全局 环境 项目vue
Element-ui源码解析(一):项目目录解析
开始看原码了,我们要开始一些准备工作, 既然是拆代码,那么我们要先把代码搞到手 1.如何下载原码 随便开个项目 npm i element-ui -S 将源码下载到本地 随后在node_modules中找到element-ui文件夹 开搞 2.目录结构解析 目录结构如下: 1.lib:该目录包含了 ......
安装.Net7 SDK后 Visual Studio2022选不到.Net 7框架且CLI命令也无法创建项目
Visual Studio2022版本:17.1 当前.Net 6 操作步骤: 1、安装.Net 7 .Net 7 下载地址: https://download.visualstudio.microsoft.com/download/pr/3bb3c837-6700-4aab-840d-d6c71b ......
快速上手VUE:前言
前 言 最近,因为一些原因,需要快手上手VUE;所以,就不考虑深究其它了,只求快速上手开始开发。这里,记录“上手过程”和“一些遇到的问题与解决办法”。 列 表 安装VUE ......
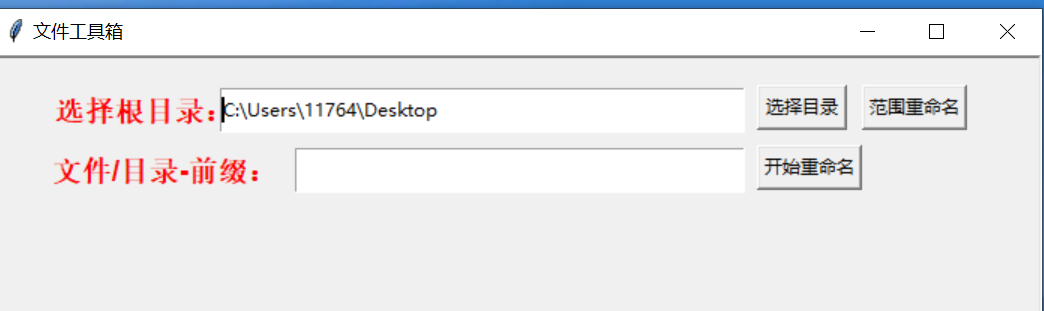
Python练手小项目——简易版批量文件重命名助手
## 1、效果图  ## 2、代码 ```python import os from tkinter import ......
ts项目引用js文件
1、template - index.html - head添加: <script type="text/javascript" src="<%= BASE_URL %>assets/lib/jquery.js"></script> 2、types - j-query.d.ts添加: declare ......
记一次容器环境下出现 Address not available
pod 创建后一段时间一直是正常运行,突然有一天发现没有新的连接创建了,业务上是通过 pod A 访问 svc B 的 svc name 的方式,进入 pod 手动去 wget 一下,发现报错了 Address not available,为何会报错这个呢? ......
关于vue.js:input如何获取失去焦点鼠标点击的位置或者元素
``` blur,click执行程序解决 blur和focus事件不会冒泡,其余表单事件都能够 click事件;所有元素都有此事件,会产生冒泡 一个元素失去焦点,blur事件优先于click事件 执行程序为mousedown > mouseup > click 咱们只须要把 全局监听的click事件 ......
Vue WebSocket的实现 含断线重连
vue客户端 main.js import { createApp } from 'vue' import { reactive } from 'vue' import App from './App.vue' import {webSocketUrl} from '/public/static/c ......
手摸手带你初探Vue 3.0
距离Vue 3.0正式发布已经过去一段时间了,2月7日Vue团队正式宣布Vue 3正式成为新的默认版本。最近接触的新项目也使用Vue 3.0来开发,因此有必要对它进行一波总结和学习。 ......
3.1 开发环境搭建
一、Ubuntu和Windows文件互传 ① 开启Ubuntu的FTP服务: 下载vsftpd:sudo apt-get install vsftpd; 打开vsftpd.conf:sudo nvim /etc/vsftpd.conf; 确保这两行代码没有被注释: 之后重启FTP服务: ② Wind ......
java项目无法读取resources目录下的文件
InputStream inputStream = PdfDocLoaderTest.class.getClassLoader().getResourceAsStream("/doc/汽车销量排行榜.pdf")这样是null解决: ClassPathResource classPathResourc ......
滚动视差-skrollr.js,vue3初使用
安装插件: npm i skrollr --Saver 在使用页引入: <script lang="ts" setup> import { nextTick, onDeactivated, onMounted, ref } from "vue"; import skrollr from "skrol ......
解决使用PlatformIO创建STC89C516+项目后无法运行
当你使用PlatformIO创建STC89C516+项目后,正准备兴致勃勃的开始51单片机的学习。 突然,一个报错从天而降! ```txt -- Configuring done -- Generating done CMake Error: Running 'D:/JetBrains/CLion ......
vue3创建项目,vite+js
之前的时候大哥就让我自己搭架子,但是我拖延症,现在用到了,得自己搭了 我的项目都放到了 VuePorjects这个目录里面, 一、先进入到指定工作目录,(不是你要创建的项目的名称哈) cd VuePorjects/ 二、创建vue3项目,安装创建项目 npm create vite @latest ......
php超级全局变量
1、介绍 PHP中预定义了几个超级全局变量(superglobals) ,这意味着它们在一个脚本的全部作用域中都可用。 你不需要特别说明,就可以在函数及类中使用。 PHP 超级全局变量列表: $GLOBALS、$_SERVER、$_REQUEST、$_POST、$_GET、$_FILES、$_ENV ......
Vue项目启动 报错error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 解决方法 package.json增加配置"scripts": { "serve": "set NODE_OPTIONS op ......
react 项目内存放excal文件并实现下载功能
typings.d.ts配置(使用typescript) 在umi+ts搭建的react项目内,没有对.xlsx文件进行处理是没办法通过文件导入获取到改文件的,可以在typings.d.ts文件内根据实际情况进行后缀添加,否则ts会报导入错误 1 declare module "*.png"; 2 ......
Ubuntu环境搭建
网上有很多安装虚拟机 ,并且在虚拟机里面安装Linux虚拟环境的教程。我这里就重复。现在假设你已经有了一个虚拟机的ubuntu系统。那么要学习韦东山课程还需要搭建那些环境呢? # 1 安装 zsh ``` sudo apt-get install zsh ``` # 2 安装 ohmyzsh 网上有 ......
【Boost】Windows端使用 MSVC14.2 编译 Boost 并在 CMake 项目中使用
> Write 2023.7.24 > > 关于 boost 在 Windows 下的使用 gcc 安装与 CLion 的配置, 能够查到的英文资料都比较少, 踩过坑后记录一下。 ### MinGW 安装 Boost Boost Download:https://www.boost.org/user ......
springboot 项目成功引入jar 包但是无法使用导入相关类
我自己写了个springboot打成jar供其他springboot引用,jar包可以通过maven的GAV引入成功但是jar包里的类无法被引入。找了很多原因有让清缓存,重新安装jar包的,都不适合我。看了看打的jar包,发现目录结构跟别的jar不太一样。瞬间明白过来是打包的问题。 解决方法: 1、 ......
vue组件封装 - 省市县下拉选联动
改封装组件依赖`element-china-area-data`插件,引入组件可参照:https://www.npmjs.com/package/element-china-area-data ``` title:弹框显示标题, pageId:页面id,根据id查询历史操作记录 --> 生成新地址 ......
vs2022使用cocos2d-x4.0创建新项目
cocos源码编译方法:cocos2d-x-4.0.zip解压到如:E:\cocos2d-x-4.0, 进入目录运行下setup.py设置cocos环境变量(这个要python2.x, 要先安装python)创建个目录, 如win32-build, 进入win32-build, 运行cmd, 然后再 ......
vue3.0 外部配置文件一 (导入json文件方式)
vue3.0 外部配置文件,重点是打包后也可以 修改配置参数 注:js文件中必须是标准的 json 格式 一、在public中创建static文件夹,在static文件夹中创建 config.json 文件 config.json (必须是标准的 json 格式) { "webSocketUrl": ......
JeecgBoot轻松解决ERP项目复杂布局需求,JVXETable高性能表格效果和项目案例
> ERP项目表格布局一般都很复杂,要求大数据、高性能操作 ,这个用JeecgBoot如何解决呢? 下边是我们之前服务过的一个应用行编辑的ERP项目,以强大的行编辑功能,让客户很满意,下面我们来看一下这个项目: ### 1. 客户需求 每行数据可以实时编辑、自动保存,其他用户数据实时刷新并且有日历翻 ......
记录windows、vs2019、c++、cuda环境配置
原文链接: (45条消息) CUDA+Windows+VS环境配置_cuda vs_哈哈哈哈哈嗝哈哈哈的博客-CSDN博客 VS2019--c++CUDA环境配置与编程实例 - 知乎 (zhihu.com) 测试代码: .cu文件中: #include "stdio.h" #include <cud ......
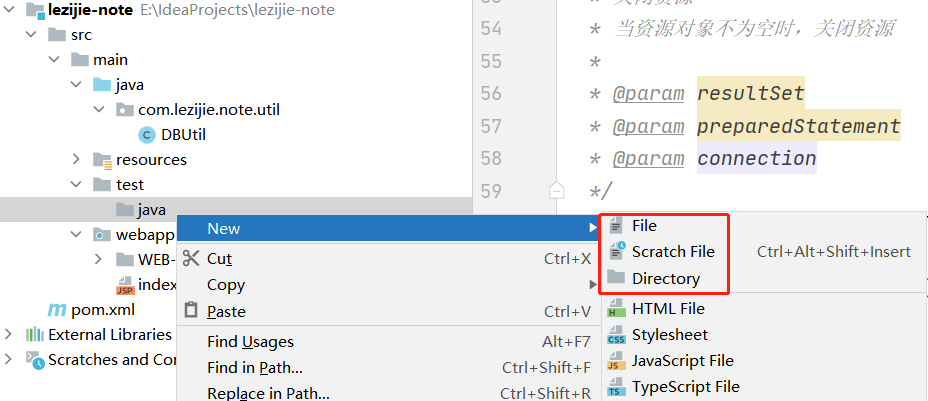
idea新建maven项目,test/java文件夹下无法新建Package
### 1. 如题,没有Package选项  ### 2. 解决办法 -浅谈
1-注意点 cookie的有效长度是145, 但是不代表 145长度就可以用 cookie长度145之后,分段比较, 一般是中间一两段不同 调试的时候一定要固定 [随机数种子, 时间戳], 便于比较结果 在Boss里面注意下 window, top... ,我在环境里面有提到 检测了是否格式化 ua ......
vue中ref的用法
1,可以引用元素,通过this.$refs.domxx直接操作元素。 <div ref="domxx"></div> methods: { getxx() { console.log(this.$refs.domxx) // 访问DOM元素 } } 2,可以绑定组件实例,访问组件的属性和方法; 参考 ......