事项vue cli 01
vue2项目中使用dhtmlx gantt甘特图插件
官网示例地址:https://docs.dhtmlx.com/gantt/samples/ 可以在这里查看绑定数据的格式 ### 安装依赖 ``` npm install dhtmlx-gantt --save ``` ### 创建一个甘特图组件 ```javascript ``` 到这里传入数据就 ......
vue导出word,docxtemplater,多重遍历,图片以及判断
因为项目报告导出pdf断页问题不能得到很好的解决,所以决定导出word。中间踩过的坑,今天聊作记录,分享与复盘。 其中主要用得到的是docxTemplater,docxTemplater是一个通过模板文件生成word的库,它能最大程度的保证最终生成的word的样式的完整和还原。 1、 依赖安装 // ......
《C语言程序设计》[2023-06-01]
# 《C语言程序设计》[2023-06-01] 工程项目实训 实施方案 课程名:《C语言程序设计》 开课单位:信息科学与工程学院 开课对象:2021级计算机科学与技术 2021级信息安全 时 间:2023年春季学期 目录 1、实训意义和目的 3 2、训练目标及要求 3 3、实训安排 4 4、训练内容 ......
使用vue的简单的纯前端JS验证码实现
## 使用vue的简单的纯前端JS验证码实现 感觉人不能在SQL里面淹死,得看看别的东西了 因为是上班摸鱼偷摸搞的,所以人比较懒,很多东西也懒得修修改改,直接放在一个html文件下了 页面如下 来代替 arguments 对象。 以下是使用剩余参数替换 arguments 对象的示例代码: ``` import React from 're ......
Vue3 尝试小记
### 1.安装vue 使用 npm 或 yarn 安装 Vue 3: ```javascript # npm npm install vue@next # yarn yarn add vue@next ``` ### 2.创建项目文件夹 在命令行中,输入以下命令,在根目录下创建一个项目文件夹: m ......
tomat 集群服务器升级注意事项
1.备份war包,当升级遇到问题时,可以及时版本回滚。2.对于集群部署的服务器,在确保一台升级成功后方可进行下一台的升级,遭遇问题时应立即停止升级,排查问题,如果短时间不能解决,需要及时版本回滚。3.关闭tomcat服务器shutdown命令之后,需要用ps -ef|grep tomcat 检查to ......
2023-06-01 uniapp小程序无法在真机测试中加载http开头的图片,只能加载https图片资源
如题,我把图片上传到七牛云,然后把七牛云的图片路径给小程序展示,实测在微信小程序开发者工具中能显示图片,但真机测试就不行,我试着替换成了https开头的图片就可以在真机测试中显示。 具体为什么我不太明白,只是我后续需要把我的七牛云域名升级成https才行。 ......
Vue通用下拉树组件@riophae/vue-treeselect的使用
vue-treeselect是一款下拉树通用组件。@riophae/vue-treeselect 是一个基于 Vue.js 的树形选择器组件,可以用于选择树形结构的数据。它支持多选、搜索、异步加载等功能,可以自定义选项的样式和模板。该组件易于使用和扩展,适用于各种类型的项目。 npm:https:/ ......
【2023.06.01】参观特殊教育学校
来参观特殊学校,不禁感叹,这些自闭症孤独症孩子的物质明明这么充足,为什么会有心理问题呢? 一旁老师和我说,孩子开始是不会有心理问题的,是因为父母的心理问题,才会把孩子送进学校 我想起以前中学军训的时候,也是去的特殊学校 看着他们做手语交流的样子,我真的惭愧,我拥有着比他们更好的成长环境 却在过去的一 ......
CI854K01 3BSE025961R1保护电机/变压器/馈线/发电机等免受接地故障影响
CI854K01 3BSE025961R1保护电机/变压器/馈线/发电机等免受接地故障影响 CI854K01 3BSE025961R1 CI854K01 3BSE025961R1 EFR 用于保护控制面板和配电盘免受接地故障影响,保护电机/变压器/馈线/发电机等免受接地故障影响,可以保护炼油厂/纸浆 ......
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
2023.06.01复盘5月
5月最后一天,听说美校要裁员, 想起和张旭吃呷哺呷哺的时候就说要复习,刷题,今天又和晨阳说要刷题,一直没行动实在是太软弱了 5月上中旬,心脏不舒服,性格也变得软弱,看起来这一个月什么都没有做 一定一定要矫枉过正,强制要求自己锻炼, ......
vues全局使用WebSocket 多次吊起
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
vue组件详细解释
vue组件 含义 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目开发维护。 vue中的组件化开发(形式) 规定:组件的后缀名为.vue,App.vue本质就是一个vue的组件。 3个组成部分 每个.vue组件都由三个组成部分构成 template:组件的模版结构 script:组件 ......
vue+docxtemplater,填充word模板
安装依赖 yarn add docxtemplater yarn add pizzip yarn add jszip-utils yarn add file-saver // 模板解析插件(支持list循环直接使用$index,使用if判断语法) yarn add angular-expressio ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
域名的作用和注意事项
1.域名主要是起到一个方便记忆的作用; 2.访问域名最终本质上是访问IP,需要DNS能够解析这个域名得到对应的IP(DNS也包括本地的hosts文件),因此要求DNS的配置是正确的; 3.开通域名的网络访问权限本质上是开通IP的网络访问权限; 4.域名可以绑定多个IP; 5.基于3,如果域名绑定了新 ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
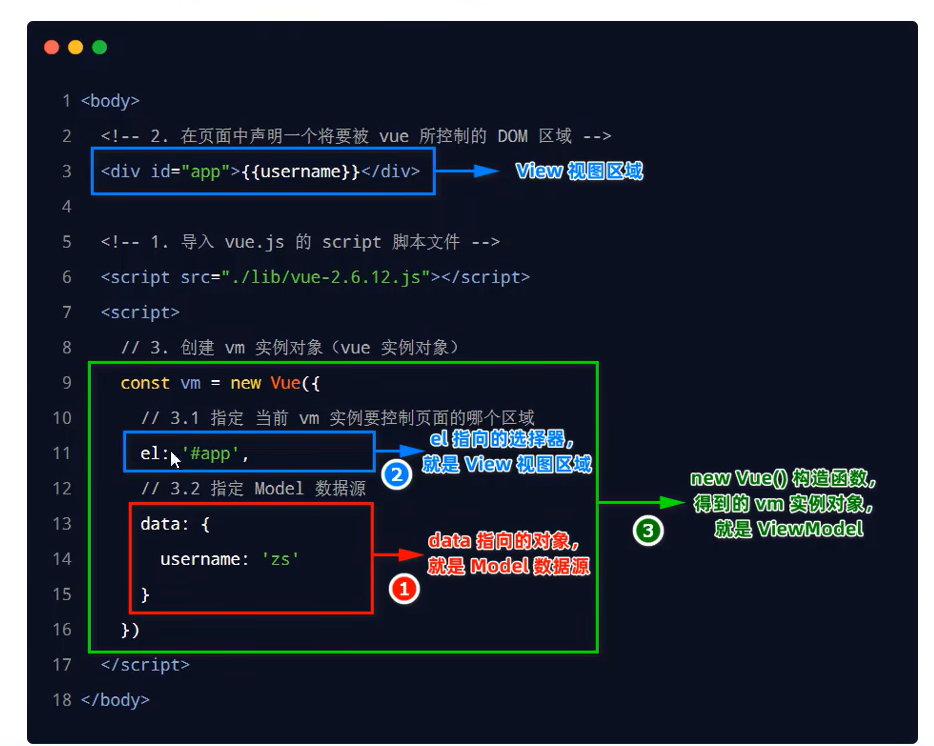
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......