全局 环境 项目vue
Tailwind CSS与写全局样式的优势
Tailwind CSS 是一个基于原子类的 CSS 框架,它提供了一系列的 CSS 类,可以用来快速构建网页界面。与传统的 CSS 框架不同,Tailwind CSS 不是提供一些预定义的样式,而是提供了一系列的原子类,诸如 flex, pt-4, text-center 和 rotate-90 ......
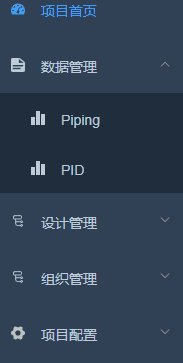
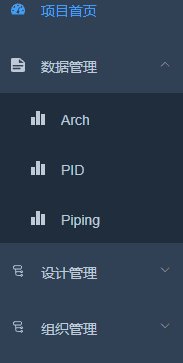
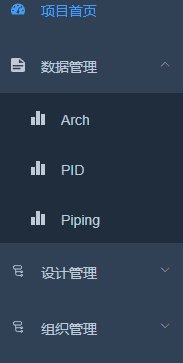
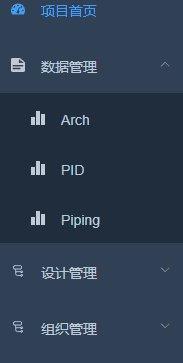
若依菜单改造(三):根据不同项目,加载动态菜单
# 需求 切换项目,加载不同的菜单项。 效果:  # 思路 ## 实现方式 加载的菜单项数据不同,那么要 ......
JeecgBoot—Vue3
https://gitee.com/jeecg/jeecgboot-vue3?_from=gitee_search JeecgBoot—Vue3版前端源码,采用Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、 ......
前端之vue3的setup和setup的2个的形参、响应式页面
# setup setup是个函数, 包含数据、方法等,是组合api的“舞台”。 setup返回值: 1.对象,其中的属性、方法都可以在模板中直接使用 2.渲染含数(了解就好) ``` export default { name: "App", components: {}, setup() { / ......
hj_podman_jenkins_maven_git_springboot_ssh一键部署项目
podman pull jenkins/jenkins:jdk17 podman run -d --privileged=true \-u root --name jenkins_jdk17_8081 \-p 8081:8080 -p 50001:50000 \-v /hj_files/jenkin ......
vue3:关于我在项目中看到一个不存在的标签的故事
故事开头是这样的,项目收尾阶段,我去修改同事写的代码,写着写着,看到一个页面中根本不存在的标签,很是好奇,我就认真的看了起来 <div class="tabs_content" ref="tabsContent" v-if="showTabsContent"> <TabsPage></TabsPag ......
vue组件中修改组件外元素样式
在实际开发中,由于项目一开始设计的一些不合理性,会在组件中通过 html[media=pad]{ .xxx{ /* 组件样式 */ } } 以上方式修改某些组件的样式,这样会涉及到从 html 层级选择,由于我 style 标签是这样写的 <style lang="less" scoped></st ......
springboot-解决项目编译后resources下文件生成乱码问题
SpringBoot项目下resources文件 项目编译之后resources下文件会生成乱码,是说明maven打包的时候出现问题缺少一个插件 <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-resour ......
Redis环境搭建【Redis】
1. 在 server模块的 pom文件中导入 spring data redis 依赖 1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-data-redis ......
在node项目中使用log4.js记录日志
## 1. 在项目根目录创建保存日志文件的文件夹logs  ## 2. 修改 .gitignore 文件, 添加log ......
vue路由递归查找某路径
``` hasRoute(path, routeList) { // console.log('path', path, routeList); for (let i = 0; i < routeList.length; i++) { if (routeList[i].path path) { re ......
vue 饼图模板,避免了文字被覆盖
<template> <div> <v-chart :forceFit="true" :height="height" :data="data" :scale="scale" :onClick="handleClick" :padding="['70', '0', 'auto', 'auto']"> ......
store文件夹 vue_vue-cli2使用store存储全局变量
1.引入store 安装引入vuex,在main.js里面: import store from './store' //store引入 new Vue({ el: '#app', router, store,//store引入 components: { App }, template: '' } ......
vue事件修饰符
@click @click直接点击,会触发父元素事件 例如: <template> <div @click="parentClick"> <div @click="childClick" > 子界面 </div> </div> </template><script> export default { ......
VUE脚手架和创建文件
vue3是组合式开发什么是组合式? 组合式 API (Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,涵盖了以下方面的 API: 响应式 API:例如 ref() 和 reactive(),使我们可以直接创建 ......
重建sln的项目层级
编写包含多个 `csproj` 的程序时,随着项目数量的持续增加,可能涉及一些文件夹的变动,手动添加项目或者变动会变得非常麻烦,这个时候,可以利用 `dotnet cli` 帮助我们完成。 如果从零开始,我们可以新建一个解决方案。 ```powershell dotnet new sln -n to ......
Windows驱动开发之开发环境的搭建(一)
一、简介 Windows驱动开发是指为Windows操作系统编写内核模式驱动程序的过程。驱动程序是操作系统与硬件设备之间的桥梁,它负责管理和控制硬件设备,使其能够与操作系统和应用程序进行交互。随着 windows 系统的更新迭代,windows 驱动开发技术也是不断的升级:从最早期的 VXD(Vir ......
Vue05-Vuex
## 01. 什么是状态管理 在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某一个位置,对于这些数据的管理我们就称之为 **状态管理**。 > 在Vue开发中,我们使用组件化的开发方式: > > - 在组件中我们定义data或者在setup中返回使用的数据,这些数据 ......
第四届绿色能源,环境和可持续发展国际会议(GEESD2023)
★会议简介 Brief Introduction第四届绿色能源、环境与可持续发展国际学术会议(GEESD 2023)将于2023年6月15-17日在中国绵阳召开。GEESD 和 NEESSC 旨在将绿色能源、环境和可持续发展领域的创新院士和行业专家聚集到一个共同论坛,为相关领域最新研究和发展活动的交 ......
微信小程序 WXSS模板样式,全局和页面配置,网络请求
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=26&share_source=copy_web&vd_source=03c1dc52ee ......
VUE+FastAPI结合高德地图API做一个旅游推荐系统
> 最近一个月没有更新博客,去写了一个系统,包含前台和后台,还有后端的API。前后台使用VUE+高德地图API,后台使用FastAPI,实现了一些基本的功能。 ## 前台部分 因为我也是前端初学者,写的比较乱 #### 基础功能 - [x] 用户登陆注册功能 - [x] 搜索功能 - [x] 主页照 ......
肖sir___电子合同管理类___项目整理
电子合同管理 参考链接: https://www.axureshop.com/a/1783813.html 简历编写: 电子合同管理系统 项目描述: 系统主要为基于电子签章功能的合同管理系统,可创建合同、发起在线签章、合同模板管理、保密级别设置等等。 模块:起草合同、合同管理、业务设置 项目职责: ......
idea项目设置鼠标右键点击文件夹通过IDEA打开
每次打开idea项目是每次都要打开idea再手动选择项目,直接设置成右键打开会很方便。 效果图: 1. 首先 win + R 输入regedit 打开注册表 2. 打开注册表后找到如下路径: 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Directory\shel ......
idea项目设置鼠标右键点击文件夹通过IDEA打开
每次打开idea项目是每次都要打开idea再手动选择项目,直接设置成右键打开会很方便。 效果图: 1. 首先 win + R 输入regedit 打开注册表 2. 打开注册表后找到如下路径: 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Directory\shel ......
vue+vite首页加载白屏解决
1.在html文件中增加过渡css动画,如下图所示,参考若依项目 在资源还没加载完成时,红框中的动画会进行运行,当资源加载完成后,路由会自动替换红框中的静态资源,增加用户体验。 2.vite开启gzip压缩,安装vite-plugin-compression,如下图在config文件中引入 impo ......
基于.NetCore开发博客项目 StarBlog - (28) 开发友情链接相关接口
## 前言 之前介绍的友情链接功能,只实现了友情链接的展示和管理接口。 还缺失友情链接申请、审核管理、通知,现在把这块功能补全。 Model 什么的之前那篇文章都有,本文直接补全逻辑代码~ 详见: [基于.NetCore开发博客项目 StarBlog - (13) 加入友情链接功能](https:/ ......
Vue3.x 超详细入门教程
Vue3.x 超详细入门教程 目录 安装步骤 1. 安装vue-cli 2. 创建项目 3. 选择配置 4. 选择 Vue 版本 5. 是否使用 class 风格的组件语法 6. 是否使用 Babel 与 TypeScript 一起用于自动检测的填充 7. 是否使用 history 路由模式 8. ......
vue3.0路由的两种方式
```javascript import { createRouter, createWebHashHistory } from 'vue-router' const routes = [ { path: '/', name: 'index', component: () => import('./ ......
【Haxe】(一)VSCode 搭建 Haxe 开发环境
前言 咱换工作啦! 新工作这边需要用到的开发语言是 Haxe,最近大概会写几篇笔记。Haxe 的介绍就不写了,打算记录点有用的学习内容,先从搭建开发环境开始吧! 当前适用版本: VSCode:Current Latest Version Haxe 版本:4.3.1 文章最近更新日期:2023.05. ......