下标 负数 数组
JS中数组的22种常用API
##一、引言 前端开发中,数组是一种常见且重要的数据结构。数组提供了许多便捷方便的方法来操作和处理其中的数据。本文将简单介绍前端开发中数组的常用API。 ##二、22种常用方法 ###2.1、push() 和 pop() 1. push()方法用于向数组末尾增加一个元素,并返回数组最新的长度。 `` ......
一维数组转为多维
function convertToMultiDimensionalArray(arr) { var map = {}; var roots = []; // 将数组元素以ID为键,构建一个映射表 for (var i = 0; i < arr.length; i++) { var item = a ......
js-遍历两个对象数组,属性值相等的一项合并属性并生成新数组
operatData.value.seriesList = res.data.seriesList.reduce((accumulator, current) => { const existing = userOptionsColor.find(item => item.name current. ......
算法学习day02数组part02-977、209、59
package SecondBrush.Array; /** * 977.有序数组的平方 * 输入:nums = [-4,-1,0,3,10] 输出:[0,1,9,16,100] * <p> * 不看解题思路,想到的是双指针 * 一个在开头,一个在末尾,但是一下没想到怎么写 * 看了一下一刷内容,想 ......
js 数组和链表分别实现队列
链表实现 /** * 链表实现队列 * 1.从尾入,头出 * 2.单独记录length */ class MyQueue { head = null; // 头 tail = null; // 尾 len = 0; add(n) { let newNode = { value: n, // 因为是最 ......
深度克隆,数组扁平化,快速排序
深度克隆 1 function deepClone(source) { 2 if (Array.isArray(source)) { 3 const target = []; 4 for (let item of source) { 5 target.push(deepClone(item)); 6 ......
稀疏数组转换的思路分析及代码
代码: package org.example; public class sparseArray { public static void main(String[] args) { //先创建一个原始的二维数组 11*11 //0:表示没有棋子 1表示黑子 2表示蓝子 int chessArr1 ......
关于声明变量和数组方法
声明变量 首先是作用域,作用域指的是您有权访问的变量集合。传统js只有两个作用域,1是全局,2是局部(函数内)在 JavaScript 函数中声明的变量,会成为函数的局部变量。局部变量的作用域是局部的:只能在函数内部访问它们。函数之外声明的变量,会成为全局变量。全局变量的作用域是全局的:网页的所有脚 ......
Vue3 reactive 操作数组 响应性(数组变了,但页面显示没变)问题
问题代码: tableTemplates: Array<HkTaskTemplateEntity> = reactive([]); //删除方法的一部分 ,根据templateId删除数组数据this.tableTemplates = this.tableTemplates.filter(item ......
java 数组分割、合并方法
public static int[] slice(int[] arr, int start, int end) { int len = end - start + 1; int[] ts = new int[len]; int offset = 0; while (offset < len) { ......
JavaScript中数组常用方法汇总!
数组是一个复杂数据类型,我们在操作它的时候就不能再想基本数据类型一样操作了。 比如我们想改变一个数组 // 创建一个数组 var arr = [1, 2, 3] // 我们想把数组变成只有 1 和 2 arr = [1, 2] 这样肯定是不合理,因为这样不是在改变之前的数组。相当于重新制作了一个数组 ......
数组方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body></html><script> const arr=['a','b','c','d','e','f ......
XML PHP SimpleXMLElement Object数组转化为普通数组
做微信第三方接口接入的时候发现接口返回的数据都是xml格式的。 以下是如何把xml格式转化为普通的数组格式取值。 xml格式数据: $xmlstr="<xml> <mch_appid>".$data['mch_appid']."</mch_appid> <mchid>".$data['mchid'] ......
【numpy基础】--数组过滤
在`numpy`中,数组可以看作是一系列数值的有序集合,可以通过下标访问其中的元素。处理数组的过程中,经常需要用到数组过滤功能。 过滤功能可以在处理数据时非常有用,因为它可以使数据更加干净和可读性更强。例如,在进行数据分析时,通常需要去除异常值,过滤掉不必要的元素可以使数据更加易于分析和处理。 `n ......
6.数组
## 一、一维数组 #### ==构造类型之一,存放的数据地址连续== ### 1.定义 使用格式:**【存储类型】 数据类型 标识符 \[下标]** ### 2.初始化 ### 3.元素引用 示例代码: ```c #include #include #define M 3 int main() { ......
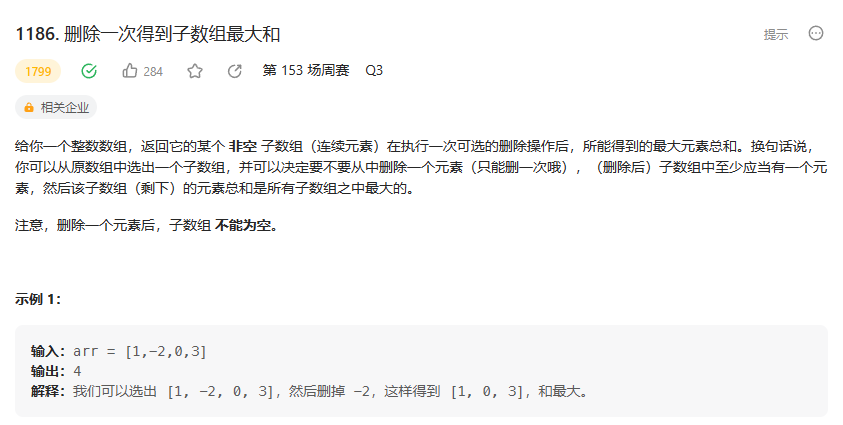
2023.6.27 删除一次得到子数组最大和
 考虑动态规划: + 状态设计:`f[i][2]`,其中`f[i][0]`表示以第i个数为结尾,并且没删 ......
代码随想录算法训练营第二十天| 669. 修剪二叉搜索树 108.将有序数组转换为二叉搜索树 538.把二叉搜索树转换为累加树
669. 修剪二叉搜索树 思路 递归法: 需要思考清楚,如果当前节点<low,那么就返回递归它的右节点,而不是自己取判断,找出来一个合适的节点,这样的话会越想越乱 代码: 1 TreeNode* trimBST_cursor(TreeNode* root, int low, int high) { ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
算法学习day01数组part01-704、27
package SecondBrush.Array; /** * 704. 二分查找 */ public class BinarySearch_704 { public int search(int[] nums, int target) { int left = 0; int right = nu ......
1、数组
1、数组是存放在连续内存空间上的相同类型数据的集合; 2、数组可以方便的通过下标索引的方式获取到下标下对应的数据; 3、数组下标都是从0开始的; 4、数组内存空间的地址是连续的; 5、因为数组的在内存空间的地址是连续的,所以我们在删除或者增添元素的时候,就难免要移动其他元素的地址,例如删除下标为3的 ......
数组
# 数组 ## 定义 - 数组是相同类型数据的有序集合. - 数组描述的是相同类型的若干个数据,按照一定的先后次序排列组合而成。 - 其中,每一个数据称作一个数组元素,每个数组元素可以通过一个下标来访问它们. ## 数组声明创建 - 首先必须声明数组变量,才能在程序中使用数组。下面是声明数组变量的语 ......
js promise对象数组,使用reduce序列化执行
自己使用mdn官方例子测试了一下,发现还有一些小问题,调试了一下OK了。 const timeOut = function(ms){ return new Promise(function(resolve){ return setTimeout(resolve, ms); })} var p1 = ......
二维数组的学习
### 二维数组的拷贝 ```c 这里介绍两种拷贝的方式: 1. 一种是通过指针的方式进行拷贝,另外一种是通过一维数组的方式进行拷贝。 2. copy_arr函数实现的是指针方式的拷贝,copy_arr1实现的是一维数组方式的拷贝。两种拷贝的运行结果一样 ```// //2023/6/28. // ......
Java 读取配置文件application.yml的对象及数组数据
Java 读取配置文件的对象及数组数据 application.yml 文件里的配置数据读取: 1.对象/map集合 aliyun: oss: endpoint : https://oss-cn-hangzhou.aliyuncs.com accessKeyId : LTAI4GCH1vX8DKqJ ......
JS中数组22种常用API总结,slice、splice、map、reduce、shift、filter、indexOf......
一、引言 在前端开发中,数组是一种常见且重要的数据结构。数组提供了许多便捷的方法来操作和处理其中的数据。本文将简单介绍前端中数组常用的API,包括添加、删除、截取、合并、转换等操作。 二、push() 方法和 pop() 方法 push()方法用于向数组末尾添加一个或多个元素,并返回修改后的数组的新 ......
JavaScript中array.reduce()数组方法的四种使用实例
Array.prototype.reduce() 是数组中最强大的方法之一,也是 JavaScript 函数式编程中一个吸引人的特性。但不幸的是,我发现很多朋友不习惯使用它 这是 reduce 的基本用法: var arr = [1, 2, 3]; function reducer(parmar1, ......
树状数组求解全局逆序对问题
[toc] # 基础 # 例题 # 相关资料 1. [全局逆序对](https://oi-wiki.org/ds/fenwick/#%E5%85%A8%E5%B1%80%E9%80%86%E5%BA%8F%E5%AF%B9%E5%85%A8%E5%B1%80%E4%BA%8C%E7%BB%B4%E5 ......
力扣---53. 最大子数组和
给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums = [-2,1,-3,4,-1,2,1,-5,4] 输出:6 解释:连续子数组 [4,-1,2,1] 的和最大,为 6 。 示例 ......