶段:3
/*
eventPhase 获取当前事件流阶段
el.addEventListener(function(){},true) true表示捕获,默认是冒泡
*/
事件对象event
-
属性
-
type: 事件的类型
-
target: 当前事件发生的元素
-
currentTarget: 当前处理事件的元素
-
eventPhase : 事件所处的阶段
-
offsetX,offsetY: 事件发生在元素内的位置
-
clientX,clientY: 事件发生在客户端内的位置
-
pageX,pageY: 事件发生在客户端相对于document的位置
-
screenX,screenY: 事件发生相对于屏幕的位置
/* event.target与event.currentTarget区别 <div><span></span></div> div是当前处理的元素 span是事件发生的元素,会通过冒泡传递 */
-
-
方法
event.preventDefault(): 阻止默认行为event.stopPropagation: 阻止事件传递
事件中的this
this指向event.target。谁调用了事件,谁就是this
EventTarget类
-
所有的节点和元素都继承自EventTarget
-
window也继承自EventTarget;
-
EventTarget是一个DOM接口,主要用于添加、删除、派发Event事件;
-
常见方法:
-
addEventListener
-
removeEventListener
-
dispatchEvent: 派发某个事件类型到EventTarget上
window.dispatchEvent(new Event('coder')) window.addEventListener('coder',fn)
-
事件委托
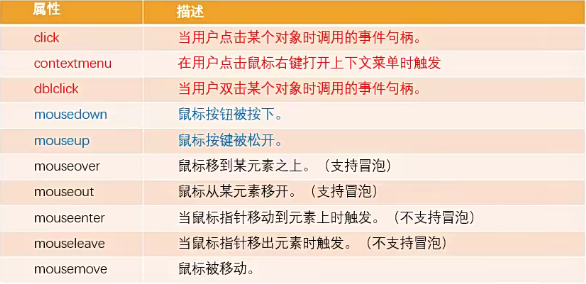
鼠标事件

mouseover与mouseenter的区别
mouseover进入子元素时,将事件冒泡给父元素- 先调用父元素的mouseout,
- 再调用子元素的mouseover
- 因为支持冒泡,所以会将mouseover传递给父元素中
mouseenter进入子元素时,没有任何反应,因为子元素依旧属于父元素
键盘事件
-
onkeydown:事件先发生
-
onkeypress: 文本被输入时
-
onkeyup:文本输入完成
-
event.code: 按键代码
-
key: 字符
document.onkeyup = funciton(event){ console.log(event.code) }
表单事件

文档加载事件
- window.onload: 图片+样式+DOM加载完成时
- addEventListener('DOMContentLoaded'): 文档加载完,不会等待图片或外部资源加载完
window定时器
- setTimeout: 延迟执行
- setInterval: 重复执行
- clearTimeout
- clearInterval