全局 环境 项目vue
vue--day11--计算属性实现名字案例简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
vue--day11--计算属性实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
IDEA---- git 拉取项目
Git Bash 拉取 (Git 下载安装略) 方法一: 鼠标右键单击,选择 Git Bash Here 输入指令:git clone + 拉取的git地址,如下图所示: 拉取到本地文件夹,然后 IDEA 导入项目: 方法二: IDEA 直接拉取 git 上的项目,如下图所示: URL : 输入克隆 ......
vue-day11--插值语法实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>插值语法实 ......
vue-day11--methods实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>metho ......
Windows上部署Python flask项目
最近使用Python flask做了一个项目要部署,网上一大堆教程没有一个完整,最后看了多个教程才配置完成,下面根据自己的环境整理一下做个备忘录 环境: Windows 10 apache httpd-2.4.54(vc++我从2008-2022全装了) Python 3.11(环境变量别忘了配) ......
ICT应用解决方案实验04-WLAN专题项目
# ICT应用解决方案实验04-WLAN专题项目 # 1 项目介绍 ## 1.1 项目拓扑  ## 地址规划表 | 设备 | 接口 | 地址 | 备 ......
Vue之指令
Vue指令的钩子如下 bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。 inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。 update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通 ......
Linux 切换用户及环境变量的问题
# 背景 前几天用Linux的时候遇到一个问题,使用`su`切换用户时,用户已经切换了,但是环境变量却还是原来用户的,导致命令执行不了。 # 现象 首先,用普通用户登录Linux,运行`echo $PATH`: ``` square@debian:~$ whoami square square@de ......
项目计划书
项目规划 1.版本管理 1.0.0初始版本 2.一车间需要的功能 每三秒上传一次温度和湿度。接收数据并保存到数据库。同时前端页面展示。 PC机检测到车间温度高于25度时发出订阅让LED每三秒闪烁一次。 PC机检测到车间湿度高于50%自动打开风扇,低于20%关闭风扇。 3.二车间需要的功能 每三秒上传 ......
关于vue在列表展示数据的时候,更改其中一项,列表没有跟着实时变动的问题
背景: 使用低代码自动生成的Vue前端大致页面,然后自定义其中的业务 涉及的页面: 遇到的问题: 点击添加后,直接变更添加行的状态(输入框不可编辑、状态变为已激活) 涉及代码: addRecordAndApply(index) { let thatthis = this; let indexData ......
openharmony环境搭建
# 1. 源码下载 ## 1.1 repo安装 ``` curl -s https://gitee.com/oschina/repo/raw/fork_flow/repo-py3 > /usr/bin/repo ``` ## 1.2 下载openharmony源码 ``` repo init -u ......
Qt/C++原创项目作品精选(祖传原创/性能凶残)
## 00 前言说明 从事Qt开发十年有余,一开始是做C#.NET开发的,因为项目需要,转行做嵌入式linux开发,在嵌入式linux上做可视化界面开发一般首选Qt,当然现在可选的方案很多比如安卓,但是十多年前那时候板子性能低,安卓在这个上面跑的话卡成屎,当时的内存大概是128MB左右,Qt也是主要 ......
vue-day10--键盘事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
前端Vue仿京东淘宝我的优惠券列表组件 用于电商我的优惠券列表页面
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
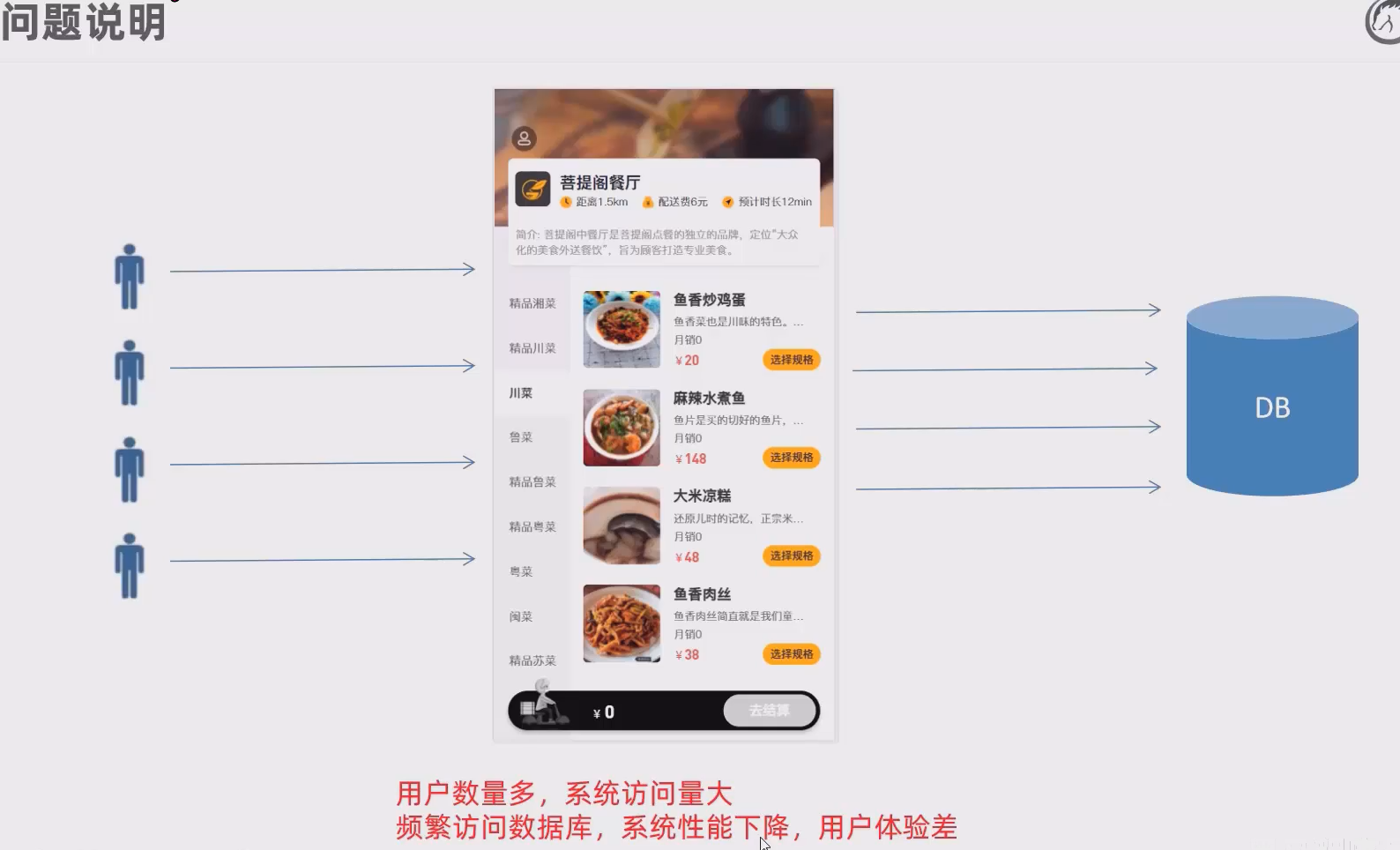
08 项目优化——缓存优化
 ## 环境搭建 ### 使用git管理代码 先创建本地仓库:  1.2 Docker中拉取nginx镜像 ``` docker pull nginx ``` 二、Vue前端项目创建配 ......
vue-day8--事件的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
vue-day07---vue中应用的数据代理
1.Vue 中的数据代理 通过vm 对象来代理data 对象中的对象中的属性操作 读/写 2.vue 中的数据代理的好处 更加方便的操作data中的数据 3.基本原理 通过object.defineProperty() 把data 对象中的所有属性添加到vm 上 为每一个添加到vm上属性都指定一个g ......
vue-day06--数据代理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数据代理< ......
vue-day04-Object.defineproperty 方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>回顾Obj ......
vue-day04--mvvm模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
vue-day03--el与data的二种写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>el与da ......
vue-day02--数据绑定
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</ti ......