像素 元素 方式mat
13_Spring_AOPXML方式实现_了解
# 13_Spring_AOPXML方式实现_了解 1、创建两个类,增强类和被增强类,创建方法 见之前的代码 2、在spring配置文件中创建两个类对象 1. 2. 3. 3、在spring配置文件中配置切入点 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. ......
12_Spring_AOP注解方式实现_掌握
# 12_Spring_AOP注解方式实现_掌握 AspectJ本身并不是spring框架中的组成部分, 是一个独立的AOP框架,一般把AspectJ和Spring框架的AOP依赖一起使用,所以要导入一个独立的依赖 实现的两种方式 1 基于注解方式实现 (熟练) 2 基于XML配置方式 (了解) ......
4_Spring_XML方式实现DI
# 4_Spring_XML方式实现DI spring中的Bean的管理: Bean(汉译咖啡豆). 又称JAVABean.其实就是JAVA程序程序中的一个个对象,所以Bean的管理其实就是spring对于JAVA程序中的对象的管理 管理的内容是什么 1 对象的创建 IOC IOC 叫做控制反转 ......
代码随想录算法训练营第三天|力扣203.移除链表元素、力扣707.设计链表、力扣206.反转链表
# 链表 - 定义:通过指针串联在一起的线性结构,每一个节点由两个部分组成:数据域和指针域(存放指向下一个节点的指针),最后一个节点的指针域指向null,即为空指针。 ## 链表类型 1. 单链表 2. 双链表 3. 循环链表,即链表首尾相连,可以解决约瑟夫环问题 ## 链表的存储方式 数组在内存中 ......
关于静态库的创建,以及关于 自己修改的驱动以 静态库的方式呈现。
首先 实验普通的静态库的程序。目标就是, 公司的驱动最好以库的方式 提供给用户。 编写一个 makefile 继续在驱动中进行测试。 网上的资料 这个写的是不对的。测试了半天发现 没有办法 去引用 libxxx.a 但是可以去 引用一个 .o 文件。 ......
上传图片或文档 二进制文档流方式上传
问题: 接口上传图片 需要将图片以二进制得格式 与其他字段一块传给后端 方案: 改变接口传递类型 application/x-www-form-urlencoded let params = { thaliId: this.editData.thaliId, thaliPrice: this.edi ......
win11 去除快捷方式小箭头
- 一个文本文件(如不显示.txt后缀电脑要在文件夹里设置“显示已知文件扩展名”) - 复制下面代码粘贴后保存 - 修改扩展名为.bat文件 - 右键以管理员身份打开 ``` reg add "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\Current ......
vue3 TS vite element ali-oss使用方式
# vue3 TS vite element ali-oss使用方式 1. 安装ali-oss包 ```cmd npm i ali-oss -S ``` 2. 使用oss封装函数 ``` const OSS = require('ali-oss') // import Oss from 'ali-o ......
C# 一种可取消的延时方式 Task.Delay
``` CancellationTokenSource cancellationTokenSource = new CancellationTokenSource(); CancellationTokenSource cancellationTokenSource_1 = new Cancellat ......
Vue3之ref取render形式组件jsx元素节点
### [2023 年 7 月 28 日 22:16:06] ## ref 取 render 方式组件节点 一开始注意到组件 setup 和 render 一起使用的情况,好奇怎么通过 ref 取到 render 中 jsx 里的节点,一开始试了以下的尝试,结果是 undefined 的: ```j ......
代码随想录算法训练营第三天| LeetCode 203.移除链表元素(同时也对整个单链表进行增删改查操作) 707.设计链表 206.反转链表
203.移除链表元素 题目链接/文章讲解/视频讲解::https://programmercarl.com/0203.%E7%A7%BB%E9%99%A4%E9%93%BE%E8%A1%A8%E5%85%83%E7%B4%A0.html 卡哥题目建议:本题最关键是要理解虚拟头结点的使用技巧,这个对链 ......
介绍自动工作流程编程的几种常见方式
1.辅助继电器置复位法 第一步置位M1标志,接通后控制执行某个结果,结果实现后复位M1,再置位下一步M2标志,依次进行流程控制。置复位法是最基础的流程控制逻辑。还有一种用法。如下图,若“触发”接通,下一步句置位“自锁”,就断开与上一步的联系,等待最后一步,再把“触发”和“自锁”复位。 2.寄存器赋值 ......
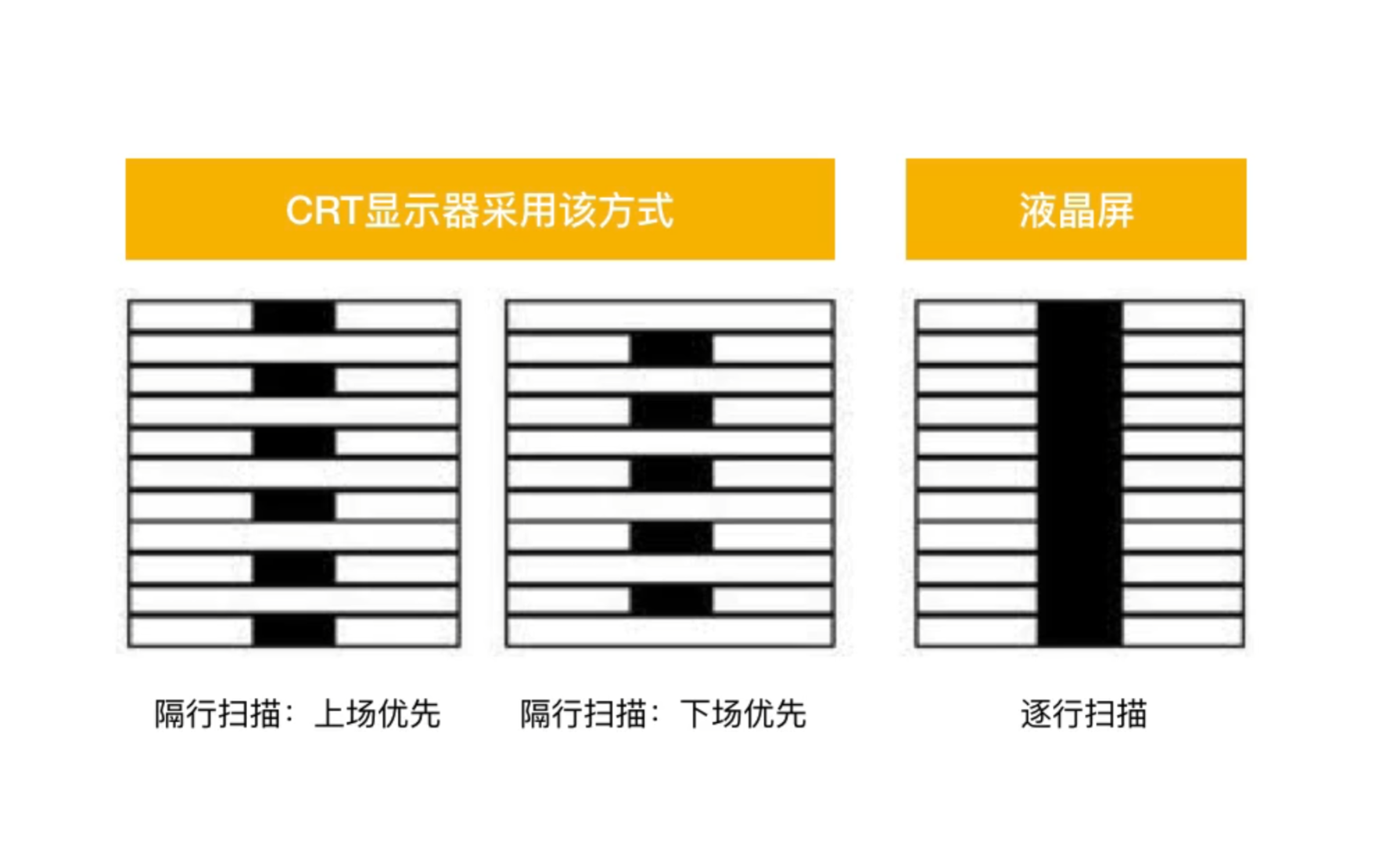
影视必修课——像素比_制式_场_帧速率
像素比 像素不一定是方形的   ![imag ......
InfluxDB 部署的多种方式,多个版本
## InfluxDB 部署的多种方式,多个版本 ### 一、InfluxDB二进制部署 ```sh # 下载 wget https://dl.influxdata.com/influxdb/releases/influxdb2-2.4.0-linux-amd64.tar.gz # 解压 tar - ......
Vue3 组件通信方式
Vue3 组件通信方式 vue2 组件通信方式 一、props props可以实现父子组件通信,在vue3中我们可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用! 不管是Vue2还是Vue3,props都是只读的 二、自定义事件 在vu ......
准时制生产方式-JIT
JIT的含义 JIT指的是,将必要的零件以必要的数量在必要的时间送到生产线,并且只将所需要的零件、只以所需要的数量、只在正好需要的时间送到生产。这是为适应20世纪60年代消费需要变得多样化、个性化而建立的一种生产体系及为此生产体系服务的物流体系。 JIT核心思想 在JIT生产方式倡导以前,世界汽车生 ......
clickhouse数据库删除数据的五种方式
文章目录 前言 一、通过删除表分区的方式 二、执行delete方式 三、执行truncate方式 四、设置表数据生命周期 五、删除数据文件目录 总结 前言 clickhouse数据库清理数据的方式很多,每种方式都各有自己的优缺点,请根据实际需要采用适合自己的方式,下面逐一介绍。 一、通过删除表分区的 ......
关于python中对np.array数据进行元素操作的讨论(形参与实参)
最近发现了python中,如果将np.array(ndarray)类型的数据作为实参,传递给形参时,实参和形参会同时改变。 例如下面的代码: ``` import numpy as np num=np.array([[1,2],[3,4]]) def test(a): a[0,1] = 9 prin ......
【JointJS】define 自定义元素时注意:calc 相对计算和 resize 设置元素大小
# 可能遇到的问题 由于官方文档全是英文,阅读起来比较困难,通过我的阅读,在 [Custom Elements](https://resources.jointjs.com/tutorial/custom-elements) 这一章节中主要的问题就是以下几点: 1. 什么是 define 函数,自定 ......
linux ip获取方式:DHCP | 静态ip
## 本文说明 目的:说明:登陆后,通过界面的来设置自动获取ip,特点:linux启动后会自动获取IP缺点是每次自动获取的ip地址可能不一样。 ## 一、DHCP获取 - 说明:登陆后,通过界面的来设置自动获取ip - 特点:linux启动后会自动获取IP缺点是每次自动获取的ip地址可能不一样。 # ......
代码随想录算法训练营第一天|力扣704. 二分查找、力扣27. 移除元素
数组 1.数组理论基础 数组是存放在连续存储空间中的相同类型数据的集合 二分法(力扣704.) 对于默认升序的数组,进行二分法搜索下标 易错点 while(left<right)还是(left<=right) 更新区间的时候,right=middle还是middle-1 左闭右闭写法 right = ......
唯一元素的和
给你一个整数数组 nums 。数组中唯一元素是那些只出现 恰好一次 的元素。 请你返回 nums 中唯一元素的 和 。 示例 1: 输入:nums = [1,2,3,2] 输出:4 解释:唯一元素为 [1,3] ,和为 4 。 示例 2: 输入:nums = [1,1,1,1,1] 输出:0 解释: ......
vue注册全局组件,批量注册全局组件的所有方式
本文列出所有主流在vue中批量注册全局组件的方法 本文下面所有例子的组件目录如下: 方法一:直接在main.js中循环遍历注册 1.在main.js中 // 引入所有需要注册的全局组件 import aboutView from '@/components/common/aboutView.vue' ......
shell 脚本的5种执行方式比较
方式1:直接运行 方式2:使用命令 sh 或 bash 方式3:使用命令 source 或 . 分类: 1. 是否需要执行权限 只有方式1需要执行权限。这是因为方式1把脚本作为可执行文件,自然需要执行权限,但方式2和方式3都是把脚本作为命令的参数,可以不具备执行权限 2. 是否会创建子进程 只有方式 ......
2023-7-27WPF的ContextMenu的传参绑定方式
# WPF的ContextMenu的绑定方式 *【作者】长生* ### ContextMenu为何不能正常绑定 >在wpf中ContextMenu和ToolTip一样都是弹出层,与VisualTree已经分离了,只不过ToolTip在wpf中有进行特殊处理,所以可以正常绑定。 ### 个人觉得Con ......
Vue3的响应式数据处理方式
问题:data[0].tableId 是 undefined,但控制台可以打印出 data[0] 的值 原因: Vue 3 的响应式数据处理方式导致的。 Vue 3 使用了 Proxy 来实现响应式数据。当你访问一个响应式对象的属性时,Vue 会在底层进行拦截,并返回响应式的值。这意味着,当你访问 ......
Python 中常用的三种字符串占位符方式
#### 上古时期 python 2.6 之前 ``` name = "Alice" age = 25 print("My name is %s and I'm %d years old." % (name, age)) ``` #### 这是 Python 2.6+ 版本 类似 java ``` ......
C#数据去重的这几种方式,你知道几种?
前言 今天我们一起来讨论一下关于C#数据去重的常见的几种方式,每种方法都有其特点和适用场景,我们根据具体需求选择最合适的方式。当然欢迎你在评论区留下你觉得更好的数据去重的方式。 使用HashSet去重 HashSet的唯一性: HashSet 中的元素是唯一的,不允许重复值。如果试图添加重复的元素, ......
Go语言初始化数组的方式
在Go语言中,数组的初始化有多种方法,我会一一为你列举如下: 1. 基本初始化: 可以在声明数组时直接指定元素的初始值,由编译器自动推断数组的长度。 ```go // 方法1:使用数组字面值初始化 arr1 := [3]int{1, 2, 3} // 方法2:使用自动推断数组长度 arr2 := [ ......