全局 环境 项目vue
Vue 常用属性汇总
1、Vue实例常用属性 (1)数据 data:Vue 实例的数据对象 components:Vue实例配置局部注册组件 (2)类方法computed:计算属性 watch:侦听属性 filters:过滤器 methods:Vue实例方法 render:渲染函数,创建虚拟DOM (3)生命周期crea ......
开发环境搭建
整体结构 前端(已经提供好代码) 前端工程基于nginx运行,双击nginx.exe即可启动nginx服务,访问端口号为80 输入网址localhost 后端 后端工程基于maven进行项目构建,并且进行分模块开发 熟悉项目结构 sky-common子模块中存放的是一些公共类,可以供其他模块使用 s ......
解决springboot项目,yml文件叶子不变绿
首先说一下,百度了半天,感觉大家说的都大同小异。尝试很多办法都没解决! 启动项目报错如下:我在target目录下也找不到编译后的配置文件,所以明显是找不到配置文件,配置文件不起作用 叶子颜色: 解决方法:打开【Project Structure】 也可以选中对应文件夹,单击右键选择【Make Dir ......
pytest---环境切换(base-url)
前言 前面小编介绍了如何通过pytest的插件来实现自动化测试的环境的切换,当时使用的方法是通过钩子函数进行获取命令行参数值,然后通过提前配置好的参数进行切换测试环境地址,今天小编再次介绍一种方法,通过pytest的插件:pytest-base-url进行来实现。 pytest-base-url p ......
docker 构建系统运行环境
# 使用docker ``` docker build -d sspm:2.0 docker run -d -p 8080:8080 --name sspm-zzpt-v1 sspm:2.0 ``` > 版本1 FROM debian:buster-slim ENV MONO_VERSION 6.1 ......
Vue3使用问题
1.watch:{immediate: true}执行时间晚于onMounted 2.定义数组响应式 2.1错误: import { reactive } from 'vue'; let arr = reactive([]) function change(){ let newArr = [1,2, ......
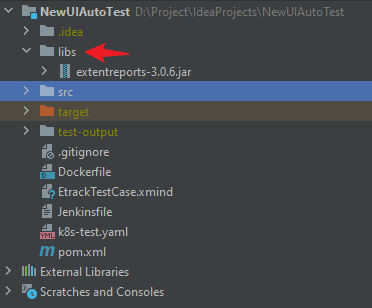
Maven:把本地Jar包引入到SpringBoot项目中
## 实现 1. 把jar包放到项目中如`libs`:  2. 在`pom.xml`中的`dependencies ......
.NET项目重构之日志服务(Serilog)
# 1. 目录 - [1. 目录](#1-目录) - [2. 前言](#2-前言) - [2.1. 日志控件的选择](#21-日志控件的选择) - [3. 日志配置](#3-日志配置) - [3.1. 控制台打印](#31-控制台打印) - [3.2. 文件打印](#32-文件打印) - [4. 结 ......
eclipse 环境搭建
sudo apt install libc6-i386 libc6-x32sudo mkdir /usr/lib/jvmsudo tar -xzvf /home/test/java-jdk/jdk-19_linux-x64_bin.tar.gz -C /usr/lib/jvmsudo gedit / ......
go 环境问题
国内网络访问国外资源经常会出现不稳定的情况,目前需要搭建CDN代理,目前有 # 启用 Go Modules 功能 go env -w GO111MODULE=on # 配置 GOPROXY 环境变量,以下三选一 # 1. 七牛 CDN go env -w GOPROXY=https://goprox ......
Docker部署项目
docker部署Springboot项目 主要分为两步吧 1、在打包之前需要修改配置文件,将数据库改为虚拟机的地址端口号自定,如下: ① 先安装MySQL的镜像 docker pull mysql:8.0.26 安装成功后可以通过docker images查看mysql是否安装成功 至于安装速度缓慢 ......
Vue任务调度。
### 1、作用 vue中一个非常重要的功能,批量更新或者叫异步更新 响应式数据发生变化出发副作用函数重新执行时,我们有能力去决定副作用函数的执行时机、次数和方式。 ### 2、例子 ```javascript const state = reactive({ num: 1 }) effect(() ......
专业敏捷项目管理培训内容及适合人群
Leangoo领歌除了是敏捷工具之外,也提供专业的敏捷培训、敏捷认证以及敏捷咨询的服务,权威课程包括:官方权威Scrum认证培训课程(CSM,CSPO,CSD,A-CSM等)、大规模敏捷SAFe及LeSS认证培训,以及量身定制的Scrum敏捷开发企业级实训课程培训, 敏捷工程技术实践课程等。
......
uni-app 中模拟器真机运行项目
1. 安装模拟器MuMu 2.配置环境变量 找到HbuilderX的安装目录,查找adb.exe文件,复制serve.exe所在文件目录的路径,配置到系统变量的Path中 3. 在模拟器中进行配置 注意:端口为7555 不同模拟器的默认端口是不一样的 adb的路径一定是HbuilderX的adb路径 ......
Vue3.0 页面跳转的几种方式
首先引入 import { useRouter } from "vue-router"; 使用router接收useRouter const router = useRouter(); 1. router.push 我们最常用的 router.push 方法会将新的路由添加到历史记录中,同时会导航到 ......
python自动化-vue
import sys import time import os import paramiko from pygments.lexers import shell import zipfile import json baseconfig =None # baseconfig={ # "ip": ......
vue项目目录结构和启动过程
1.首先是index.html index.html则是项目的首页,入口页,也是整个项目唯一的HTML页面。 一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。 2.src/main.js 相当于Java中的main方法,是整个项目的入口js。主要 ......
Vue使用v-viewer插件实现图片预览和缩放和旋转等功能
科普:v-viewer 简单来说:v-viewer是一款支持vue项目中的图片浏览组件,它支持图片旋转、缩放、翻转等操作,支持配置化.非常强大 官网目录:v-viewer 安装依赖 直接执行命令: npm install v-viewer --save 引入并使用依赖 下载完成之后,就可以配置了,具 ......
vue 实现复制功能
不使用插件 不使用插件,可以使用input标签,然后通过execCommand(‘copy’)函数实现复制功能。 复制input标签中的内容 <template> <div id="app"> 请输入你需要复制的内容:<input id="copy" v-model="mes"/> <button ......
Vue3组件二次封装
# naive-ui的n-input举例 ``` //import { useAttrs, useSlots } from 'vue' //const slots = useSlots() //const attrs = useAttrs() ``` ......
vue的router文件里面import路径的时候ts报红色下划线
Cannot find module '@/views/index/index.vue' or its corresponding type declarations.ts(2307) View Problem (Alt+F8) No quick fixes available 解决方法 在vite ......
springcloud- 分布式session,全局session共享的解决方案
1.导入依赖 <dependency> <groupId>org.springframework.session</groupId> <artifactId>spring-session-data-redis</artifactId> <!-- <version>2.3.0.RELEASE</ver ......
ABP VNext添加全局认证(如何继承AuthorizeFilter)
前言 目前公司采用的开发框架是ABP VNext微服务框架 最近突然发现一个问题,ABP中如果控制器或服务层没有加 Authorize特性的话,则不会走身份认证,且不会认证Token 如图: 但是项目已开发大半,一个个去补Authorize特性,工作量比较大,也容易产生遗漏 就想着以前做单体应用的时 ......
.Net 项目类型区别 Windows窗体应用程序
.NET框架(特定于Windows),然后使用Windows Forms App (.NET Framework)。 Windows窗体应用程序 (.NET Framework) 解决方案默认名称:windowsFormsApp .NET核心/ .NET(跨平台),然后使用Windows Forms ......
0.2 环境配置
LearnOpenGL的环境配置,真的很简单!可以参照它的创建窗口一节进行配置。如果你仍然觉得它的环境配置写的不够详细,可以看看mooc上华中科技大学计算机图形学课程:3.可编程渲染管线的实验导学篇。里面的环境配置部分和LearnOpenGL中一致。 https://www.icourse163.o ......
autojs项目搭建和入门实践
软件环境 操作系统:win10 VSCODE:1.79.2 auto.js :由于auto.js作者停止维护了,所以采用autox.js 6.4.3 来替代 模拟器:夜神模拟器 7.0.5 环境安装 1、安装vscode vscode官方网址:https://code.visualstudio.co ......
Python的OCR工具pytesseract解决TesseractNotFoundError: tesseract is not installed or it's not in your PATH. See README file for more information环境变量问题
pytesseract是基于Python的OCR工具, 底层使用的是Google的Tesseract-OCR 引擎,支持识别图片中的文字,支持jpeg, png, gif, bmp, tiff等图片格式。 如何安装使用请看我的上一篇。 在使用pytesseract打开图片是遇到没有找到文件解决pyt ......
vue2-ace-editor基础配置
简介 Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9IDE的主要编辑器 ,并且是 Mozilla Sky ......