一统天下pageview flutter页面
《爬虫》爬取页面图片并保存
@[TOC](爬虫) > 简单的爬取图片 # 前言 这几天打算整理与迁移一下博客。~~因为 CSDN 的 Markdown 编辑器很好用~~ ,所以全部文章与相关图片都保存在 CSDN。而且 CSDN 支持一键导出自己的文章为 markdown 文件。但导出的文件中图片的连接依旧是 url 连接。为 ......
docker 搭建一个flask web 页面
1. 新建一个flask工程文件 2. 将工程文件,打包成一个txt 文件 pip freeze >req.txt 未完待续 ......
PageOffice 在线编辑 office文件,回调父页面
一、子页面调用父页面的方法 ``` var value=window.external.CallParentFunc("ParentFunName(Arguments);");//父页面的JS函数有返回值 window.external.CallParentFunc("ParentFunName(A ......
定义ASP.NET中web service (asmx)默认页面的样式
原文链接:https://www.cnblogs.com/blodfox777/archive/2008/07/08/1238055.html 问: Hello,I am new to web services. I have built couple of web services with C# ......
前端开发_6-Flutter-组件学习1
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
前端开发_6-Flutter-组件学习2
[TOC](文章目录) # 前言 # 一、10 Flutter 页面布局 Paddiing Row Column Expanded ## 一、Column ```c (new) Column Column({ Key? key, MainAxisAlignment mainAxisAlignment ......
前端开发_6-Flutter-Dart学习1
# 系列文章目录 @[TOC](Dart学习) # 前言 # 一、Dart是什么? ## Dart介绍: Dart是由谷歌开发的计算机编程语言,它可以被用于web、服务器、移动应用 和物联网等领域的开发。 Dart诞生于2011年,号称要取代JavaScript。但是过去的几年中一直不温不火。直到F ......
前端开发_6-Flutter-Dart学习2
# 系列文章目录 @[TOC](Dart学习) # 前言 继续继续 # 一、方法 ## 普通方法 ```c 返回类型 方法名称(参数1,参数2,...){ 方法体 return 返回值; } void printInfo(){ print('我是一个自定义方法'); } int getNum(){ ......
前端开发_6-Flutter学习总结
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
Wordpress:如何使用Elementor给页面Button做跳转页面锚点定位?
网站页面有的关键部分不一定在页面首屏,但是如果其它页面有时候需要做跳转,比如联系框, 需要直接跳转到联系框的实际位置,在使用Elementor插件的情况下,如何实现呢? 前端技术告诉我们,要实现点击 a标签或者按钮 跳转到指定位置,可以使用 id定位,并在跳转链接后加入 #符号附带该ID即可如: 步 ......
从零玩转系列之微信支付实战PC端项目构建+页面基础搭建 | 技术创作特训营第一期
# 一、前言 欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题: 如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进, 选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开 ......
B端页面设计
## 视觉关联: > 当人们全身心投入到某个活动中时,会对周边干扰视而不见,这种状态被称为“流”。宜家的动线设计很好的营造了这种状态,让消费者完全沉浸于商品浏览,并且尽量不去打断这种行为流。 任何一个界面呈现给用户的时候,用户都会下意识的去判断界面上什么信息是最重要的,接着会去关注这些信息都有什么关 ......
H5简单搭页面布局
效果图 简单总结下 header:头部块标签 section:中间快标签 footer:底部块标签 nav:通常在section下左边 main:通常在section下中间部分(ie不兼容) aside:通常在section下右边 article:表示独立部分和上下文无关通常在main部分 具体的结 ......
TSINGSEE青犀视频监控汇聚平台EasyCVR视频分享页面WebRTC流地址播放不了是什么原因?
TSINGSEE青犀视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
06-页面置换算法
# 06-页面置换算法 ## 一、功能与目标 功能: 当缺页中断发生,需要调入新的页面而内存已满时,选择内存当中哪个物理页面被置换 目标: 尽可能地减少页面的换进换出次数(即缺页中断的次数)。具体来书,把未来不再使用的活短期内较少使用的页面换出,荣昌只能在局部性原理指导下依据过去的统计数据来进行预测 ......
Wordpress:安装谷歌GTM代码出现页面崩溃乱码的原因
独立站做好之后,需要安装谷歌GTM代码利于数据追踪。但是按照要求装上后,出现了页面乱码。 查看代码,发现代码写在body标签之内了, 进入网站后台,使用主题编辑器查看发现低47行尾标有两个 >;将GTM代码移出放在 >>之后,保存文件刷新即可。 修改后: ......
从浏览器输入一个地址,到看到页面信息,经历的过程、union和union all的区别、左连接右连接
[toc] ## 1 从浏览器输入一个地址,到看到页面信息,经历的过程 ```python 1 从浏览器输入一个地址,到看到页面信息,经历的过程 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域名解析(DNS解析) 》把域名解析成ip地址+端口的形式 dns解析 》(浏览器缓 ......
html页面突然啥都不显示,也不报错
在进行调试的时候,突然发现HTML页面不显示了,打开控制台的时候也没有显示什么报错, 原来是手欠的打了断点导致的!!!!! 所以才不报错也不显示,这其实是页面还没加载完成就被截断了,所以这样, 取消断点就行!! ......
从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢
# 从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接:MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢 ## 从浏览器输入一个地址至看到页面信息经历的过程 ```python 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域 ......
禁用通过域名直接访问页面
# nginx 禁用通过域名直接访问页面 参考 https://www.codedodle.com/disable-direct-ip-access-nginx.html ```conf server { listen 80 default_server; # 下面两行, 需要 按照 ssl_rej ......
Django博客开发教程:欢迎页面
基础配置做好了之后,我们就可以先迁移数据到数据库,然后启动我们的项目,感受Django的魅力。 在Pycharm左下角底部的Terminal,会弹出Terminal终端窗口,Pycharm自动会帮我们启动虚拟环境。如下图所示: 这里面有两个地方需要留意: 1、留意项目路径,看这个路径是不是我们项目的 ......
Flutter系列文章-实战项目
在本篇文章中,我们将通过一个实际的 Flutter 应用来综合运用最近学到的知识,包括保存到数据库、进行 HTTP 请求等。我们将开发一个简单的天气应用,可以根据用户输入的城市名获取该城市的天气信息,并将用户查询的城市列表保存到本地数据库中。 ## 第一步:需求分析和设计 ### 1. 确定项目目标 ......
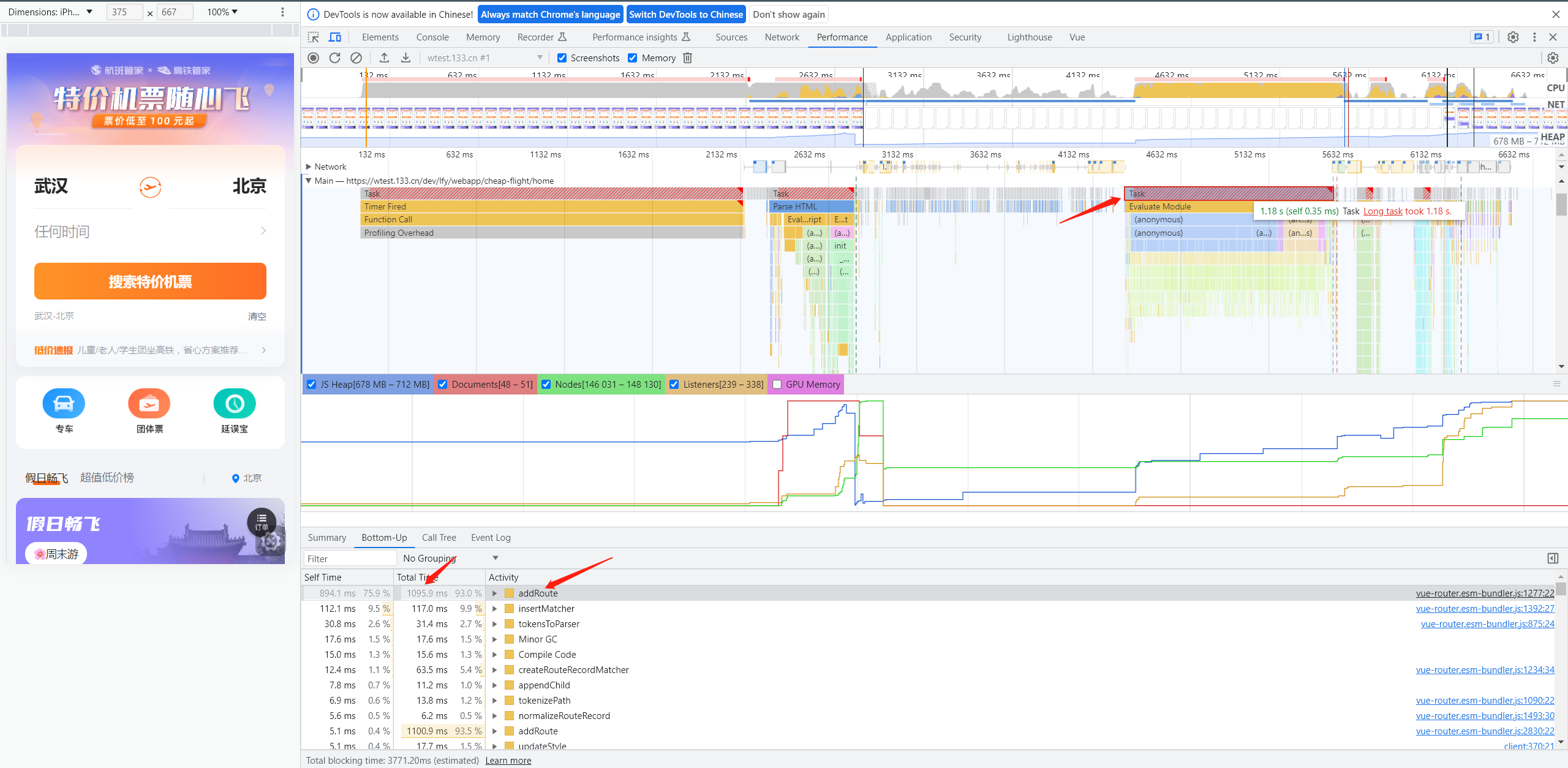
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1、数据准备工作 首先增加2篇文章用于展示数据。 我用的mysql数据库,使用pycharm的DB Browser 进行数据查询。双击blog库下面对应的文章表,则显示当前数据。 2、查询数据并动态展示 models.py 里的类就是一个模板,在views.py引入并实例化。即将值查询出来并赋值到一 ......
页面静态化的方法 伪静态
``` 1.页面静态化 --在静态页面还是会有一部分内容会发送变动,可以使用ajax动态加载这些需要变动的数据 1.真静态 1)使用ob缓存获取页面输出的内容,进行静态页面生成 缓存区:ob缓存区=》程序缓存区=》浏览器缓存区 ob_start() 开启ob缓存 ob_clean() 清除缓存区 之 ......