全局 环境 项目vue
【4.0】Vue之指令系统
# 【一】指令系统之文本指令(v-text/v-html) - 写在标签上,v-开头的 标签,称之为指令,每个指令都有特殊用途 > - v-指令名='写原来插值能写的东西' > - v-指令名='name' # 变量 - v-text - v-text 指令用于将变量的值渲染到标签的内部。 - 它会 ......
【6.0】Vue之生命周期函数
# 【一】Vue的生命周期 # 【1】详解 - Vue.js生命周期是指在Vue实例从创建到销毁的过程中,会经历一系列的钩子函数,这些钩子函数可以让我们在不同的阶段插入自定义的代码。 - Vue的生命周期分为三个主要阶段: - **创建阶段** - **更新阶段** - **销毁阶段**。 ## ( ......
【5.0】Vue之计算属性和监听属性
# 【一】计算属性 - [1]计算属性是通过依赖变量进行缓存的,这意味着计算属性会保存最近一次计算的结果,并且只有在相关的依赖变量发生改变时才会重新计算。 - [2]计算属性只有在其相关依赖变量发生改变时才会重新求值,这也是它与普通函数的一个主要区别。 - 与函数不同的是,计算属性只在需要的时候才进 ......
【七】Vue之Vue-cli
# 【一】Vue-CLI 项目搭建 # 【二】Vue-CLI 项目搭建参考步骤 - Vue-CLI(Vue Command Line Interface)是Vue.js官方提供的一个基于命令行的快速搭建Vue项目的工具。 - 它为我们创建一个Vue项目提供了简单易用的脚手架。 ## 【1】安装Nod ......
【六】Vue之组件
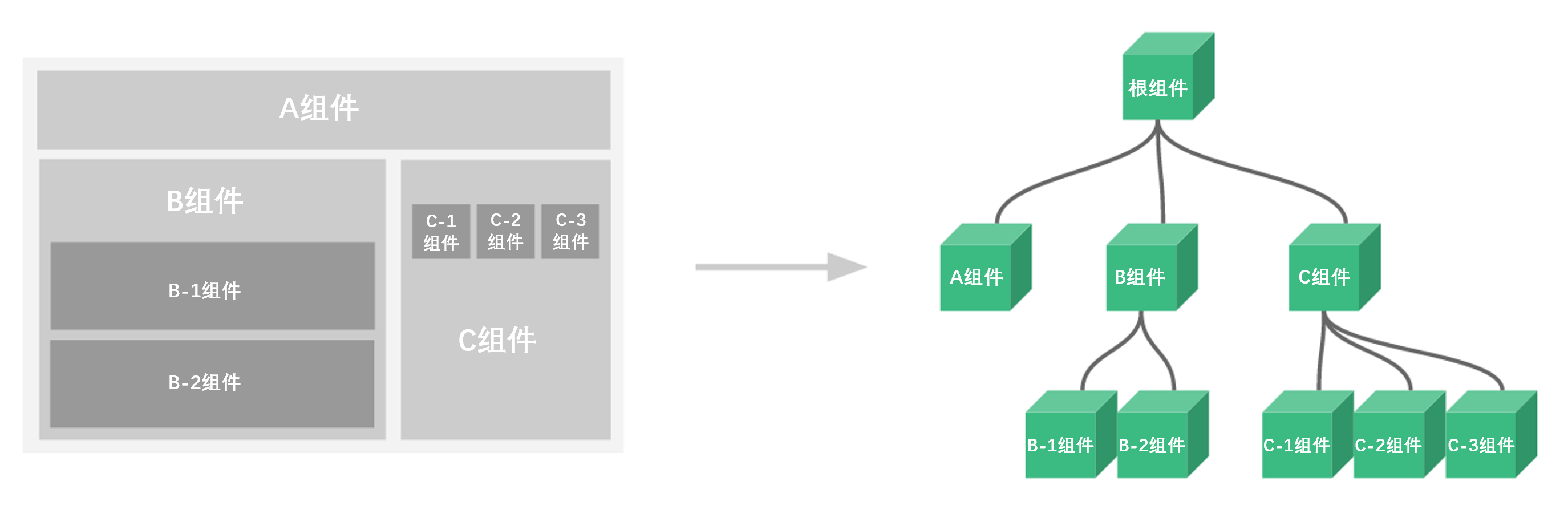
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
【八】Vue之插件
# 【一】项目功能插件 # 【二】vue-router ## 【1】详解 ### (1)介绍 - Vue Router是Vue.js官方提供的用于实现客户端路由的插件。 - 它允许您在单页面应用(SPA)中定义前端路由,以便根据不同的URL路径展示不同的组件内容,从而实现页面之间的切换和导航。 ## ......
【十】Vue之高级
# 【一】ref属性 ## 【1】详解 > - 被用来给元素或子组件注册引用信息(id的替代者) > - 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc) - 在Vue中,$refs是一个特殊的属性,用于给元素或子组件注册引用信息。 - 它允许我们在模板或组件中通过 ......
【九】Vue之element UI
# 【一】热门组件库 - 在Vue生态系统中,有许多热门的组件库可供使用。 - 这些组件库提供了丰富的UI组件和工具,可以极大地提升开发效率。 - 以下是一些热门的Vue组件库: - Element UI: - Element UI是饿了么UED团队开发的一套PC端的UI框架。 - 它提供了许多常用 ......
【一】Vue之介绍
# 【一】前端的发展史 ## 【1】HTML、CSS、JavaScript: - 最初,前端主要是通过编写HTML(超文本标记语言)来构建静态网页。随后引入CSS(层叠样式表),使得网页能够实现更丰富的样式和布局。 - 而JavaScript成为了前端开发中的核心语言,通过JavaScript可以实 ......
【二】Vue之基础
# 【一】条件渲染 | 指令 | 释义 | | : : | : : | | v-if | 相当于: if | | v-else | 相当于:else | | v-else-if | 相当于:else if | - 在Vue中,条件渲染是一种根据特定条件决定是否显示或隐藏元素的方式。 - Vue提供了 ......
【三】Vue之后端交互
# 【一】与后端交互 - ajax ## 【1】版本1 - 出现了跨域问题 ### (1)前端:index.html ```html Vue与后端交互 - 出现了跨域问题 加载数据 ``` ### (2)后端:main.py ```python from flask import Flask # 这 ......
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
vue--day55--vue 的$nextTick以及MyItem编辑框
1. 语法 this.$nextTick(回调函数) 2. 作用 在下一次DOM 更新结束后执行其指定的回调 3. 什么时间用 当改变数据后,要基于更新后新的DOM进行某些操作时,要在nextTick 所指定的回调函数中执行。 1. App.vue <template> <div id="root" ......
cookiecutter python 项目模版工具
cookiecutter python 项目模版工具,可以帮助我们快速基于模版生成python 项目(当然也支持c 项目)有不少python 项目都是基于此工具的比如dbt adapter 开发就基于此提供了方便的adapter 生成 dbt adapter 参考模版 cookiecutter 创建 ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
什么是IDE(集成开发环境)?
实际开发中,除了编译器是必须的工具,我们往往还需要很多其他辅助软件,例如: 编辑器:用来编写代码,并且给代码着色,以方便阅读; 代码提示器:输入部分代码,即可提示全部代码,加速代码的编写过程; 调试器:观察程序的每一个运行步骤,发现程序的逻辑错误; 项目管理工具:对程序涉及到的所有资源进行管理,包括 ......
docker-compose 多项目部署
Dockerfile FROM nginx LABEL compony=com.ligy LABEL by=ligenyun COPY dist/ /usr/share/nginx/html/ docker-compose.yml version: '3' services: ui2: contai ......
Flutter开发之——iOS原生项目导入Flutter
https://blog.csdn.net/Calvin_zhou/article/details/118926285 Flutter开发之——IOS启动Flutter https://blog.csdn.net/Calvin_zhou/article/details/118958119 ......
【VSCode】mac系统利用VSCode配置C++环境
https://blog.csdn.net/bsy1111/article/details/131056647 在官网上看到VS for mac不能建C++项目,找到一个教程用VSCode配置一下C++环境可以跑点简单的代码应付一下日常使用,要是有大佬知道怎么在mac上用Visual Studio写 ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
数组,条件,循环,重要函数,超级全局变量,魔术方法
### 目录 [数组,条件,循环,实战](#a) [重要函数](#b) [超级全局变量](#c) [魔术方法](#d) ### 数组,条件,循环,实战 #### 数组 在 PHP 中,array() 函数用于创建数组: ```php $cars=array("Volvo","BMW","Toyota ......
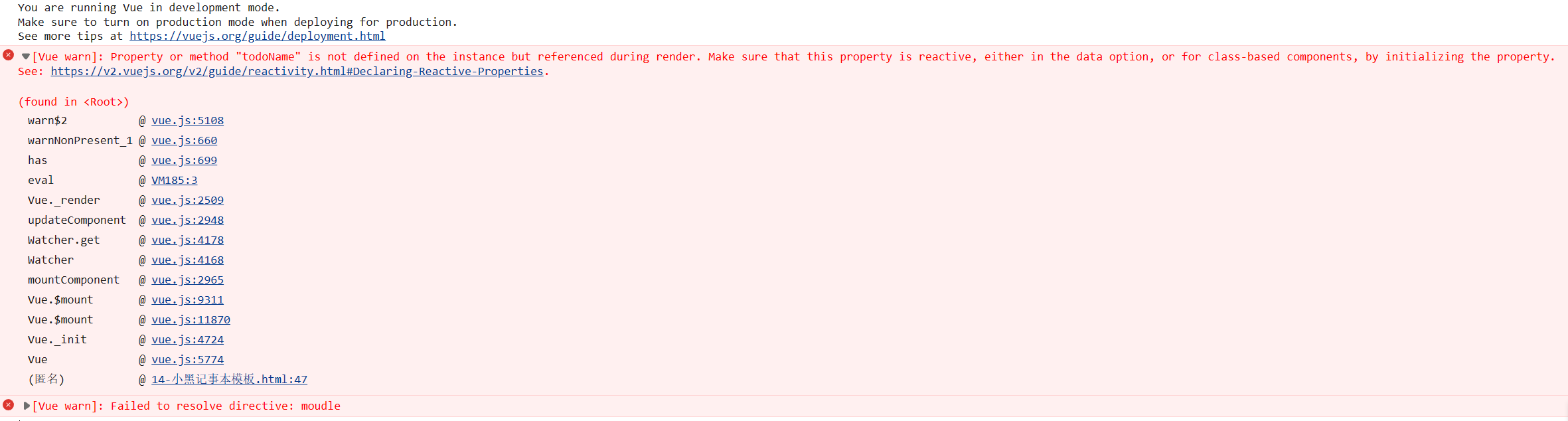
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 : ![](https://img2023.cnblogs.com/ ......
vue 开源项目 安装脚手架报错问题 ERESOLVE unable to resolve dependency tree
在安装项目依赖时,很大可能会遇到安装不成功的问题,其中有一个很大的原因,可能就是因为你的npm版本导致的 使用--force或--legacy-peer-deps可解决这种情况。 --force 会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。 --legacy-peer-d ......
本地项目上传至Gitee指定仓库
# 项目上传【gitee版】 > **描述**:将本地项目上传至gitee指定仓库 ### 一、Git仓库设置 #### 【1】创建gitee仓库 ![](https://img2023.cnblogs.com/blog/2604006/202308/2604006-2023080614243777 ......
汇编语言开发环境搭建
# 汇编语言开发环境搭建 ## 简述 学习汇编的意义: 汇编语言有着简单的语法,它更加贴近硬件,而不像高级语言有着自己的语言抽象层 # 关于主引导扇区 主引导扇区 : 处理器上电或复位后,如果系统由硬盘启动,那么ROM-BIOS将试图读取硬盘0面0道1扇区,这块就是主引导扇区 (Main Boot ......
ssm项目没添加lib目录的依赖导致页面404且没有任何报错
问题:创建了一个ssm框架的模板,然后写了一个测试页面,页面404显示不出来且无任何报错。 因为是个测试页面,只到controller层,检查半天web.xml和spring-controller.xml这两个配置文件都没啥问题,里面的视图解析器也没问题。关键这还不报错,然后在controller的 ......
在 Spring Boot 应用程序中,可以通过命令行参数或环境变量来指定配置文件和日志文件的位置
1、使用命令行参数 java -jar your-app.jar --spring.config.location=file:/path/to/application.properties --logging.file=/path/to/logs/your-app.log 在上述命令中,--spri ......