全局 环境 项目vue
vue3中使用less
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成: 1. 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们: ```bash npm instal ......
vue文档下载
文档中{普通文字}{%图片}{%%居中图片} <template> <el-date-picker v-model="value" class="timePicker" type="day" placeholder="" format="YYYY-MM-DD " value-format="YYYY ......
【Selenium】selenium环境搭建
安装selenium前需要先安装python环境。 # 一,Selenium 简介 Selenium是目前最流行的web自动化测试工具,也常用于网络爬虫,已经更新到3以上的版本。 ## 1,组件 它提供了以下web自动化测试组件: Selenium IDE,Firefox浏览器的一个插件,提供简单的 ......
新项目,不妨采用这种架构分层,很优雅!
大家好,我是飘渺。今天继续更新DDD&微服务的系列文章。 在专栏开篇提到过DDD(Domain-Driven Design,领域驱动设计)学习起来较为复杂,一方面因为其自身涉及的概念颇多,另一方面,我们往往缺乏实战经验和明确的代码模型指导。今天,我们将专注于DDD的分层架构和实体模型,期望为大家落地 ......
Spring项目的层级结构理解
前言 作为测试,能看开发代码是一件颇有成就的事。理解后端的项目架构,有利于测试的深入,问题的定位。目前Spring架构已经流行很多年了,这里整理下零碎的知识。 引用ChatGPT的: SpringBoot分层与请求处理 View层 > Controller层(响应前端用户请求) > Service层 ......
win10配置Electron安装环境以及解决报错
学习electron做桌面应用程序开发,从安装到Hellow World,过程中遇到的问题以及解决方式。 # 开始学习 这边[Electron官方文档](https://www.electronjs.org/zh/docs/latest/tutorial/quick-start "快速入门")有详细 ......
maven 打包时将 jar 也导入jar项目
在 pom.xml 中添加代码 ``` org.apache.maven.plugins maven-dependency-plugin 2.8 copy-dependencies package copy-dependencies ${project.build.directory}/lib fa ......
Vue3从入门到精通(二)
vue3 侦听器 在Vue3中,侦听器的使用方式与Vue2相同,可以使用watch选项或$watch方法来创建侦听器。不同之处在于,Vue3中取消了immediate选项,同时提供了新的选项和API。 创建侦听器 可以使用watch选项或$watch方法来创建侦听器,语法与Vue2相同。示例如下: ......
pytest + yaml 框架 -35.根据不同运行环境生成全局token
# 前言 我们在使用自动化测试框架的时候,经常会遇到一个需求,希望在全局用例中,仅登录一次,后续所有的用例自动带上请求头部token 或者cookies。 我们可以自定义fixture 更新内置的 `requests_session`, 在请求头部添加token 来实现全局登录。 基本使用参考前面这 ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
vue项目工程化入门
- mac电脑  # 1、项目创建 - 使用Vue-cli来完成 ## 1.1、N ......
docker启动node.js项目
原文链接:[https://www.cnblogs.com/yalong/p/17463847.html](https://www.cnblogs.com/yalong/p/17463847.html) 这里使用 `koa2` 做为演示项目,使用 `Dockerfile` 构建 `Docker` 镜 ......
在vue中使用混入
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 1.创建Mixins 在src目录中创建一个mixins文件,文件夹里面创建一个js文件import,前面我们说了mixi ......
创建react项目
react官网 https://reactjs.bootcss.com/ 创建react项目 npx create-react-app my-app cd my-appnpm start 创建组件,jsx 如果你书写的标签代码与 return 语句不在同一行上,则必须将其用一对圆括号括起来 expo ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
SpringBoot 全局异常处理
### SpringBoot 全局异常处理  在使用 SpringBoot 开发 Web 应用时,异常处理是必不可少的一部分。在应用中,异 ......
linux环境下jenkins搭建过程+Flutter打包集成
安装jenkins 配置java环境,android sdk环境,flutter环境 配置flutter自动打包脚本 安装jenkins 1.下载jenkins安装包 首先下载jenkins安装包,官网下载地址:https://www.jenkins.io/download/ ,如果嫌太慢可以使用镜 ......
VUE Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.
在对一个vue项目执行过“npm audit fix --force”命令之后,就出现了如下错误: ERROR Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').us ......
Linu环境下替换jar中的class文件
mkdir -p BOOT-INF/classes/com/alibaba/ipi/portal/provider/dubbo/provider/impl cp aa.class BOOT-INF/classes/com/alibaba/ipi/portal/provider/dubbo/provi ......
1.3OpenDaylight SFC项目基础
# OpenDaylight SFC项目基础 ##### 任务目的 1、了解OpenDaylight SFC项目。 2、掌握手动配置SFC的基本操作。 ##### 任务环境 | 设备名称 | 软件环境(镜像) | 硬件环境 | | : | : | : | | 主机 | Ubuntu 14.04桌面版 ......
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
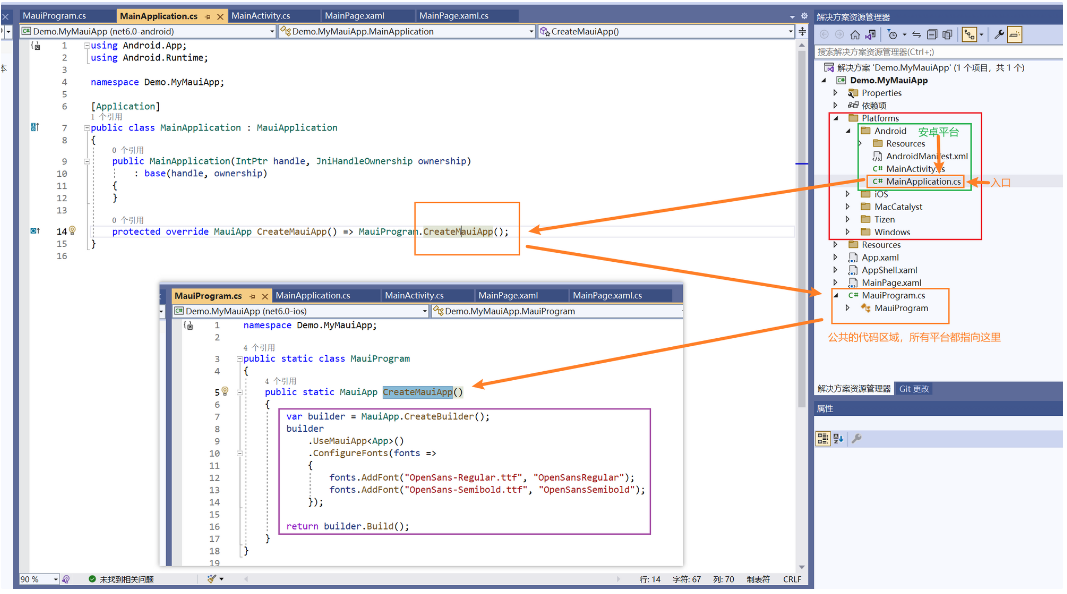
MAUI移动应用 项目结构解释
# 项目结构  # 资源管理 登陆Gitee并新建仓库 > 官网:[工作台 - Gitee.com](https://gitee.com/)  https://v2.cn.vuejs.org/v2/guide/ ......
在线上项目添加索引
 在MySQL中,我们经常需要对数据进行查询、统计等操作,而索引是数据库优化的重要手段。加了索引的表能够更快速地执 ......