一句话 网页css
uni app开发微信公众号网页取用户信息
uni app开发微信公众号网页取用户信息 自己测试发现哪怕是用snsapi_base取得的code再取access_token,再用这个access_token去取用户信息也是可以取得的 <template> <view class="content"> <image class="logo" s ......
浏览器访问网页,显示空白页却不报错
今天遇到一个奇怪的问题,Chrome浏览器访问web网站时,没有报错,却一直处于空白页面,刷新也不好使,回想一会前还能正常访问的,这会就不行了 1、第一个想到的就是换浏览器,立刻换了火狐,edge浏览器,页面都能正常加载,用Chrome无痕模式访问也正常,所以确定web服务端没有问题,想肯定是浏览器 ......
在线CAD的SDK如何集成到网页系统-关于MxCad项目二次开发插件集成
前言 1.很多单位拥有着数量庞大的DWG图纸,部门之间传统的图纸管理和沟通,效率较为低下,而将CAD图纸的浏览,编辑,审图,签章等工作集成到自己的网页系统,将会显著提高工作效率和企业的竞争力。 集成到网页系统需要我们在后台服务器部署web cad sdk,部署后的操作界面效果如下: 2.在线CAD功 ......
vue使用animate.css
1.在命令行中执行:npm install animate.css --save 2.main.js 中: import animated from 'animate.css' // npm install animate.css --save安装Vue.use(animated) 3.使用 <di ......
css---3d翻转
简单的一个3d翻转的动画特效: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .main-img{width: 800px; ......
HTML5与CSS3实现动态网页(上)
结构标签 article:标记定义一篇文章 header:标记定义一个页面后者一个区域的头部 nav:标记定义导航链接 section:标记定义一个区域 aside:标记定义页面内容部分的侧边栏 hgroup:标记定义文件中一个区块的相关信息 figure:标记定义一组媒体内容以及他们的标题 fig ......
网页F12调试陷入无限断点(Debugger)的解决方法
打开F12点击Console 输入(function(){}).constructor Function,回车; 如果返回的是true,继续输入Function.prototype.constructor = function(){},并回车; 切换回sources选项卡,点击继续执行,无限debu ......
【CSS】CSS笔记
# CSS笔记 CSS就是美化网页的。 CSS是层叠样式表(Cascading Style Sheets)的简称。 有时也称为CSS样式表或级联样式表。 也是一种标记语言。 ## CSS简介 选择器+声明 ```css h1 { color: red; ... } ``` 选择器{属性:值} ### ......
【CSS】画自适应矩形
<html> <style> .box { /* 1. padding-top 根据父容器进行百分比计算数值的 */ /* width: 50%; background: blue; padding-top: 50%; */ /* 2. aspect-ratio: 规定了纵横比,这个纵横比可以用来计 ......
【CSS】画三角形
<html> <head> <title>CSS 绘制三角形</title> </head> <body> <div> <h1>实心三角形</h1> <div class="filled-triangle-1"></div> <div> <h1>等边三角形</h1> <div class="fill ......
【CSS】伪类选择器和伪元素选择器
伪类选择器用于指定所选元素的特殊状态,参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes 伪元素选择器允许你对被选择元素的特定部分修改样式,不会真的修改dom结构,参考 https://developer.mozill ......
记录--CSS 滚动驱动动画 scroll()
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 CSS 滚动驱动动画 scroll() animation-timeline 通过 scroll() 指定可滚动元素与滚动轴来为容器动画提供一个匿名的 scroll progress timeline. 通过元素在顶部和底部(或左边和右边 ......
【css兼容】flex在低版本 chrome 浏览器的兼容问题
https://blog.csdn.net/weixin_43841308/article/details/111246537 前言【感官】使用 Element UI 构建如下布局 【逻辑】具体代码: 【现象】 谷歌浏览器44.0.2403.125 m版本 显示main内容不全谷歌浏览器57.0.2 ......
网页编辑器实现WORD粘贴图片自动上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
CSS filter drop-shadow All In One
CSS filter drop-shadow All In One
CSS 滤镜投影
背景虚化
光晕特效
......
[译]这几个CSS小技巧,你知道吗?
# 前言 在网页设计和前端开发中,CSS属性是非常重要的一部分。掌握常用的CSS属性不仅可以使你的网页看起来更美观,还能提升用户体验,今天小编为大家介绍8个常见的CSS小技巧: # 1.修改滚动条样式 下图是我们常见的滚动条,现在需要改变滚动条的宽度和颜色了,并把它画的圆一点。 findViewById(R.id.webView); mWebview.getSettings().setJavaScriptEnabled(true); mWebvie ......
【快应用】快应用与网页通信踩坑合集处理
【关键词】 Web、postMessage、onMessage 【问题背景】 快应用中通过web组件加载的h5网页,快应用在和网页进行通信时,经常会遇到网页发送信息给快应用,快应用成功收到,反过来的时候,h5网页就没法收到了。如提示 xxx is not defined、onmessage is ......
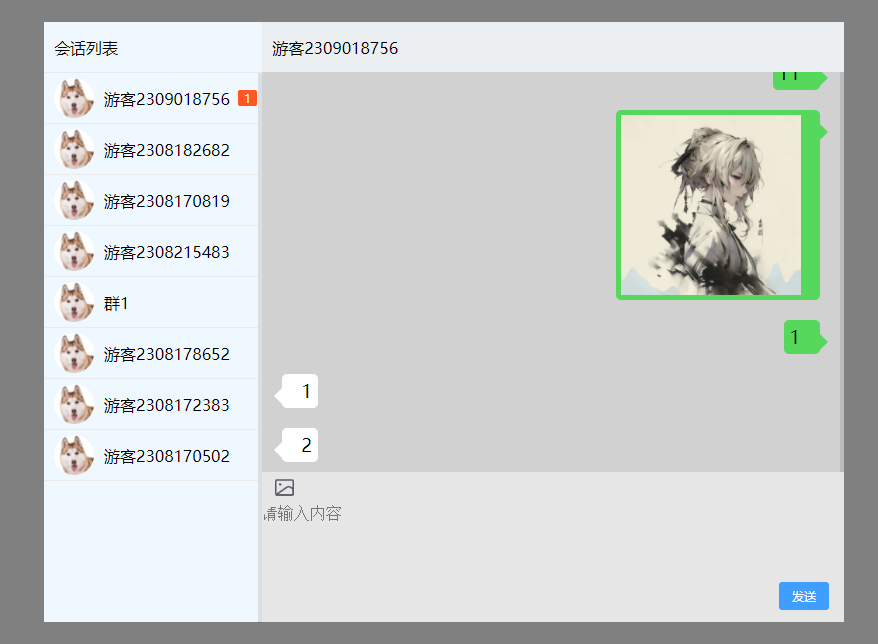
网页聊天框demo
## 效果图  ## css 代码 ``` body { background-color: gray; } .ch ......
旧系统网页性能收集,兼容IE5,低侵入收集网页脚本
# 开发背景 - 短时间内完成网页性能统计上传,考虑到企业内实际环境,很多网页/系统需要运行在IE 5 兼容模式下,开发一个脚本,在不影响原网页的情况下,收集相应 用户电脑 打开网页的性能指标。 # 收集要素 - 进入页面时间,加载Js时间 - 页面所有元素加载完成时间 - 因为在原网页将该脚本放到 ......
开发指导—利用CSS动画实现HarmonyOS动效(二)
注:本文内容分享转载自HarmonyOS Developer官网文档 点击查看《开发指导—利用CSS动画实现HarmonyOS动效(一)》 3. background-position样式动画 通过改变background-position属性(第一个值为X轴的位置,第二个值为Y轴的位置)移动背景图 ......
vue3 使用vue-router 进行网页跳转以及获取问号后面的参数
关键代码: ```ts const router = useRouter() const author = 'myname' router.push({ name: 'Edit', query: { author }}) const route = useRoute() const value = ......
css实现圆形里面感叹号
.circle-exclamation { width: 20px; height: 20px; border-radius: 50%; display: inline-block; background-color: #eb4d4b; } .circle-exclamation::before { ......
现代 CSS 解决方案:数学函数 Round
在 CSS 中,存在许多数学函数,这些函数能够通过简单的计算操作来生成某些属性值,例如在[现代 CSS 解决方案:CSS 数学函数](https://github.com/chokcoco/iCSS/issues/177)一文中,我们详细介绍了 + calc():用于计算任意长度、百分比或数值型数据 ......
css3-旋转木马
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
喜马拉雅 网页 滑块 简单
function postveri() { let o = +new Date, W = "xm_" + o.toString(36) + Math.random().toString(36).substr(2, 6); return { 'bpId': '139', 'sessionId': W, ......