全局 环境 项目vue
项目管理思考-0828
1 收集需求是项目成功中的一个重要因素,需求越多,做的越多出错的可能性越多。 2 收集需求 沟通技巧WHAT WHY HOW。客户考虑是是做什么,技术考虑是怎么做,项目经理更应该考虑客户为什么这么做。举个例子,客户想要更快的一匹马,若是技术人员研究方法变成了一直研究马更快的事情,若是与客户沟通,为何 ......
实用指令_大数据shell_设置环境变量
##### 设置环境变量 - 基本语法 1. export 变量名=变量值 (功能描述:将shell变量输出为环境变量) 2. source 配置文件 (功能描述:将修改后的配置信息立即生效) 3. echo $变量名 (功能描述:查询环境变量的值) - 快速入门案例 1. 在/etc/profil ......
MAVEN的安装与环境变量配置(2023最新版)
### Maven的安装与环境变量的配置 #### 1、下载安装maven 
一.Eclipse集成Tomcat 二.创建Javaweb项目 File--New--Dynamic Web Project next-next Finish! 三.部署web项目到Tomcat上 项目右击New--Servlet Finish以后,会自动生成以下代码 修改doGet()方法 Str ......
Docker 部署Python环境(内网)
1、安装docker(自行安装) 2、构建镜像 python原始镜像没有安装第三方模块。如使用第三方模块需要自行构建镜像。 #拉取docker镜像,可以使用其他版本镜像 docker pull python:3.5 3.创建容器及进入容器 docker run -it python:3.5 /bin ......
GitHub 中文排行榜,高分优秀中文项目一网打尽
榜单设立目的 Github中文排行榜,帮助你发现高分优秀中文项目; 各位开发者伙伴可以更高效地吸收本土化的优秀经验、成果; 中文项目可能只满足阶段性的需求,想要有进一步提升,还请多花时间学习更高分的英文项目; 榜单设立范围 设立1个总榜(所有语言汇总项目排名)、17个分榜(单个语言项目排名); 榜单 ......
为什么要用模块化、组件化才能完成 Android 项目中类加载功能?
模块化 模块: 最初的目的是将同一类型的代码整合在一起; 所以模块的功能相对复杂,但都同属于一个业务; 不同模块之间也会存在依赖关系; 但大部分都是业务性的互相跳转,从地位上来说它们都是平级的 特点: 分属同一功能/业务的代码进行隔离(分装)成独立的模块,可以独立运行; 以页面、功能或其他不同粒度划 ......
全局调用链路traceId网关到业务层、feign调用统一问题记录
项目里面使用的traceId是基于skywalking进行打印的,但是实际使用的过程中发现网关处的traceId为空,而且feign调用其他服务时候的traceId 都不一样。 显示如下: 网关traceId为空: 基于此,想要把项目里面的以及feign调用的traceId统一成一样的,且在网关显示 ......
Vue【原创】日历组件
最近项目中封装了一个日历组件,用于节假日管理,支持输入默认选中的日期,选择管理日期。 效果图: calendar组件: 1 <template> 2 <div class="calendar"> 3 <slot name="title"> 4 <div class="calendar-title"> ......
软件项目测试报告如何评估费用,软件测试详细方案分享
软件项目测试报告评估 软件项目测试报告的费用评估通常是根据测试范围、测试复杂度、测试功能点、测试工作量、测试机构的经验和知名度等因素来评估的。 一、常用的软件项目测试报告评估方法: 1、测试范围评估:根据项目的需求和目标,评估测试范围的大小和复杂度,以确定测试工作量和测试成本。 2、测试工作量评估: ......
夜莺项目发布 v6.1.0 版本,增强可观测性数据串联
大家好,夜莺项目发布 v6.1.0 版本,这是一个中版本迭代,不止是 bugfix 了,而是引入了既有功能的增强。具体增强了什么功能,下面一一介绍。 ......
Docker 搭建本地 https 环境
[toc] **环境:** [安装 Docker](https://www.cnblogs.com/m-zhuang/p/17631522.html#%E4%BA%8Cdocker-%E5%AE%89%E8%A3%85) [安装 docker-compose](https://www.cnblogs ......
如何将现有的`Blazor`项目的主题切换写的更好看?
# 如何将现有的`Blazor`项目的主题切换写的更好看? 在现有的系统当中,我们的主题切换会比较生硬,下面我们将基于Masa Blazor实现好看的扩散主题切换的样式效果。 ## 安装MASA.Template ```sh dotnet new install MASA.Template ``` ......
vue element 多个Form 表单同时验证
多个Form内容统一提交验证 1 <el-form ref="form1"></el-form> 2 <el-form ref="form2"></el-form> 3 <el-form ref="form3"></el-form> 4 <el-form ref="form4"></el-form> ......
Vue3 使用Vuex与Vuex-persistedstate
## Vuex与vuex-persistedstate ### Vuex是什么? Vuex是一个用于Vue.js应用程序的状态管理模式。它使得在应用程序中的所有组件之间共享和访问状态变得非常简单。Vuex将应用程序的状态存储在一个单一的存储库中,并且提供了一组用于更改状态的API。这使得状态管理变得 ......
vue3同一页面内重复引用同一操作dom的组件产生的问题
##### [2023年8月28日12:39:40] ## vue3同一页面内标签``重复引用同一组件,且该组件内使用css选择器进行dom操作导致页面内相同组件发生变化的问题解决记录 组件内进行dom操作,需要通过js方法进行选择器的元素获取,但当vue3全部渲染完毕后,页面内有多个id为test ......
如何在github或gitlab中将upstream项目中的新分支添加到fork后的origin项目中?
1、问题: 在gitlab或github中,将某项目进行了fork,fork后在自己的项目空间中就有了自己的origin项目,之后如果在源项目(upstream项目)中添加了新的分支,但是在自己的origin项目中不会被同步添加上,这就需要自己去添加这个分支(假如分支名为:new)。 2、解决: 要 ......
normalizeKey is not a function #element #vue #疑难杂症
normalizeKey is not a function #element#vue#疑难杂症 原因是组件中使用了 import { Search } from '@element-plus/icons-vue' 解决方案是,在 main.ts 中,将 Vue 的引入置顶。 // TOP impo ......
iOS开发Swift-1-Xcode创建项目
1.创建项目 双击Xcode App,选择Create a new Xcode project。 选择创建一个iOS普通的App项目。选择Single View App,点击Next。 填写项目名,组织名称等,点击next。 选择好文件的存储路径,点击create。 2.为前端添加组件 点击Main ......
vue 地区选择器
注意!!! 仅当笔记使用如有侵权请联系删除 原文链接:https://blog.csdn.net/c_qianxia5040/article/details/125293035 <template> <div> <el-row> <el-form :model="queryParams" inlin ......
Vue element 表单验证不通过时,滚动到校验未通过位置
我们在使用elementIUI实现表单验证,内容比较多的时候,提示内容会被遮挡,这时候用户不清楚什么情况,还会连续点击提交按钮。这个时候需求来啦:我们需要在表单验证不通过的时候,页面滚动到对应校验不通过的位置。 ###大致思路 在表单验证方法validate中,提供了两个参数:是否校验成功,和未通过 ......
从零做软件开发项目系列之六——软件测试
软件测试是指在软件开发过程中对软件系统进行验证和验证的过程。它的目的是确保软件能够按照设计要求正常运行,同时检测和纠正可能存在的缺陷和问题。软件测试有助于提高软件质量、可靠性和用户满意度。 ......
android webview调用js(vue)问题记录
这几天和别人对接移动端,安卓平台,我们这边输出vue界面,安卓方反馈轮询的时候调用不到,具体原因也定位不到,只能确定前端这边没几句代码,应该没有问题,因此决定自己下载个android studio写个例子,其实以前也做过java和android开发,并不陌生。 网上很多帖子只给出了最基础的例子,我们 ......
ruoyi-vue如何部署在根目录下的多级目录
1、找到vue.config.js module.exports = { // 部署生产环境和开发环境下的URL。 // 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上 // 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项 ......
搭建前端Vue框架的步骤,包括TypeScript、ESLint、Prettier和Vite的配置
搭建前端Vue框架需要以下步骤: 1. 安装Node.js和npm 2. 创建一个新的Vue项目 ``` vue create my-project ``` 3. 安装TypeScript ``` npm install --save-dev typescript ``` 4. 配置TypeScri ......
如何提高项目并发量
前端: 1.用cdn,静态资源,放到cdn上,使用第三方存储(js,css,静态图片) 2.用精灵图(一个大图,上面有很多小图,用定位,定位到小图),一次请求拿回来的图,以后好多位置可以用 3.前端缓存(响应头设置缓存时间)cache-control 高性能web服务器部署项目:nginx: 1 n ......
鼠标任意拖动元素排列顺序(vue)
参考地址:https://codesandbox.io/s/condescending-butterfly-enjqpr?file=/src/App.vue <template> <div> <transition-group name="drag" class="list" tag="ul"> < ......
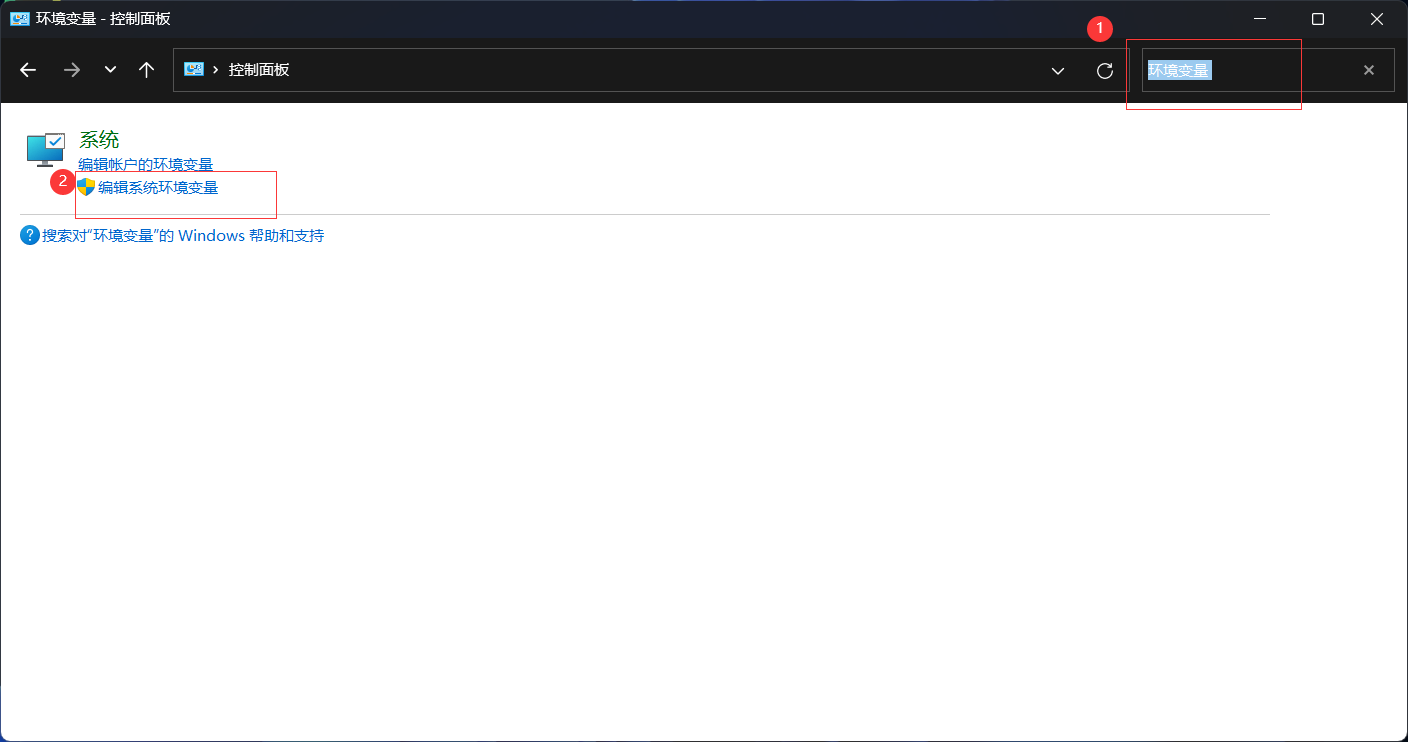
环境变量
# 如何改变环境变量 打开控制面板  
// 安装插件 // 官网:http://vue-color-picker.rxshc.com/ npm install vcolorpicker -S // main.js 中全局引入 import vcolorpicker from 'vcolorpicker' Vue.use(vcolorpi ......
常用环境设置jvm内存
参数解释: Xms — 堆内存初始大小Xmx — 堆内存最大值MetaspaceSize — 永久内存初始大小MaxMetaspaceSize — 永久内存最大值-XX:+UseConcMarkSweepGC 使用cms并行垃圾回收机制 内存大小设置: jstat -gc 进程号 查看OU即是老年代 ......