1.在gitee上新建仓库
命名:demo-vite-vue3
2.把新建的仓库克隆到本地

3.在本地的master分支编写代码并上传
- 把分支定位在master分支上
- 通过git工具把本地完成的代码上传到gitee的demo-vite-vue3仓库中去
git pull git add . git commit -m"提交代码" git push
4.打包代码
- 1.通过npm run build命令把完成的代码打包,生成了dist文件夹
- 2.在.gitignore文件中,把dist注释掉(允许dist文件夹上传到远程gitee仓库)
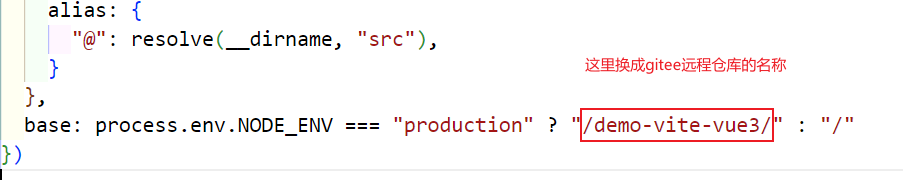
- 3.在vite.config.js文件中,换成gitee远程仓库的名称,如下
base: process.env.NODE_ENV === "production" ? "/demo-vite-vue3/" : "/"

- 4.上传改变的代码到远程仓库demo-vite-vue3
5.gitee部署


然后就可以通过生成的网站地址来访问部署的网站。