一,在使用之前,需要用composer安装需要的view模块:
参见:
https://blog.imgtouch.com/index.php/2023/06/29/thinkphp6-bao-cuo-driver-think-not-supported/二,php代码:
<?php
declare (strict_types = 1);
namespace app\controller;
use app\BaseController;
use think\facade\View;
use think\Request;
class Chapt extends BaseController
{
//显示文章内容
public function display() {
View::assign('email','371125307@qq.com');
return View::fetch('chapt/edit');
}
}三,html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="/static/js/tinymce/tinymce.min.js" ></script>
<script>
tinymce.init({
language: 'zh_CN', //注意大小写
selector: '#mytextarea',
toolbar: 'undo redo | formatpainter casechange blocks | bold italic backcolor | ' +
'alignleft aligncenter alignright alignjustify | ' +
'bullist numlist checklist outdent indent | removeformat | a11ycheck code table help'
});
//tinyMCE.activeEditor.getContent() 获取编辑器的所有内容
</script>
</head>
<body>
{$email}<br/>
<?php echo $email; ?><br/>
<h1>TinyMCE Quick Start Guide</h1>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
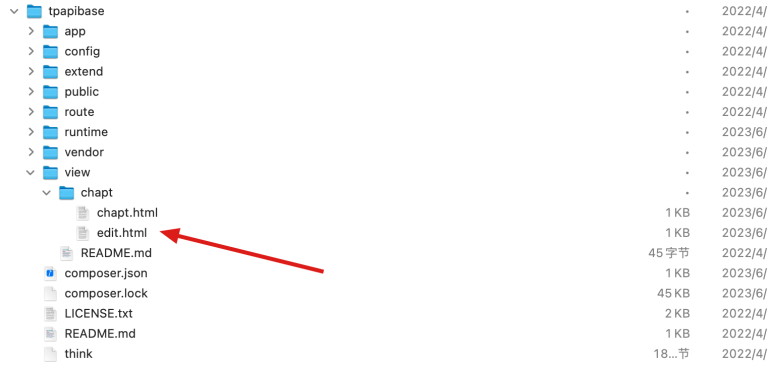
</html>视图文件所在目录:

说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/29/thinkphp6-shi-yong-view-shi-tu-mu-ban/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
四,查看页面效果:

五,查看thinkphp的版本:
[lhdop@blog tpapibase]$ php think version
v6.0.12LTS
