上传下载 组件 源码
Day-4 路由匹配源码
1. 请求来了会走WSGIHandler的call方法 convert_exception_to_response也是进行封装 真的handler是从下图定义 resolver = URLResolver(RegexPattern(....)) 那么 resolver.pattern = Regex ......
umeditor - 支持word上传的富文本编辑器
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
修改unittest中ddt中的源码,使得生成的htmltestrunner报告标题更直观
ddt是unittest 中配合数据驱动思想的一个模块,为了使得生成的报告标题更直观,现修改源码 1.先把内置的ddt模块,复制到项目中,修改复制的后ddt文件,这样就不是直接改别人的源码了 2.具体如何修改 @ddt.ddt中进去,282行 if isinstance(v,list): test_ ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
linux中nginx下载安装部署
反向代理 动静结合 负载均衡 官网下载稳定版 解压 tar -zxvf nginx-1.24.0.tar.gz 安装 nginx 的相关依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel 进入解压后的 ngin ......
粘贴上传图片
粘贴上传图片 ```js paste handlePaste(event) { let data = event.clipboardData; try { let items = data && data.items; if (items && items.length) { for (let i ......
直播软件源码,element-table模糊搜索input匹配
直播软件源码,element-table模糊搜索input匹配 <script>export default { data() { return { checklist:[],//筛选值 checkOldlist:[],//总数据 searchContent:'', }; }, methods: { ......
如何对已经载入的子组件的参数进行监听 ---- 监听虚拟节点的变化,并在变化时执行回调函数
/** * @function watchVnode * @param {*} name * @param {*} attrName * @param {*} callback */ watchVnode(name, attrName, callback) { this.$watch( () => ......
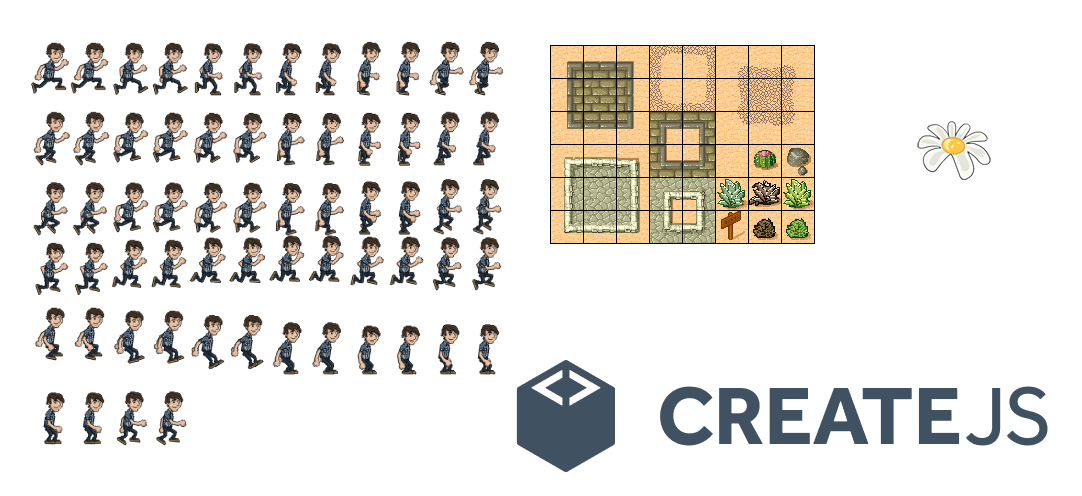
EaselJS 源码分析系列--第三篇
 这一篇分析另外四个稍显高级的显示类 -- Sprite、Movieclip、DOMElement、Bitm ......
KindEditor - 支持word上传的富文本编辑器
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
numpy源码安装
如果使用yum install numpy安装不成功就使用如下方法。 安装相关工具: yum install wget yum install unzip yum install gcc yum install python-devel 下载numpy源码并解压: wget http://jaist ......
直播软件源码开发搭建提高安全性方案
直播软件源码平台的防火墙功能是极为重要,且不可或缺的,它的加入有效提高了直播软件源码平台的安全性,保护了用户的信息,为用户构建一个绿色安全的直播软件平台。 ......
CKEditor - 支持word上传的富文本编辑器
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
FCKEditor - 支持word上传的富文本编辑器
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
介绍社交论坛问答发帖系统源码-java+vue+uniapp开发前后端
前后端分离社交论坛问答发帖BBS源码,社交论坛小程序|H5论坛|,app论坛是java+vue+uniapp开发的前后端分离社交论坛问答发帖/BBS项目,包括论坛图文帖,视频,圈子,IM私聊,微信支付,付费贴,积分签到,钱包充值等论坛小程序论坛app完整功能 演示地址:www.runruncode. ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
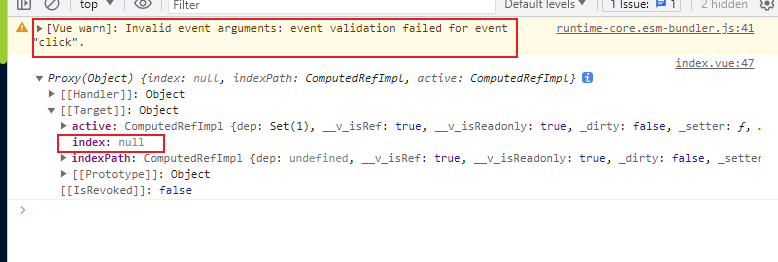
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法:  - jdk-17.0.7 [Spring6要求jdk17+](https://github.com/spring-projects/spring-framework/wiki ......
第九节:Centos8.x版本切换yum/dnf下载源为阿里的地址
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......
Java实现浏览器端大文件分块上传
文件上传是最古老的互联网操作之一,20多年来几乎没有怎么变化,还是操作麻烦、缺乏交互、用户体验差。 一、前端代码 英国程序员Remy Sharp总结了这些新的接口 ,本文在他的基础之上,讨论在前端采用HTML5的API,对文件上传进行渐进式增强: * iframe上传 * ajax上传 * 进度 ......
Nginx实现浏览器端大文件分片上传
java两台服务器之间,大文件上传(续传),采用了Socket通信机制以及JavaIO流两个技术点,具体思路如下: 实现思路: 1、服:利用ServerSocket搭建服务器,开启相应端口,进行长连接操作 2、服:使用ServerSocket.accept()方法进行阻塞,接收客户端请求 3、服 ......
Reactjs学习-组件
本篇是关于React的基础-组件 组件化开发一个项目有时候需要很多功能,如果将全部代码写在一个文件里面,这个文件就会很大,不利于维护,这个时候就可以考虑将一些功能或者通用的方法封装起来。React是一个视图层的框架,从UI层面,可以把一个页面拆分成多个部分,具备一定功能的,可以复用的这样一部分可以称 ......
使用Power Automate上传附件到Dynamics 365集成的SharePoint
在Dynamics 365中使用SharePoint集成做实体的附件管理,这里不像用Annotation实体存放附件可以直接用代码直接创建Annotation记录,如果想要对外部提供接口把附件上传到SharePoint,我们可以使用Power Automate中的SharePoint组件来生成文件, ......
【12.0】Django框架之form组件
# 【一】需求 - 写一个注册功能 - 获取用户名和密码,利用form表单提交数据 - 在后端判断用户名和密码是否符合一定的条件 - 用户名中不能包含啦啦啦 - 密码不能少于三位 - 如果符合条件需要你将提示信息展示到前端页面 # 【二】form表单实现 ## 【1.0】点击提交按钮返回比对信息 - ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
微信小程序 h5 app 实现文件下载 支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx。
<template> <div> <!-- #ifdef APP-PLUS --> <button @click="test.exportPDF">预览和下载pdf(renderjs)</button> <button @click="exportPDF">预览和下载pdf(uniapp api)< ......
http实现浏览器端大文件分片上传
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
SpringMVC文件上传
# 相关依赖 使用 springMVC 提供的文件上传需要在项目中加入两个 jar 包,对应的 maven 的依赖分别是:`commons-io` 和 `commons-fileupload` ```xml commons-io commons-io 2.4 commons-fileupload c ......