全局 环境 项目vue
我的第一个项目(十四) :完成数据保存功能(前端,增查改接口)
好家伙,天天拖,终于写完了 代码已开源(Gitee) PH-planewar: 个人开发的全栈小游戏 前端:vue2 + element-ui 后端: Springboot + mybatis-plus 数据库: mysql 目前实现功能: 1.注册登陆 2.游戏数据保存 3.游戏运行 (gitee ......
01python环境安装 conda + vscode
# conda安装 ## win10安装 1、从官网下载python版本对应的miniconda; 2、一直Next;不用配置环境变量;修改安装路径,因为后面创建的虚拟环境是放在安装目录; 3、安装后,打开Anaconda Prompt即可使用; 4、配置镜像(国内下载太慢,还容易卡住) Windo ......
electron_vue
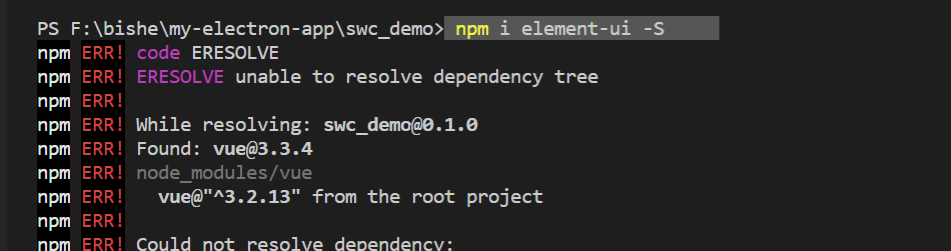
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
在Directory.Build.props中用全局变量来管理包的版本号
1、顶级目录下放置Directory.Build.props文件为每个软件产品,分配一块独立的windows盘符,在根目录下放置名为Directory.Build.props的文件即可。这个文件名是特定的,必须叫这个。如果公司有很多产品,引用的同一个包的版本可能是不同的,那么在磁盘根目录下就不要有D ......
OpenGL开发环境配置
* GLFW[(官网)](https://www.glfw.org/) GLFW是一个在桌面环境下支持OpenGL、OpenGL ES、Vulkan开发的库 提供的一套简单的API支持创建窗口、context、surface及接收鼠标键盘输入 跨平台支持windows、MacOS、Linux(X11 ......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
项目并发遇到相关问题
##在项目中,常见的并发问题包括以下几种情况: ###1. 竞态条件(Race Condition):多个线程或进程同时访问和修改共享资源,导致结果的不确定性。处理竞态条件可以采用以下方法: - 使用互斥锁(Mutex)或信号量(Semaphore)来保护共享资源,确保同一时间只有一个线程能够访问资 ......
软件工程日报——项目整合
今天我们团队进行了资源整合汇报一下基本的情况: 1、排班核心算法基本实现,可以根据人流量、员工偏好等来进行个性化排班 2、店铺、人员、预测数据、员工偏好设置等各模块的增删改查操作、 3、排班之后的员工换班操作 4、安卓端的实现 ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
云服务器运行django项目
1. 打开项目的 `settings.py` 文件。 2. 在文件中找到 `ALLOWED_HOSTS` 设置。它应该是一个包含字符串的列表。 3. 将你的服务器的 IP 地址(在此示例中是 `43.139.184.232`)添加到 `ALLOWED_HOSTS` 列表中。确保不要删除已存在的任何其 ......
drf全局异常处理,接口文档,jwt介绍和原理,base64编码和解码
drf全局异常处理: 只要三大认证,视图类的方法出了异常,都会执行一个函数:rest_framework.views import exception_handler setting: REST_FRAMEWORK = { 'EXCEPTION_HANDLER': 'app01.exception. ......
CMake vs Makefile: 如何选择适合你的项目构建工具
> 在软件开发中,构建(build)是一个非常重要的过程。我们需要将源代码转换为可执行文件或库文件。为了完成此过程,我们通常使用构建工具来自动化构建过程。CMake和Makefile都是用于构建和管理软件项目的工具。CMake是一个跨平台的构建工具,它可以自动生成Makefile,而Makefile ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
如何将自己的项目发布到Maven中央仓库
### 注册Sonatype的账户 [注册地址](https://issues.sonatype.org/secure/Signup!default.jspa),Sonatype通过JIRA来管理OSSRH仓库。JIRA是一个项目管理服务,类似于国内的Teambition。 密码校验比较严格,最少1 ......
全局异常处理,接口文档,JWT,base64编码解码
# 1 全局异常处理 ```python # 对于前端来讲,后端即便报错,也要返回统一的格式,前端便于处理 {code:999,msg:'系统异常,请联系系统管理员'} # 只要三大认证,视图类的方法出了异常,都会执行一个函数:rest_framework.views import exceptio ......
drf之全局异常处理和 接口文档
[toc] # 一、全局异常处理 > 对于前端来讲,后端即便报错,也要返回统一的格式,前端便于处理 {code:999,msg:'系统异常,请联系系统管理员'} 只要三大认证,视图类的方法出了异常,都会执行一个函数: rest_framework.views import exception_han ......
OneForAll下载安装以及环境配置
python-3.9.7-amd64 OneForAll-masterpython安装以及插件安装首先下载python解压到电脑c盘在c盘中创建一个工具文件夹,然后下载OneForAll-master下载好之后找到安装包点击安装勾选下面两个得点击上面的,上面的是自定义安装出现这个就代表的安装完成了, ......
PowerShell命令,找到项目里行数最多的scala文件
# 代码 ``` Get-ChildItem -Recurse -Filter *.scala | ForEach-Object { $_ | Add-Member -NotePropertyName 'Lines' -NotePropertyValue (Get-Content $_.FullNa ......
vue3:setup语法糖
## 1.setup语法糖简介 直接在script标签中添加setup属性就可以直接使用setup语法糖了。 使用setup语法糖后,**不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用**。 ## 2.setup语法糖中新增的api d ......
pycharm打开项目乱码解决方案
常见乱码情况:控制台,左侧项目名称或程序中包含中文,展示乱码,一般产生的原因为编码格式不同导致的乱码,可以通过以下步骤设置。 方法一:通过“File”->“File Encoding”,设置“Project Encoding”为UTF-8方法二:如果是新增文件乱码,则可以在文件第一行设置编码格式 # ......
idea全局搜索正则表达式同时匹配多个关键字
场景:项目安全扫描需要对打印了token、password、session等关键字的日志进行优化 ^.*(log\.).*(token|session|password) 该正则可以同时匹配log.和token或者session或者password同时出现的代码 ......
总结Vue3 的一些知识点:Vue3 项目打包
Vue3 项目打包 打包 Vue 项目使用以下命令: cnpm run build 执行以上命令,输出结果如下: 执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 ......
系统化学习前端之Vue(vue2)
## 前言 vue2 截止 2023 年 12 月 31 日不再维护更新,将全面拥抱 vue3 了。 ## vue2 vue2 是一个实现 UI 层的渐进式 js 框架。vue2 本质是一个类,可以配置 options API 实例化为一个 vm 对象,通过模板编译处理成虚拟 DOM,对比更新后生成 ......
总结Vue3 的一些知识点:Vue3 计算属性
Vue3 计算属性 计算属性关键词: computed。 计算属性在处理一些复杂逻辑时是很有用的。 可以看下以下反转字符串的例子: 实例 1 <div id="app"> {{ message.split('').reverse().join('') }} </div> 实例 1 中模板变的很复杂起 ......
解决:idea打开项目后白屏的问题
网上查了各种资料,试了试一些大佬的方法如:重启idea,重启电脑,删除.idea文件,修改idea64.exe.vmoptions的配置参数等,还是不行,不适合我的情况,浪费了我很长时间,到最后甚至想要重装idea,最后再机缘巧合之下才恢复过来。是一个非常奇葩的问题。 解决:http://124.2 ......
vue3 后台返回数据没有返回字段是true和false 值的时候,循环数组,点击单个元素单个元素变化的写法
最原始的写法 <template> <div> <div v-for="(item, index) in items" :key="item.id" :class="{ active: item.active }" @click="handleClick(item)"> {{ item.text } ......
SimpleAdmin手摸手教学之:项目架构设计2.1
一、说明 在2.0的架构设计中引用了插件式开发的概念,将功能模块插件化,以实现更清晰的目录结构,更灵活的解决方案,减少代码的臃肿性。随着2.0版本的使用,也随之暴露出一些问题,之前讲究的插件化并没有完全的实现插件化,我理想的插件化应该是需要某个业务或者功能模块,直接引用该项目既可,不需要进行额外的操 ......