元素 对象es6 es
Rxjs 里 Observable 对象的 tap 操作
在 RxJS 中,`tap` 操作符是一种用于在 Observable 流中插入额外的副作用操作的工具。它允许我们在数据流中进行调试、记录日志、执行辅助操作等,而不会改变原始的 Observable 数据流。`tap` 操作符接收一个回调函数,该函数会在每个值通过 Observable 时被调用。 ......
关于 Observable 对象调用 subscribe 方法时不传递任何参数值的用法讨论
在 RxJS 中,`subscribe` 方法是用于订阅 Observable 对象并接收数据的关键方法。通过 `subscribe` 方法,我们可以注册观察者(Observer)来处理 Observable 发出的数据、错误和完成信号。该方法接收三个可选的回调函数作为参数:`next`、`erro ......
python对象 —— 内建对象
## 对象 对象,在逻辑中可以看作是一个整体的数据操作的集合 ### PyObject PyObject是整个Python对象机制的核心 属性: - ob_refcnt:在PyObject中实现了引用计数的垃圾回收模式 - ob_type:指定对象类型的类型对象 分类: - 变长对象:除了原有的两个 ......
Unity3D___自己做的对象池类
# 使用方法 ``` //使用方法 MyPool myPool; //定义一下 myPool = new MyPool(bullet, 5);//以子弹为例子,bullet为子弹预制体,5为初始子弹数量 //使用 GameObject g = myPool.Pop(firePos.position, ......
75.数组和对象有哪些原生方法,列举一下
#### 75. 数组和对象有哪些原生方法,列举一下? ``` 数组和字符串的转换方法:toString()、toLocalString()、join() 其中 join() 方法可以指定转换为字符串时的分隔符。 数组尾部操作的方法 pop() 和 push(),push 方法可以传入多个参数。 数 ......
66.ES6模块与CommonJS模块、AMD、CMD的差异
#### 66. ES6 模块与 CommonJS 模块、AMD、CMD 的差异。 - 1.CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用。CommonJS 模块输出的是值的拷贝,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。ES6 模块的运行机制与 Commo ......
134.Reflect对象创建目的
#### 134. Reflect 对象创建目的? - 1.将 Object 对象的一些明显属于语言内部的方法(比如 Object.defineProperty,放到 Reflect 对象上。 - 2.修改某些 Object 方法的返回结果,让其变得更合理。 - 3.让 Object 操作都变成函数 ......
Java创建对象的四种方式
1.new创建新的对象 String str = new String("str"); 2.通过Java的反射机制 public static void main(String[] args) throws Exception { // 获取类的Class对象 String str = (Strin ......
ES6 标准入门 笔记1
一、ECMAScript 1. ECMAScript 和 JavaScript的关系:前者是后者的规格,后者是前者的实现。 2. ES6 指的是 ES5.1 版本以后的 JavaScript D 下一代版本。 3. 初版 ES6 从制定到发布经历了15年(2000 - 2015)。(ES2015: ......
kibana上执行ES得DSL语言查询数据并查看表结构与数据
转载请注明出处: 1.kibana 上执行DSL 语言: 在kibana 中找到 Dev Tools,并双击打开,就可以进入执行DSL得执行页面了 执行DSL,示例如图: 2.在kibana上查看ES得文档信息,文档结构,字段定义等 在kibana得界面上进入到 Management --> Sta ......
面向对象
要想面向对象,操作对象,首先便要拥有对象; 要创建对象,必须要先定义类,所谓的类可以理解为对象的模型; 程序中可以根据类创建指定类型的对象; 举例来说: 可以通过Person类来创建人的对象,通过Dog类创建狗的对象,不同的类可以用来创建不同的对象; 定义类 class 类名 { 属性名: 类型; ......
深入浅出WPF——P91把子集集合的元素当Path
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); List <Country> countryList = new List<Country>() { new Country ......
Java中json字符串和对象的相互转化
import com.alibaba.fastjson.JSONObject; 在这个包下 JSONObject.toJSON: 对象转化为json对象,再把json对象转化为字符串,实现java对象转化为字符串 JSONObject.parseObject:joson字符串转化为对象,其中属性可以 ......
Vue3 webSocket收到消息改变响应式全局对象从而实时改变界面
需求在 main.js 中 创建一个 响应式全局对象 。通过WebSocket收到消息 改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMon ......
面向对象 第三部分 继承和多态
class Animal(object): def run(self): print('Animal is running...') class Dog(Animal): def run(self):# 继承的好处:多态 print('Dog is running...') def eat(self ......
Vue3 响应式全局对象
需求在 main.js 中 创建一个 响应式全局对象 。改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMonitorData: [ { ti ......
面向对象 第二部分 访问限制
1 没有范围限制 在类外部可以更改类内部的属性值 # 但是,既然Student实例本身就拥有这些数据,要访问这些数据,就没有必要从外面的函数去访问, # 可以直接在Student类的内部定义访问数据的函数,这样,就把“数据”给封装起来了. # 这些封装数据的函数是和Student类本身是关联起来的, ......
面线对象 第一部分 类和实例
1. # 理解类 class Student(object): pass bart= Student() # 变量bart指向的就是一个Student的实例,后面的0x10a67a590是内存地址,每个object的地址都不一样,而Student本身则是一个类 # print(bart)# <__m ......
ES 数据太敏感不让看,怎么办?
在使用 ES 的过程中,如果 ES 集群中存放的是敏感数据,是不能够随便供人查看的。什么?在排查故障?那也不行,合规高于一切。 不知道大家有没有遇到过上面描述的情景,或者如果是你遇到了,你会怎么办呢? 我们常常讲,解决问题要抓住问题的本质。人类的本质是复读机,上述问题的本质是"敏感"。 既然问题的本 ......
threading 专递类对象
import threading class MyClass: def __init__(self, name): self.name = name def my_method(self): print(f"Hello from {self.name}!") def my_thread_functi ......
C#移除List中特定元素
在List里面移除其中一个元素之后,原有的索引以及索引对应的值会发生改变,如果按照原有的索引值删除,就会误删除其它元素。 1.实现思路 原始List为A,将需要删除的元素放到一个List B里面,遍历此List,A再使用Remove依次移除元素。下面代码实现的是移除索引为前两位的元素 2.代码 us ......
模块化Common.js与ES6
#### 为什么要模块化开发 ``` 1. 依赖关系(a文件依赖b文件中的方法,b文件必须在a文件之前引入) 2. 命名问题 (多个文件变量名,方法名相同会出现覆盖) 3. 代码组织(后期不好维护) ``` #### 模块化规范有 ``` 1. Common.js 规范 node,webpack使用 ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
python-字典转为类对象
类没有定义属性,自动将字典的属性作为类属性 class DictToObject: def __init__(self, dictionary): for key, value in dictionary.items(): if isinstance(value, dict): setattr(se ......
Java 将对象转为xml
XStream xstream = new XStream(); String inputXml = xstream.toXML(student); 引用的jar包 <dependency> <groupId>com.thoughtworks.xstream</groupId> <artifactI ......
以纯二进制的形式在内存中绘制一个对象
一个对象总是映射一块连续的内存序列(不考虑对象之间的引用关系),如果我们知道了引用类型实例的内存布局,以及变量引用指向的确切的地址,我们不仅可以采用纯“二进制”的方式在内存“绘制”一个指定引用类型的实例,还可以修改某个变量的“值”指向它 ......
JdbcTemplate(操作数据库-查询返回对象、查询返回集合)
实现类: package org.example.spring.dao; import org.example.spring.entity.Book; import org.springframework.beans.factory.annotation.Autowired; import org. ......
04 selenium:等待元素加载 ,元素操作,执行js,切换选项卡,前进后退,异常处理,登录cnblogs,抽屉半自动点赞,xpath使用,动作链,自动登录12306,打码平台,打码平台自动登录
# 1 selenium等待元素加载 ```python # 程序执行速度很快 》获取标签 》标签还没加载好 》直接去拿会报错 # 显示等待:当你要找一个标签的时候,给它加单独加等待时间 # 隐士等待:只要写一行,代码中查找标签,如果标签没加载好,会自动等待 browser.implicitly_w ......
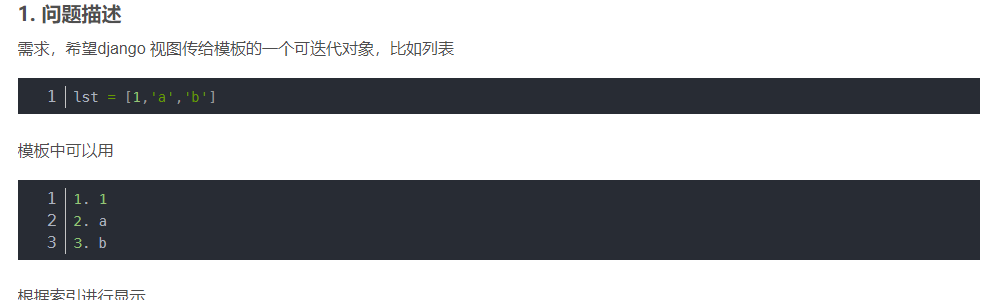
Django 模板语言获取列表(可迭代对象)的下标、索引。从而实现显示序号(转载)
 ![](https://img2023.cnblogs.com/blog/2141022/202307/2141 ......
spring 如何解析 xml 中的元素
org.springframework.beans.factory.xml.BeanDefinitionParser 举例说明: <tx:annotation-driven transaction-manager="txManager" /> org.springframework.transact ......