el-radio
el-radio中,已经选中的按钮无法通过再次点击去取消选择,所以要满足条件需要改变成对应的点击事件。
<template>
<div id="app">
<el-radio
v-model="radio"
:label="true"
@click.native.prevent="change(radio)"
>
备选项
</el-radio>
</div>
</template>
<script>
let map;
export default {
data() {
return {
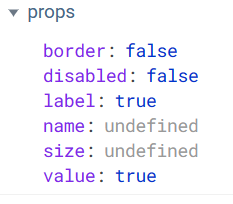
radio: true,
};
},
methods: {
change(value) {
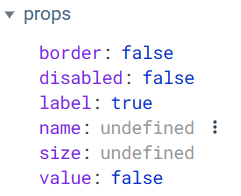
this.radio = value === true ? false : true;
},
},
};
</script>




使用正常的点击事件是无法触发的,所以要使用@click.native.prevent,这样就可以触发按钮的点击事件,不过通过点击事件来处理一些逻辑的时候,就无法触发
@click.native.prevent
- 给vue组件绑定事件的时候,组件加上.native就可以监听原生事件,否则会被认为监听的是组件内自定义的事件。
- .prevent是阻止按钮的默认行为,根据Vue2.0官方文档关于父子组件通讯的原则,父组件通过prop传递数据给子组件,子组件触发事件给父组件。但父组件想在子组件上监听自己的click的话,需要加上native修饰符