使用说明tortoisesvn客户端 客户
Python实现与MySQL长连接的客户端
下面的代码是使用Python建立的和MySQL长连接的简单客户端示例。 当和MySQL的连接断开后,会自动进行重连(被动式的重连,即只有调用增、删、改、查方法时候,检测出异常的时候,才会触发重连)。可以修改“self.__check_exception_type()”方法,在该方法中完善对应的异常信 ......
使用“文心一言”编写技术博文《搭建企业知识库:基于 Wiki.js 的实践指南》
本文分享了使用“文心一言”编写技术博文的全过程,整体看来,体验还是蛮不错的。通过实验,文心可以完成除技术细节或具体业务之外的文案的编写,以本文为例,文心编写部分约1800字,最终修改和完善后字数为2500字,文心生成约占总文案字数的70%。可见,文心可以有效降低文案编写复杂度,并提高工作效率。 ......
类与继承及修饰符public 、private 、protected 的使用方法
1.什么是类 类可以理解成为一个模板,通过这个模板可以实例化某一个具体对象 比如说:我们定义一个动物类, 通过这个动物模板可以实例化成为猫或者其他具体的动物 2.类的基本使用 我们需要创建一个动物类; 这个动物有姓名、【默认值小可爱,字符串类型】 年龄、【默认值 20,数字类型】 性别、【字符串类型 ......
WPF 使用 Silk 的 Direct2D 入门
在上一篇博客的基础上,使用 dotnet 基金会新开源的 Silk.NET 库,让 Silk.NET 创建的 DX 设备和 WPF 对接渲染。接下来本文将告诉大家如何使用 Silk.NET 提供的 Direct2D 底层封装,在 WPF 上绘制出界面 接着上一篇博客 [WPF 使用 Silk.NET ......
在容器中使用东八区时间
我们从 Docker Hub 拉取的官方操作系统镜像大多数都是 UTC 时间(世界标准时间)。如果你想要在容器中使用中国区标准时间(东八区),请根据使用的操作系统修改相应的时区信息: Ubuntu 和Debian 系统可以向 Dockerfile 中添加以下指令: RUN ln -sf /usr/s ......
思源笔记要使用的代码块片段
## 隐藏大纲前面的块标记 H ```css .sy__outline .b3-list-item__graphic { display: none; } ``` ## 引用部分 ```css .protyle-wysiwyg [data-node-id].bq, .b3-typography bl ......
MySQL中char类型和varchar类型的使用及他们之间的简单区别
[官方文档](https://dev.mysql.com/doc/refman/8.0/en/char.html "官方文档") ``` markdown # 工具说明:使用的数据库可视化软件是 jetbrains datagrip # mysql版本:8.0 # 数据库编码:utf8mb4 ``` ......
vue--day78---路由的基本使用
### 1.基本使用 1. 安装vue-router,命令:```npm i vue-router``` 2. 应用插件:```Vue.use(VueRouter)``` 3. 编写router配置项: ```js //引入VueRouter import VueRouter from 'vue-r ......
live-server_live-server的安装与使用
### 安装 - ``` npm install -g live-server ``` ### 启用 - 直接在命令行输入`live-server`命令便可以启动本地服务器, 它会在当前文件夹下的任何文件(css文件除外)被修改时自动刷新当前打开的页面( 无论该文件是否被当前页面所依赖 ) - cs ......
Python类属性与方法的使用
# 类属性与方法的使用class Goods: id_count = 0 # 装饰器写法,@class method用来定义类方法 @classmethod def generate_id(cls): cls.id_count += 1 return cls.id_count def __init_ ......
集群版 FastDFS 的部署和使用
生产环境中一般不可能将用户上传的文件存放在单机,绝大多数情况下会搭建文件服务器集群,确保文件的互相备份和高可用。上一篇博客已经对 FastDFS 分布式文件系统进行了介绍,这里不再赘述。由于我个人笔记本电脑性能有限,因此本篇博客将使用 2 台虚拟机搭建 FastDFS 集群,实现 2 台机器之间文件 ......
.Net Core Or ABP 使用PgSQL迁移时Invalid Cast Exception: Cannot write DateTime with Kind=Local to PostgreSQL
解决方法 添加忽略:AppContext.SetSwitch("Npgsql.EnableLegacyTimestampBehavior", true); using Acme.BookStore.EntityFrameworkCore; using System; using Volo.Abp.A ......
class 中使用 fixture()
import json import pprint import pytest from Slience.utils.login_util import Login from Slience.utils.request_util import SendRequest @pytest.fixture( ......
vue3探索——使用ref与$parent实现父子组件间通信
在vue3中,可以使用vue3的API `defineExpose()`函数结合`ref`或者`$parent`,实现父子组件数据的传递。 # 子组件向父组件传递数据`defineExpose()`和`ref` - 子组件:通过`defineExpose()` 函数,向外暴露响应式数据或者方法 `` ......
使用 vue 渲染静态模板
最近再一次需要做纯静态页面(无任何脚本语言,只保留 css 和 html),以往我直接使用 ejs 生成,但是工作中一直使用 jsx 和 vue 来组装页面,就突发奇想,难道 react、vue 不能只渲染纯静态页面吗? 有了这个想法,我就想验证下可行性,万能百度开始,找了一圈,发现基本都是需要脚本 ......
七牛云的使用
##准备工作 进入[七牛云官网](https://www.qiniu.com/) 注册账号 → 绑定邮箱 → 完成认证 登录七牛云 → 点击右上角头像 → 进入个人中心 → 进入密钥管理 -> 复制AK和SK(待会儿要用到) 是一款广受欢迎的多功能代码编辑器,在最新的Stack Overflow开发者调查中,近75%的开发者将其选为首选集成开发环境。 VS Code 提供了一系列开箱即用的特性和功能,但其真正的威力在于市场上庞大的扩展生态系统。 整理了 VSCode 3 ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
漏洞扫描工具OpenVas安装与使用详解
一、OpanVas简介OpenVas是一款开源的漏洞扫描工具,是Nessus项目分支,检测目标网络或主机的安全性。现基于B/S(浏览器/服务器)架构进行工作,执行扫描并提供扫描结果。 官网:http://www.openvas.org/ 二、OpanVas安装环境 官方推荐配置: 测试机配置:Win ......
关于在数据库系统MMAP的使用
问题引出 在数据库系统中对于文件I/O管理,通常有两种选择 开发者自己实现buffer bool来管理文件I/O读入内存的数据 使用Linux操作系统实现的MMAP系统调用映射到用户地址空间,并且利用对开发者透明的page cache来实现页面的换入换出 理论介绍 程序调用MMAP返回了指向文件内容 ......
一文解锁vue3中hooks的使用姿势
## vue3 中的 hooks 是什么? 简单来说如果你的函数中用到了诸如 ref,reactive,onMounted 等 vue 提供的 api 的话,那么它就是一个 hooks 函数,如果没用到它就是一个普通工具函数。至于它为什么叫 hooks,我的理解则是 > 它可以通过特定的函数将逻辑 ......
使用中间件
使用中间件 Express 是一个路由和中间件 Web 框架,它自己的功能很少:Express 应用程序本质上是一系列中间件函数调用。 中间件函数是有权访问请求对象 ()、响应对象 () 和应用程序请求-响应周期中的下一个中间件函数的函数。下一个中间件函数通常由名为 的变量表示。reqresnext ......
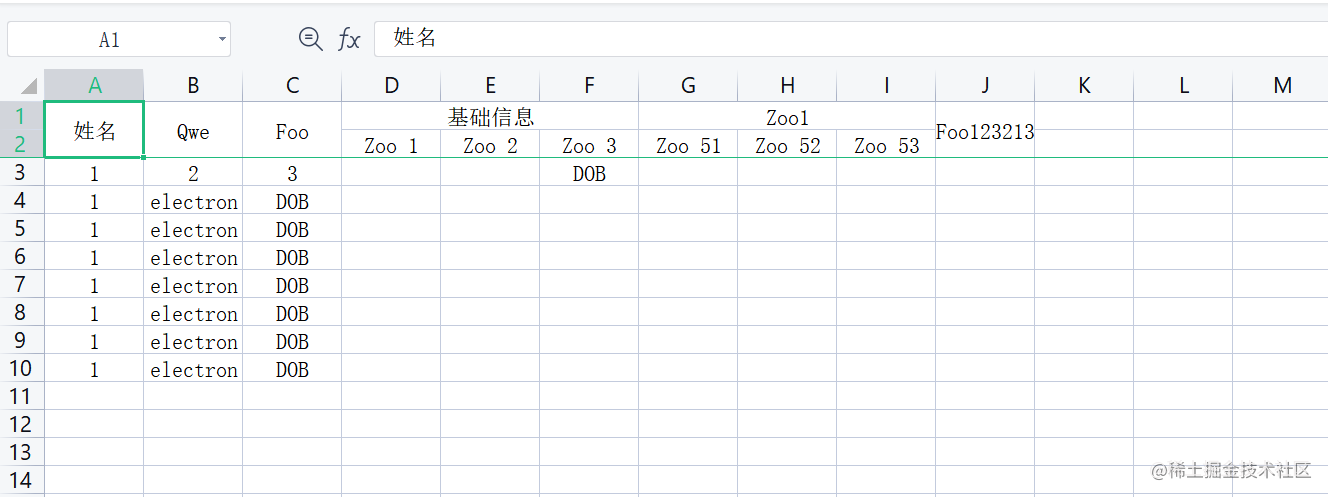
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
Node.js 使用 officecrypto-tool 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档
Node.js 使用 `officecrypto-tool` 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档, 还支持 xlsx 和 docx 文件的加密(具体使用看文档)。暂时不支持doc文件的解密 传送门:[officecrypto-tool](https://w ......
苹果官方文档_维修手册_中文说明书
不含维修手册 Apple - 技术支持 - 手册 (中国) 包含维修手册 Apple - Support - Manuals 官方配件查询 Self Service Repair Store ......
[编程基础] Python内置模块collections使用笔记
collections是Python标准库中的一个内置模块,它提供了一些额外的数据结构类型,用于增强Python基础类型如列表(list)、元组(tuple)和字典(dict)等。以下是对collections模块中主要数据结构类的概述: - namedtuple:命名元组,创建一个带有名称的tup ......
使用nvm安装新的node版本后切换版本号,发现npm没有
1、更改配置文件,自动下载npm 1、命令行运行:nvm root 显示出nvm的安装目录2、打开nvm文件夹下的settings.txt文件,在最后添加以下代码: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https ......
Python 列表 reverse()函数使用详解
reverse()函数,可以反正 列表的函数 用法 data = [1, 2, 3] data.reverse() print(data)输出:[3, 2, 1] 1、reverse()会修改原始副本 reverse() 设计的目的就是反转原始列表并返回None。 这样设计的好处就是,不需要创建新的 ......
运用手机运营商二要素Api接口,守护您的账户和隐私,让您安心使用!
随着移动互联网的普及,我们的生活离不开手机,手机成为了我们生活中不可或缺的一部分。但是随着移动支付的普及,手机支付在我们的生活中也变得越来越重要。手机支付是一种方便快捷的支付方式,但是也存在一些安全隐患。如果我们在使用手机支付时不小心泄露了我们的账户和隐私,那么后果不堪设想。因此,有必要寻找一种安全 ......
python pip安装源使用(记录需要放置的文件位置)
win系统下: 资源管理器地址栏(或任意文件夹地址栏)中输入%appdata%回车进入该目录。 在此文件夹下新建pip文件夹,然后在文件夹中添加pip.ini文件 文件写入: [global] trusted-host=nexus.XXXXXXX.cn index-url=http://nexus. ......