全局 环境 项目vue
学城项目支付接口前期准备
1. 安装支付宝模块 pip install python-alipay-sdk --upgrade # 他是基于官方的api封装的 2. 在项目的libs文件夹下创建包 3. 配置私钥和公钥 生成密钥教程网址:https://opendocs.alipay.com/common/02kipl 生成 ......
vue学习——vuex工作原理+vuex环境搭建
vuex在index.js里引入,没在main.js里引入是因为vuex的使用必须在store之前, 单纯的把Vue.use(Vuex)放在import store form "../store"之前并不会生效, 因为执行的时候会扫描整个文件,把import都放置在一起先执行,所以单纯的移动位置没有 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
pyinstaller使用-python项目转换成exe可执行文件
http://blog.csdn.net/pipisorry/article/details/50620122 Python不是每个人的计算机里面都有安装,当您写了一个好用的工具,需要一个standalone exectuable环境的需求。并且用python写些脚本什么的,有时候脚本写完以后,每次 ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
配置交互式c_c++编译环境(最完全最详细的)、在jupyter内运行c_c++
系统:ubuntu18.04 参考网址:[https://github.com/jupyter/jupyter/wiki/Jupyter-kernels](https://github.com/jupyter/jupyter/wiki/Jupyter-kernels) PS:以下操作均在普通用户权限 ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
Django项目创建
> ## Django项目创建 > > >  > @[TOC](文章目录) ## 👨🏫方式一:终端命令行方式 >1️ ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
Apipost如何在同环境下配置多host服务
最近Apipost新增同环境下多host服务的配置功能,本篇文章带来该功能的使用场景及使用方法。 配置方法: 点击右上角眼睛标识进入环境管理 点击添加服务,输入服务名和URL 配置完成后需要在接口目录中选择该目录下需要使用的host服务,每个接口目录都可以选择不同的host服务,如果未选择,则使用默 ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
大公司为什么禁止在 Spring Boot 项目中使用 Tomcat?
来源:toutiao.com/a6775476659416990212 ## **前言** 在SpringBoot框架中,我们使用最多的是Tomcat,这是SpringBoot默认的容器技术,而且是内嵌式的Tomcat。 同时,SpringBoot也支持Undertow容器,我们可以很方便的用Und ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
Idea SpringBoot 项目启动时提示程序包不存在和找不到符号
从git上克隆了一个SpringBoot项目,并且使用Maven编译也通过了,奇怪的是当Build Project时却提示符号不存在 。如下图: 先查看导入的类是否存在,如果不存在的话,那查看一下是否缺少了maven依赖。我这边是可以访问到类的,并且jar包也导入成功了。 也尝试了网上的解决方法,设 ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
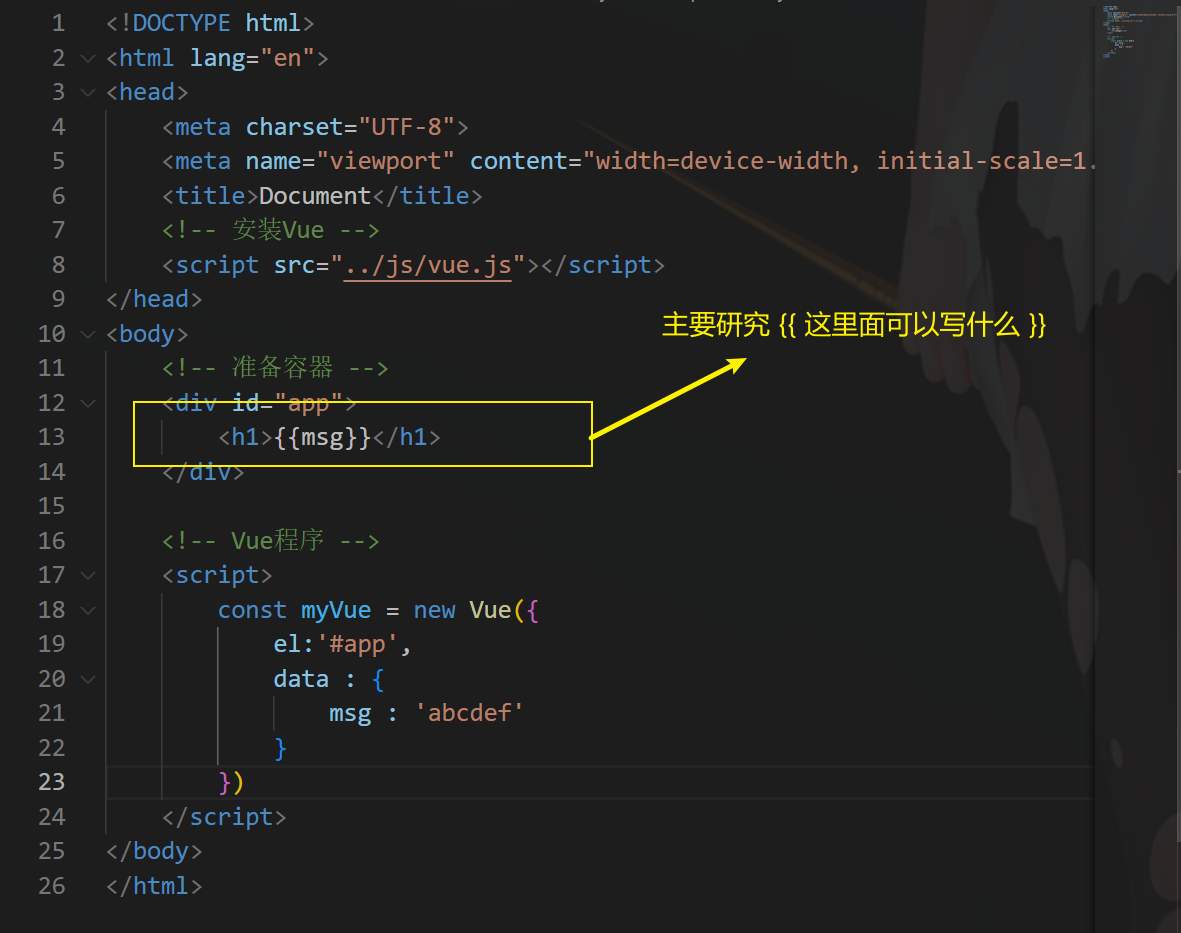
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
Visual Studio新建项目配置好opencv环境,下次打开这个项目后属性管理器显示未加载visual C++项目
配置opencv环境,可参考这篇博客:(82条消息) opencv 之 visual studio 开发环境配置(属性管理器+环境变量 一劳永逸方便开发的配置方式)_opencv官网下载_仙魁XAN的博客-CSDN博客 如出现打开这个项目后属性管理器显示未加载visual C++项目,可参考如下方法 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
linux环境中,一个目录下,除了特定的目录和这个目录里面的内容,删除所有其他的目录和文件的方法
有个tomcat目录,如下: [root@nccztsjb-node-27 apache-tomcat-9.0.75]# ls -l total 148 drwxr-x 2 root root 4096 Jul 20 14:37 bin -rw-r 1 root root 19992 May 4 2 ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
[记]Rust全局变量+多线程
~~~rust static mut Gods: f32 = 0.0; fn main() { std::thread::spawn(|| loop { unsafe { Gods += 1.0; } esleep::s(1);//延时1s }); std::thread::spawn(|| loo ......
vue生成二维码以及获取当前的地址url
<template> <div class="hello"> <h2>二维码</h2> <canvas ref="qrCodeCanvas"></canvas> <div>{{url}}</div> </div> </template> <script> import QRCode from 'qr ......
Tita 升级|总结支持导入项目
升级详情 Tita - OKR和新绩效一体化管理平台 一、 【总结模板】新增「项目进展」组件 管理可在总结模板中配置「项目进展」组件,可自定义组件名称与导入条件 二、 【写总结】模板配置项目组件后,支持项目导入与更新 写总结时使用的模板包含「项目进展」组件时,点击开启「工作项目」后,支持导入项目,并 ......
信创环境下,使用国产服务器如何进行文件安全可靠传输?
信创,即信息技术应用创新,2018年以来,受“华为、中兴事件”影响,国家将信创产业纳入国家战略,并提出了“2+8+n”发展体系。从产业链角度,信创产业生态体系较为庞大,主要包括基础硬件、基础软件、应用软件、信息安全4部分构成,其中芯片、服务器、操作系统、数据库等是最重要的产业链环节。历经三年黄金发展 ......