一、问题
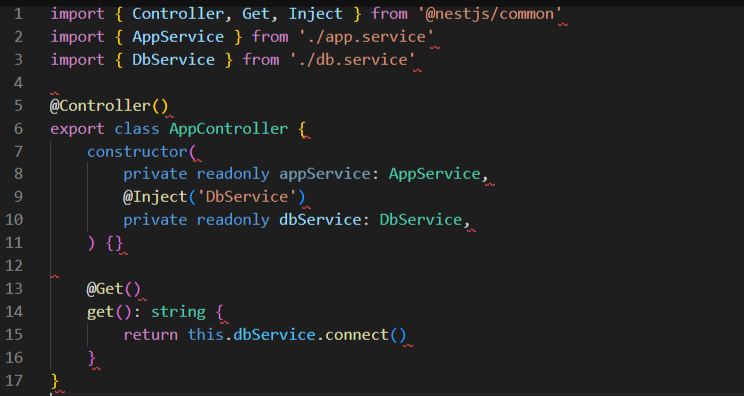
使用vscode学习nest.js的过程中,遇到了多处爆红,编辑器每行代码最后都出现了红色的波浪号。如图:

二、主要原因
通过度娘大力支持,最终在多种方法结合下解决了这些波浪线。源头都是因为安装了 Prettier 插件指定了文件的结尾换行符与系统不一致导致的。
Windows在换行的时候,同时使用了回车符CR和换行符LF,即CRLF; 而项目仓库中默认是Linux环境下提交的代码,文件默认是以LF结尾的,这也是工程化的需要。
我们的 Prettier 插件默认 LF,所以从仓库中拉取下来的代码会因为换行符的不同导致全屏爆红。
三、解决办法
方法1:vscode全局配置
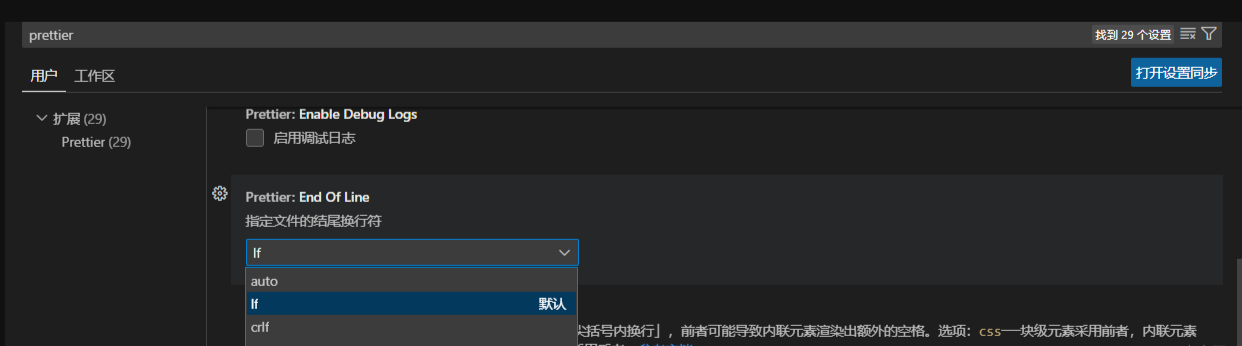
打开vscode设置,或者直接快捷键 Ctrl +, 在搜索栏输入 prettier,然后找到 End Of Line 这个选项设置为 auto,如图:

方法2:文件底部配置
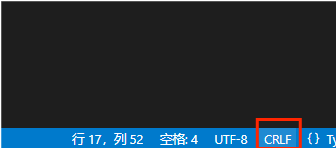
切换vscode文件底部配置的行尾规范,但是这种方法只针对当前文件,所有文件都需要一个个手动去修改,非常的麻烦(不推荐,只做参考)。

方法3:修改项目.prettierrc文件
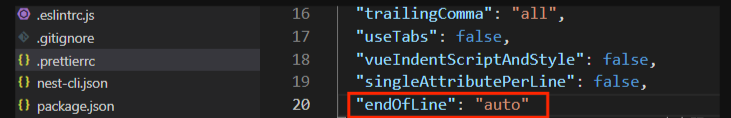
配置.prettierrc文件,在文件对象中添加下面的配置即可,简单、快捷、高效!!
"endOfLine": "auto"
终,在下也是使用方法1和方法3成功解决了满屏的波浪线,抱拳了老铁。
方法4:修改git全局配置
介个方法针对git全局配置做了处理,之后的仓库拉取就不会出现类似问题,执行git命令:
git config --global core.autocrlf false这个方法主要是针对git的配置,如果想要当前项目不爆红,重新拉取一次仓库代码即可。
注意: 不论使用什么方法,在修改结束后,一定要重启vscode才会生效哈。