目前比较知名的广告屏蔽插件有ublock origin(ubo), adguard等, 其中adguard跨平台性更好, 浏览器插件, 安卓,PC客户端, 我用的是ublock origin, 据说资源占用小,实际使用下来都差不多,不过ubo添加自定义规则方便很多,推荐~
最近刷B站网页版的时候, 经常能看到什么室友靠剪视频经济独立、芯片采购变天了这种广告,很烦,这种广告是信息流推送广告,和常见的网页横幅广告不一样,ad插件一般不会添加这种规则,这种时候自定义规则就很有用了。
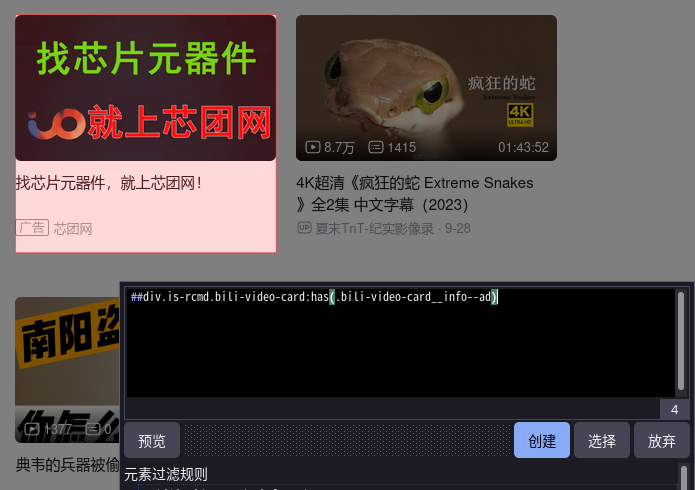
ubo添加自定义规则非常方便,安装好ublock origin插件之后, 进入B站首页,鼠标右键->ubo屏蔽元素,自动进入元素选择模式,点击广告卡片中的元素,在编辑框中可预览不同的匹配规则,越靠上的规则匹配的范围越小,越靠下的规则匹配的范围越大

这几个尝试下来,效果都不好,我们要屏蔽的是卡片大小的元素块,最接近的是##div.is-rcmd.bili-video-card:nth-of-type(63),但是很明显的是这个规则只会屏蔽第63个推送卡片,而不是广告卡片,这时候就要用到ubo的正则匹配规则了,使用方法如下:
##div.is-rcmd.bili-video-card:has(.bili-video-card__info--ad)
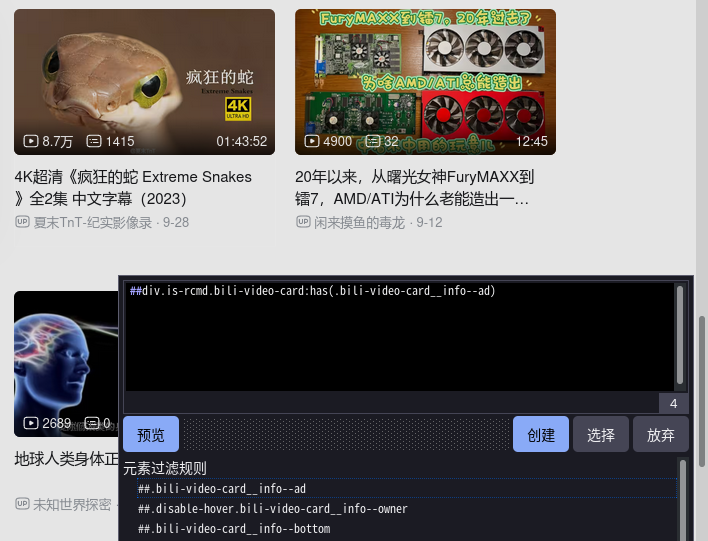
这里用has方法进行匹配,匹配的规则是他的子属性.bili-video-card__info--ad,规则匹配结果如下:

预览效果如下,可以看出来不仅把广告卡片屏蔽了,后面的卡片还会递补,不会浪费屏幕空间

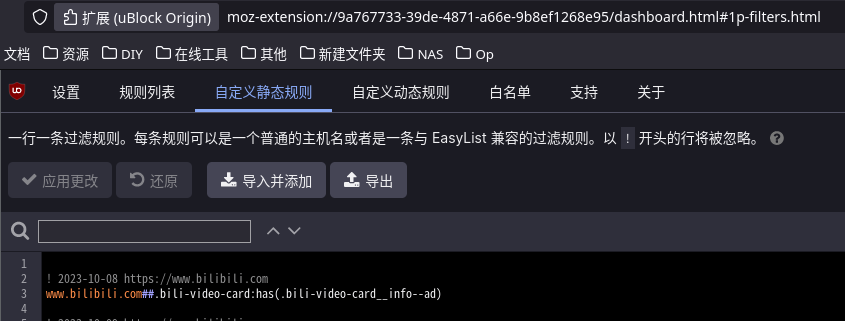
最后点击创建规则保存,在插件管理->ublock origin->自定义静态规则中可以看到保存的这条规则

类似的,还可以定义以下的规则:
! 屏蔽B站首页官方板块的卡片,如番剧、国创、综艺等所有
www.bilibili.com##div.floor-single-card:has(.single-card)
! 屏蔽B站首页直播卡片
www.bilibili.com##.is-rcmd.bili-live-card
www.bilibili.com##div.floor-single-card:has(.living)