全局 环境 项目vue
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
vues全局使用WebSocket 多次吊起
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
肖 sir____ 传输平台项目讲解____整理
简历项目参考: 项目名称:传输通(app) 项目描述:传输通是一款用于公司内部以传输文件为主的软件,支持在线聊天、视频通话、点对点断电续传文件、共享文件等多种功能的一款通信软件。 我主要负责文件传输的模块。 测试工具:svn、禅道、Fiddler、monkey、Solopi、JMeter、QNET、 ......
vue组件详细解释
vue组件 含义 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目开发维护。 vue中的组件化开发(形式) 规定:组件的后缀名为.vue,App.vue本质就是一个vue的组件。 3个组成部分 每个.vue组件都由三个组成部分构成 template:组件的模版结构 script:组件 ......
FTP搭建及内网穿透(Windows环境)、两种(主动、被动)模式
有两种方法 一、使用IIS搭建FTP 需要注意的是被动端口设置完后要重启一下【Microsoft FTP Service】服务才能生效 Windows系统IIS搭建FTP服务如何配置被动端口? 1、打开IIS管理器,点击左侧的服务器,进入服务器设置主页找到 FTP功能 中的 FTP防火墙支持 点击进 ......
vue+docxtemplater,填充word模板
安装依赖 yarn add docxtemplater yarn add pizzip yarn add jszip-utils yarn add file-saver // 模板解析插件(支持list循环直接使用$index,使用if判断语法) yarn add angular-expressio ......
vuex加入后启动项目出现WARNING
出现问题: import Vuex from ‘vuex’;Vue.use(Vuex);安装导入vuex后,在终端执行npm run serve后出现WARNING,网页中vue无法启动 WARNING Compiled with 3 warnings 10:33:05 warning in ../ ......
WPF项目阅读顺序
在一个典型的 WPF 项目中,通常按照以下顺序查看和理解代码: 入口点:从 App.xaml 和 App.xaml.cs 开始,这是应用程序的入口点。在这里可以查看应用程序级别的设置、资源引用和事件处理程序。 主窗口:查看 MainWindow.xaml 和 MainWindow.xaml.cs,这 ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
jenkin环境搭建
Jenkins是一个用Java编写的开源的持续集成(CI)工具,可持续、自动地构建/测试软件项目,监控一些定时执行的任务。具有开源,支持多平台和插件扩展,安装简单,界面化管理等特点。 1.下载并解压Tomcat (windows) Tomcat官方网站:http://tomcat.apache.or ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
UEFI Windows 11 环境下使用 Ghost 进行批量部署存在一些缺点和瓶颈 已经被淘汰
UEFI Windows 11 环境下使用 Ghost 进行批量部署存在一些缺点和瓶颈: UEFI引导模式兼容问题:Ghost 不支持 UEFI 引导模式下的操作系统部署,因此需要使用第三方工具来将 UEFI 引导模式下的系统转换为 Legacy 引导模式。这可能会涉及到额外的配置和调试,增加了部署 ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
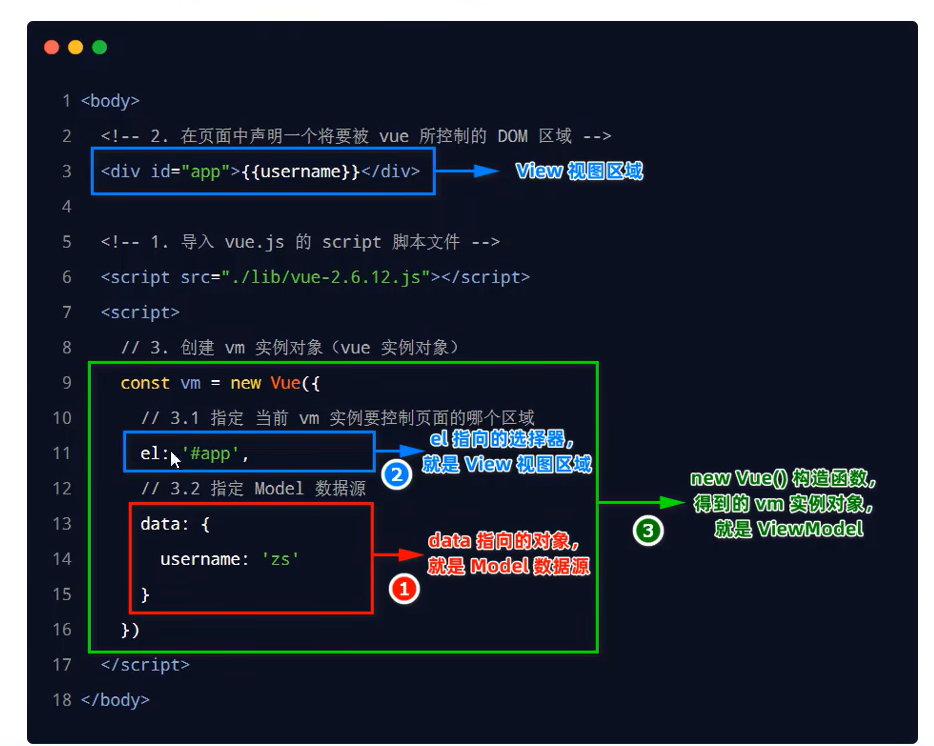
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
docker-compose一键部署jdk+tomcat+jmeter+ant+jenkins测试环境
1.编写Dokcerfile FROM centos:7MAINTAINER huangkai<1193144476@qq.com> RUN yum -y install vim \&& yum -y install net-tools \&& yum install dejavu-sans-fon ......
PowerShell实战系列:按需更改.net解决方案中的项目名称
一、需求 产品在生命周期中可能会更改名称,比如产品从Product1升级为Product2,为了使产品代码与之同步,产品源码项目名称需要改动,通常一个产品由包含很多项目,手动更改有很大的工作量,且未来该工作仍可能重复(产品继续升级,带来改名需求)。 对于大量且重复的工作,编写脚本可有效满足此类场景需 ......
golang vscode开发环境配置
1.下载go安装包并安装 [官网下载地址](https://go.dev/doc/install "官网下载地址") 2.下载vscode并安装 [官网下载地址](https://code.visualstudio.com/Download "官网下载地址") 3.安装vscode go语言开发扩展 ......
【一生一芯】搭建verilator仿真环境
完成Linux环境配置之后,安装“一生一芯”项目所需要的仿真环境。这一步预学习讲义中并没有给出详细步骤,可以参考互联网以及官方指南。 打开终端,输入以下命令,安装仿真环境需要的依赖: # Prerequisites: sudo apt-get install help2man sudo apt-ge ......
k8s 环境搭建
1. k8s 安装 systemctl stop firewalldsystemctl disable firewalld # 修改 hostnamehostnamectl set-hostname k8s-01# 查看修改结果hostnamectl status# 设置 hostname 解析ec ......
AI实战营第二期 | 环境配置及安装
# AI实战营第二期 | 环境配置及安装  - 强烈推荐使用 mim 来管理 OpenMMLab repo - O ......
Miniconda+Pycharm中虚拟环境配置
在安装完Miniconda后,win+r打开命令提示符,输入cmd 在命令提示符输入conda,出现以下则安装成功; 如果输入conda出现“不是内部或外部命令,也不是可运行的程序或批处理文件”,这样的提示说明要手动配置系统环境变量。操作:找到Miniconda的安装路径,找到Scripts,复制文 ......