全局 环境 项目vue
vue 父向子通过props 传递一个function报未定义
解决方法: 参考资料: https://cloud.tencent.com/developer/ask/sof/523570来自为知笔记(Wiz) ......
一个nginx + vue下二级路径版本化方案
过程说明: 1、arg_appver表示读取url上appver参数 2、对appver参数做变量映射得到alias_party1_test 路径。具体条件:没有指定参数的话(即"")指向2.8.0版本化文件夹;默认的话(即default)则指向动态拼接的路径 3、第2点里面动态拼接如果不需要版本化 ......
界面控件 DevExpress ASP.NET Web Forms v23.1 最新版本系统环境配置要求
DevExpress ASP.NET Web Forms Controls拥有针对Web表单(包括报表)的110+种UI控件,DevExpress ASP.NET MVC Extensions是服务器端MVC扩展或客户端控件,由轻量级JavaScript小部件提供支持的70+个高性能DevExpre ......
Pycharm添加新的anaconda虚拟环境
添加虚拟环境首先进入点击Settings 进入如下界面,依次点击Python Interpreter >Add local Interpreter 若出现上图中的问题,Conda Executable 框处找到conda.exe文件即可解决。接下来添加所需的虚拟环境即可 删除虚拟环境若想删除已添加的 ......
WINPE(Windows Preinstallation Environment)是一个基于Windows操作系统的轻量级预安装环境。它主要用于系统部署、故障排除、数据恢复和维护等任务。以下是一些常见的WINPE版本:
WINPE(Windows Preinstallation Environment)是一个基于Windows操作系统的轻量级预安装环境。它主要用于系统部署、故障排除、数据恢复和维护等任务。以下是一些常见的WINPE版本: Windows PE 2.0:也称为Vista版,基于Windows Vist ......
vue实战项目1
title: vue实战项目1 date: 2023-07-23 20:17:32 tags: - vue categories: - 工程 - 前端 top: ### vue实战项目1 vue实战项目学习第一天,尚硅谷实战课程尚品汇项目。 项目开始,主要做的是配置环境和开始开发。今天配置了项目的脚 ......
vue--day43--浏览器本地存储
1.localeStroage.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale ......
【技术实战】Vue技术实战【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
Android手机用的Windows和Arch Limux兼容环境
https://github.com/jinshulumengchuang/Arch-Wine-Android 此项目可以在安卓设备运行x86 x64 arm arm64 Windows应用以及Arch Linux ARM系统。支持声音输出 OpenGL 3D加速,中文显示和中文输入。基于Arch ......
vue--day42--todolist
1. 安装 npm i nanoid mdn 数组的方法 typora 安装 2. App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!--传递函数 儿子给父亲传东西,父亲 ......
对比 5 个开源网关项目,这家 SaaS 企业如何统一网关架构
目前,美洽全链路产品已经服务超过 40 万家企业客户,覆盖互联网软件、教育培训、医疗、电子商务、金融、生活服务和房地产等行业领域。 ......
如何做好嵌入式项目?
1 固件 固件:嵌入在硬件设备中的软件,通常通过下载器下载到设备中。 固件功能可包括系统、驱动、应用的具体实现。 2 固件方案设计 固件方案设计:一般在阅读产品说明书及硬件初步原理图后开始。 分两个模块:①确定方案系统②确定应用架构 完成后输出方案文档、系统框图、技术调研文档后评估方案。 2.1 确 ......
图解 Vue 响应式原理
- Vue 初始化 - 模板渲染 - 组件渲染 为了便于理解,本文将从以下两个方面进行探索: - 从 Vue 初始化,到首次渲染生成 DOM 的流程。 - 从 Vue 数据修改,到页面更新 DOM 的流程。 # Vue 初始化 先从最简单的一段 Vue 代码开始: """ {{ message }} ......
项目开发中常用:获取当前时间,时间戳转换标准时间格式
项目开发中经常会遇到时间处理的方法:获取当前时间,时间戳转换标准时间格式 1.代码量最少的timeFilter方法来实现获取当前时间+转换时间戳 调试结果: 方法使用 1. 直接调用方法 timeFilter()不传参,则直接返回当前时间2020-06-05 16:36:30。 2. 调用方法并传入 ......
vue--dat41--scoped作用域
1. scoped 样式 作用: 让样式在局部生效 防止冲突 写法 <style scoped> </style> npm view webpack versions. 查看 webpack 的版本 npm view less-loader versions 查看 less-loader 版本 np ......
vue--day40--plugins插件
1.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //引入插件 import plugins from './plugin ......
springboot项目报错找不到mapper文件
在使用 SpringBoot 中的 MyBatis-Plus(简称 MP)时,出现无法找到 mapper.xml 文件的错误,可能有以下几个原因: 1.未正确配置 mapper.xml 文件路径:在 SpringBoot 中,可以通过在 application.properties 或 applic ......
springboot项目启动找不到外部入口url怎么办?
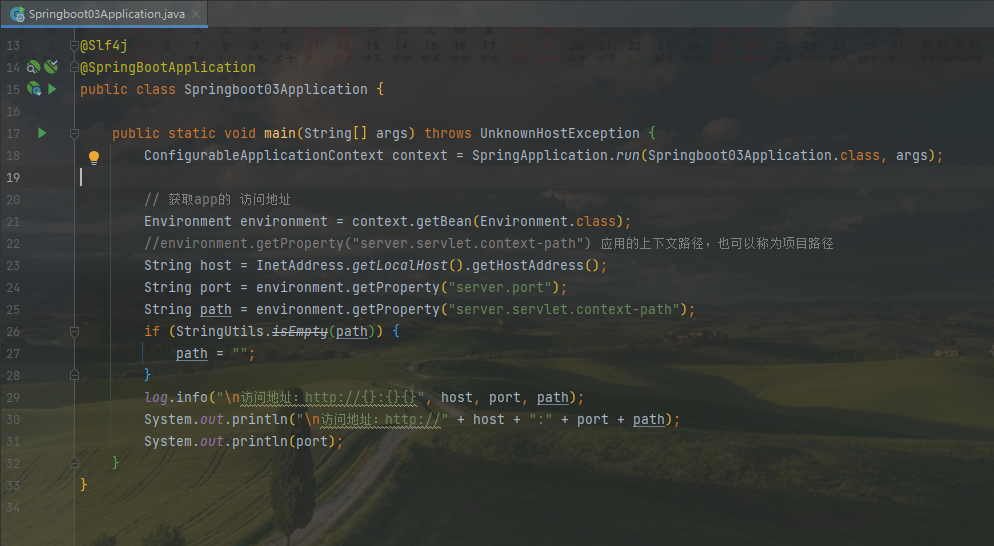
启动类下输出控制面板直接打印  ``` @Slf4j @SpringBootApplication public ......
vue--day39--mixin混合
组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 1. minxin.js //组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 export const hunhe={ methods:{ showName(){ alert(this.name); } }, ......
SpringBoot项目集成Mybatis Generator代码生成器
# 添加依赖 在项目的pom.xml文件中添加以下依赖 ``` org.mybatis.generator mybatis-generator-maven-plugin 1.4.0 src/main/resources/generator/generator-config.xml true true ......
JVAA springboot 项目启动后,localhost加端口可以访问,但是外网IP不行// OCPP KYOHOON 京鸿通信 15507589165
现象java springboot项目启动后,localhost(或127.0.0.1)加端口可以访问,但是使用外网IP却无法访问。 原因及解决方法springboot 的配置文件(yml 或 properties) 中缺少 server.address 的设置。 解决方法:在springboot ......
vue 学习第1天
vue的特点: 1.采用组件化模式,提高代码复用率,且让代码更好维护,一个模块可以封装组件 2.声明式编码,提高开发效率,心有林夕,标签+for循环,而不是一步步去写 3.虚拟dom,相当于后端的缓存 脚手架的文件的格式 1: vue-cli 脚手架初始化项目 2: node + webpack + ......
IntelliJ IDEA配置GitHub上传项目
保证本地已安装 $Git$ ### 一、配置GitHub账号 新建项目,$File\rightarrow Settings\rightarrow Version\ Control\rightarrow GitHub$ 添加 $GitHub$ 账号 
# -*- coding: utf-8 -*- import os import subprocess import threading import time import tkinter from tkinter import TOP, LEFT, RIGHT, messagebox, file ......
【技术积累】Vue中的核心知识【三】
this关键字 在Vue中,this关键字是指向当前组件实例的引用。它可以在组件的各个方法和生命周期钩子函数中使用。 在组件的方法中,this指向当前组件实例,可以通过this访问组件的属性和方法。例如,可以通过this.message访问组件的data中的message属性。 在生命周期钩子函数中 ......
vue中router与route区别
vue-router中经常会操作的两个对象route和router两个。 1、$route对象 $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。 1. $route.path 字符串,对应当前路由的路径,总是解析为绝对路径,如"/foo ......
vue中query和params的区别是什么
区别: 1、query用path编写传参地址,而params用name编写传参地址; 2、query刷新页面时参数不会消失,而params刷新页面时参数会消失; 3、query传的参数会显示在url地址栏中,而params传参不会显示在地址栏中。 vue中query和params的区别是什么 que ......
idea打包springboot项目,打包成war包,如何不把lib目录或指定jar打进去?
1、在pom.xml文件中添加如下配置: <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configu ......