全局 环境 项目vue
vue3 列表循环使用及key用法
<template> <div> <p v-for="(item,index) in names" :key="index">{{item}}{{index}}</p> </div> <div v-for="value,key in results">{{key}}-{{value}}</div> ......
浏览器JS环境与Node.js环境
# 区别 浏览器环境和Node.js环境是两种不同的 JS 代码运行环境,它们在以下几个方面有所区别: 1. 运行平台:`JS浏览器环境` 指的是 JS 代码运行在用户电脑上的 Web浏览器中,而 `Node.js环境` 指的是 JS 代码运行在服务器或本地计算机上。 2. JavaScript A ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
课程实践项目设计
用户故事:领域层:完成以下的判断操作:1.根据两支队伍每场的得分情况判断出每一场的赢家2.根据两支队伍的胜利场数来判断出胜利队伍3.根据得分和失分点判断每支队伍的薄弱点 数据源层:记录每支队伍的得分情况以及胜利场以及分别记录两队队员的得分方式和得分情况并实现,每队至少25分,第五局得分,至少为15分 ......
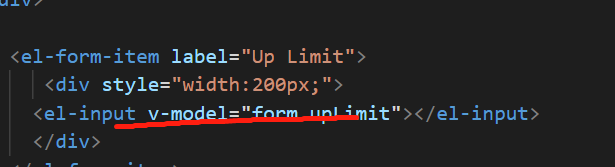
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! { return{ message:'active', main:'mainid' } ......
Vue基础
[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样, ......
项目设计原则(新增用户故事)
用户故事: (1):角色: 作为一个上班人员我每天需要从家里到公司开车,我想要各个地区的计价收费以及路况情况。 (2):需求: 计时收费:根据用户租赁的总体时长进行计算收费。 路程收费:根据用户的开车总路程进行计算收费。 (3)商业价值: ①第一要务肯定是要考虑如何盈利,只有保证自身不断发展,才能推 ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
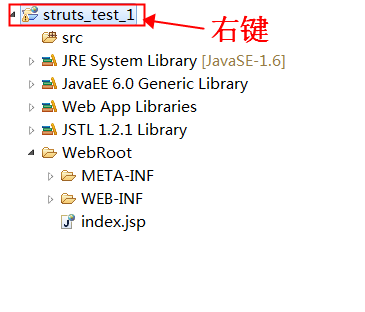
web项目创建后WEB-INF下面没有出现web.xml的解决方法
提供两种解决方案: 第一种:创建完项目后,需要手动创建出web.xml 第一步:选取创建的项目名称右击  第二步: ......
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
课程实践项目设计
1.用户故事;作为每天都在上课的大学生,中午排队买饭就是个 巨大的折磨,还要防止别人插队。这时候他们就需要一个点餐软件。所以我们为我们的咸肉饭店做了一个咸肉饭点餐软件。它主要能在线上提前点好饭然后在下课后根据单号取饭。我们的优势就是其他家没有点餐软件。 2.项目; 我们先定义了几种可能购买的食物,并 ......
基于 Vue3 + TS 的前端结构
效果预览:  环境启动, 可以想办法先 ......
ASP.NET Core 全局异常处理
# IAsyncExceptionFilter 在 ASP.NET Core 中,可以使用异常过滤器(Exception Filter)来捕获和处理应用程序中的异常。IExceptionFilter 接口和 IAsyncExceptionFilter 接口都可以用来实现自定义的异常过滤器。不过我更建 ......
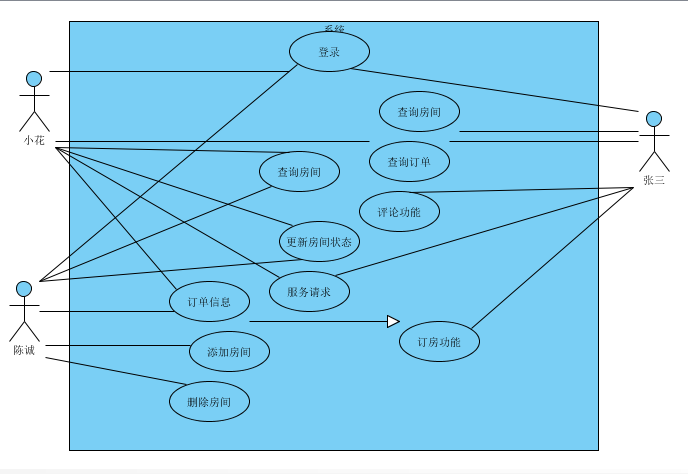
课程实践项目设计
一、酒店管理系统用例图 在图中,用户通过登录界面输入信息与数据库信息匹对,确定用户的权限。  二、类图与活动图 or ......
git管理项目时,出现"modified content, untracked content"错误(WSG实测可以解决问题)
新创建的一个git项目,好久没用了,重新修改一些代码之后提交时发现有如下提示: modified content, untracked content (codes/) 说是codes文件夹虽然修改了,但是不能被跟踪,导致一直没办法更新。 修改步骤: 1:ll -a:进入codes文件夹下执行,查看 ......
node.js安装及环境配置教程【Windows系统安装包方式】
一、下载安装包: https://nodejs.org/zh-cn/download/ 注:根据自己电脑系统及位数选择,我的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。 .msi和.zip格式区别: .msi是Wind ......
python环境 anaconda安装
官网: https://www.anaconda.com/distribution/#macos 国内镜像: https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 安装时注意勾选: ,但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
项目总结点
电商业务 功能:商家入驻、店铺管理、用户登录注册、商品的属性,管理,上下架。 模块:购物车,导购,营销,交易,支付,配送,售后。 主要开发的系统:交易、支付系统。商品系统和交易比较核心。 架构方案: 系统架构维度:业务架构,选型。流量入口,数据治理,数据选型。 画一下架构图 CDN:内容分发网络,有 ......
PECMD 是一种管理和调试 Windows PE 系统的命令行工具,主要用于在 WinPE 环境下进行系统管理、修复和救援等操作。根据资料记录,PECMD 已经发布了如下版本:
PECMD 是一种管理和调试 Windows PE 系统的命令行工具,主要用于在 WinPE 环境下进行系统管理、修复和救援等操作。根据资料记录,PECMD 已经发布了如下版本: PECMD 2003:发布于 2003 年,适用于 Windows PE 1.0 版本。 PECMD 2005:发布于 ......
pip-compile自动将项目的依赖项转换为特定版本的依赖项
`pip-compile`是一个工具,它可以自动将您的项目的依赖项转换为特定版本的依赖项,这些依赖项可以在生产或其他环境中使用。它是`pip-tools`库的一部分,可以确保依赖项的版本在所有开发、测试和生产环境中保持一致,从而减少不必要的错误和问题。 以下是使用`pip-compile`的步骤: ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
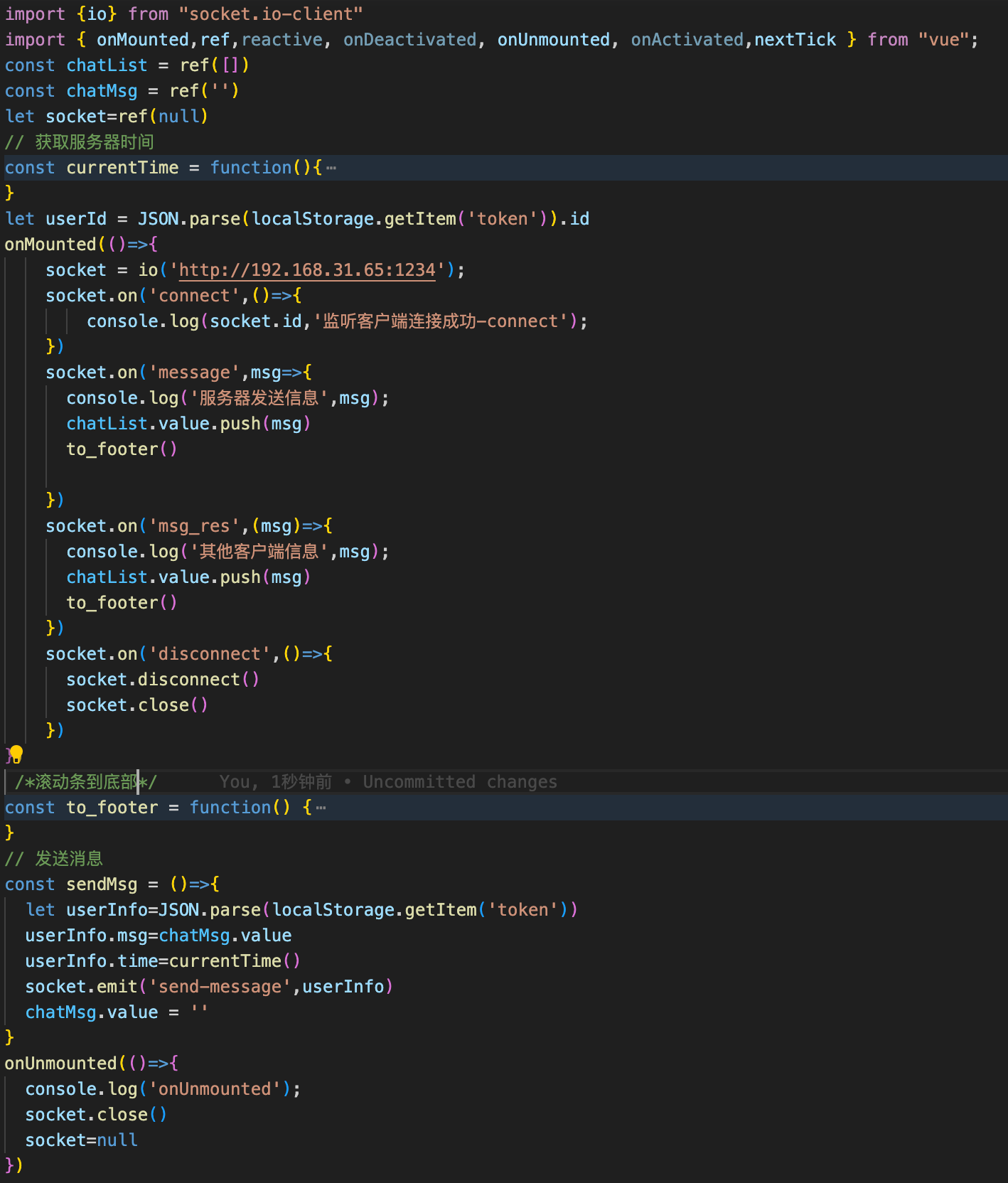
socket.io-client+Vue3使用
客户端代码  服务端代码  ......
C语言gcc编译环境搭建
第一步,根据以下链接下载gcc工具包; gcc工具包下载地址: 链接:https://pan.baidu.com/s/1JqEjakTcWLPv7p6zkah6sA提取码:k4d2 第二步,将下载好的工具包解压到本地; 第三步,找到gcc工具包目录下的bin文件夹所在的目录,将该路径添加到系统的环境 ......
idea创建搭建项目 maven eg
1. 创建一个空的项目 ps:作为 git 管理 ,父项目 2. 创建第一个微服务 先导入两个必要的组件 web spring web ; spring cloud openfeign (用于微服务之间可以相互调用的) 3, 创建剩余的微服务 相同点: 1.。 都要导入必要的两个组件 web和 op ......