事件 键盘 鼠标
[ Spring事件发布与监听 ]
Spring事件监听与发布 主要有以下部分: 事件(被监听的玩意),事件发布(把这个事件发布出去), 事件监听(用来监听事件, 并做行动) 项目中, 因为事件类型不同, 可以先定义事件的接口: Ievent: public interface IEvent { } 对于具体的事件, 可以实现IEve ......
C#委托和事件
1.委托 两大作用: (1)将方法当作参数传递 (2)方法的一种多态(多播委托) 一个弊端: 委托可以使用=,+=,-=来发布订阅,所以这里有一个弊端,它可以使用“=”将所有已经订阅的取消,只保留=后的这一个订阅。这样如果让多个类中写的委托轻易就能被修改,让程序变得不安全,所以为了解决这个弊端,事件 ......
五键键盘 华为OD机试 五键键盘
本期题目:五键键盘 题目 有一个特殊的五键键盘 上面有A、Ctrl-C、Ctrl-X、Ctrl-V、Ctrl-A A键在屏幕上输出一个字母A Ctrl-C将当前所选的字母复制到剪贴板 Ctrl-X将当前选择的字母复制到剪贴板并清空所选择的字母 Ctrl-V将当前剪贴板的字母输出到屏幕 Ctrl-A选 ......
使用 window.getSelection() 和 getRangeAt() 方法来获取鼠标光标前的字符串。
具体实现方法如下: 给文本输入框或富文本编辑器绑定 mouseup 事件,监听鼠标松开的动作。 在事件处理函数中,先判断当前文本框是否获得了焦点(即用户在此次点击之前,已经在该文本框内部输入过字符)。 如果已经获得了焦点,则获取当前选区(Selection)对象。 利用 getRangeAt() 方 ......
RK键盘说明书
图片说明 多媒体快捷键 Win系统Mac系统 Win系统Mac系统 FN+F1 我的电脑 屏幕亮度+ FN+F7 播放/暂停 上一首 FN+F2 浏览器 屏幕亮度- FN+F8 停止 播放/暂停 FN+F3 邮件 多任务切换 FN+F9 音量+ 下一首 FN+F4 播放 所有任务 FN+F10 音量 ......
vue之按键事件与修饰符
按键事件 按键事件就是,按了键盘的一个按键,就会触发绑定函数的执行。 |按键|说明| | | | |keyup|按键弹起的时候触发(最常用)| |keydown|按键按下的时候触发| |keypress|按键按压的时候触发| 语法 # 在标签上进行定义 @keyup="函数" @keydown="函 ......
JS 模拟鼠标事件mouse over、click
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="renderer" content ......
threejs_交互_鼠标点击_添加物体_删除物体
click点击添加物体,shirft+click点击删除物体 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>three.js webgl - interactive - voxel painter</tit ......
vue之事件修饰符
修饰符 |事件修饰服|释义| | |.stop|只处理自己的事件,子控件不再冒泡给父控件| |.self|只处理自己的事件,子控件的冒泡不处理| |.prevent|阻止a标签链接的跳转,也可以修改跳转页面| |.once|事件只会触发一次(适用于抽奖页面)| .stop事件 <div id="ap ......
Chrome浏览器插件:CrxMouse(鼠标手势控制浏览器)
CrxMouse是一款谷歌浏览器插件,它可以通过手势来控制您的浏览器,在您的日常网络浏览中提高效率和速度。 插件介绍 CrxMouse是一个非常流行的谷歌浏览器插件,它允许您通过鼠标手势来控制您的浏览器。该插件集成了大量的手势功能,使您可以在不使用键盘或鼠标的情况下轻松地进行网页浏览。 如何使用 使 ......
SAP ABAP 报表几个事件的先后执行顺序和作用
ABAP 报表源代码: REPORT zappointment_dis_attachment. PARAMETERS: desc TYPE crmd_orderadm_h-description OBLIGATORY DEFAULT 'Jerry 2015-07-20 13:17PM'. START ......
vue之input输入框的几个事件
事件简介 click 点击事件,一般不会用于input输入框,会用于按钮,用于输入框就有点像focus了,当点击输入框时会触发 blur 失去焦点事件,当失去焦点时会触发。 focus 获取焦点事件,当获得焦点时会触发。 input 在输入框中每输入一个字符都会触发一次 change 当输入框内容改 ......
AntDesign 描述列表descriptions中内容超出部分隐藏,同时鼠标浮动显示全部
参考:https://blog.csdn.net/sdibtjf1702/article/details/121923943 效果 核心代码 <a-card title="案情简要"> <p style="font-size: 14px; color: rgba(0, 0, 0, 0.85); ma ......
vue el-upload自定义文件列表以及自定义上传事件,导致触发自定义上传时无法上传的问题
1.自定义列表::file-list="my_fileList" 2.自定义上传方法 3.发现当触发confirm_upload 无法执行上传 4.查看uploadFiles的列表时,status为success(猜想:实际的上传文件列表为uploadFIles ,uploadFIles=my_fi ......
添加按钮点击 或列表点击事件
var i; var getTarget; for(i=0;i<this.quanqiaTotal_num;i++){ getTarget=this.drag_btn_arr[i]; if(_isAdd){ getTarget.on(Laya.Event.CLICK,this,this.onChoo ......
8.1 js addEventListener js给div添加事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test addEventListener</title> </head> <body> <button id="myBtn">click me</button> <p id="d ......
JS轮播图定时播放,鼠标经过轮播图时不停,鼠标离开轮播图时播放速度越来越快
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
jquery触发/失去焦点事件
触发焦点: $("Element").focus() 触发每一个匹配元素获得焦点事件。 $("Element").focus(function) 事件会在获得焦点的时候触发,既可以是鼠标行为,也可以是按tab键导航触发的行为,并且绑定一个处理方法。 失去焦点: $("Element").blur() ......
C#复习笔记-事件
使用委托时,一般会出现两种角色,广播者和订阅者。广播者是包含委托字段的类型,它通过委托决定何时进行广播。订阅者是发发的接收者。它通过广播者的委托上调用+=或者-=来决定何时开始监听何时结束监听。事件是一种使用委托的功能实现广播者或订阅者模型的结构。使用委托的主要目的是保证订阅者之间互不影响。声明时间 ......
第十五篇、事件 - 事件对象、事件类型、事件循环
by caix in 深圳 事件对象 DOM 中发生事件时,所有的相关信息都会被收集并存储在一个名为event的对象中 这个对象包含了一些基本的信息,比如导致事件的元素,发生的事件类型,以及可能与特定事件相关的任何其他数据,所有的浏览器都支持这个对象,尽管支持的方式不同 DOM 在触发某个事件的时候 ......
第十四篇 事件 - 事件流、事件处理程序、事件委托(代理)
by caix in 深圳 事件 JavaScript 与 HTML 之间的交互通过事件实现 事件 就是用户或浏览器自身执行的某种动作,比如点击、加载,鼠标移入移出等等 可以使用侦听器来预订事件 事件流 DOM (文档对象模型) 结构 是一个树形结构,当一个 HTML元素 产生一个事件时,该事件会在 ......
js 鼠标事件的位置x,y
clientX和clientY与x,y clientX和clientY与x,y一样的,都是客户区域坐标,指鼠标的坐标,以浏览器显示区域的左上角开始,x,y是新浏览器支持 offsetX,offsetY offsetX,offsetY 针对目标元素(就是被点击的元素) layerX,layerY la ......
事件监听
JavaScript HTML DOM 事件监听程序 (w3school.com.cn) 事件监听 事件: HTML事件是发生在HTML元素上的“事情”。比如: 按钮被点击 鼠标移动到元素之上 按下键盘按键 事件监听: JavaScript 可以在事件被侦测到时执行代码 事件绑定 方法一&方法二: ......
DOM:让一个元素跟随鼠标移动而移动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
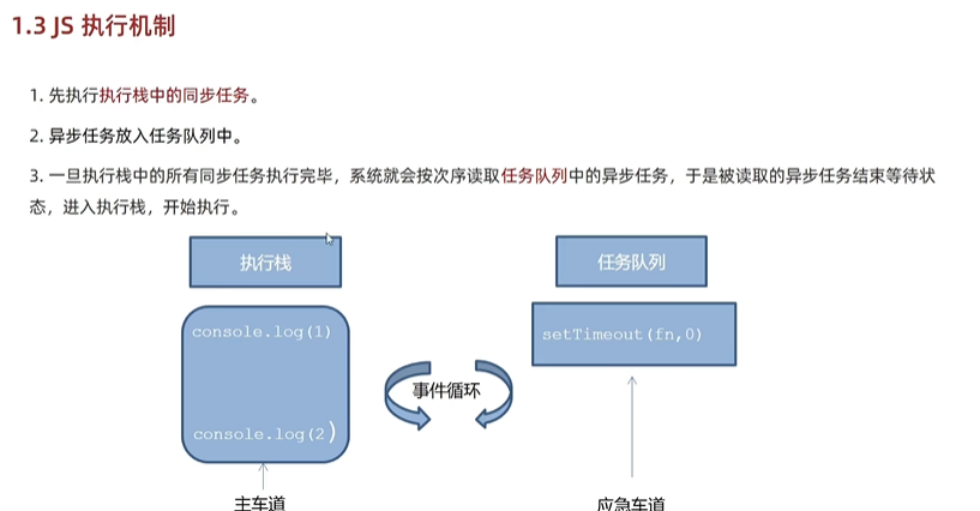
JS事件循环 event loop
在input或者textarea添加:cursorSpacing="20"留出光标到软键盘的距离。 (2)若在弹窗定位中时需要加入:fixed="true"属性,不然拉起软键盘时没有显示在软键盘上面。 (3)若 ......
enq: FB - contention 等待事件造成原因以及解决办法
How to Check enq: FB - contention Format Block Enqueue for Insert statements (Doc ID 2277855.1) Enq: FB – contention we can assume that two sessions h ......