全局abstractuser django-vue response
MySQL 的全局锁、表锁和行锁
 在前一篇文章我讲了下 MySQL 的全局锁、表记锁和行级别锁,其中行级锁只提了概念,并没有具体说。 因为行级锁加锁规则 ......
Vue3 webSocket收到消息改变响应式全局对象从而实时改变界面
需求在 main.js 中 创建一个 响应式全局对象 。通过WebSocket收到消息 改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMon ......
Vue3 响应式全局对象
需求在 main.js 中 创建一个 响应式全局对象 。改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMonitorData: [ { ti ......
fastapi框架docs文档Responses去掉默认的异常响应422Validation Error
fastapi框架原生docs的Responses中会有个默认的422Validation Error响应,但大多数实际开发应该不需要,如何去除呢? 我用的方法是用猴子补丁重写fastapi.openapi.util里的get_openapi_path方法,去掉加入默认422的那段代码即可,下面这些 ......
Vue + Axios全局接口防抖、节流封装实现
Vue + Axios全局接口防抖、节流封装实现 你是否在项目中会遇到过? 在项目中按钮点击做防连点?在请求一个接口中防止一个接口被多次请求?或者你要做一个点赞,防止那种坏坏的人,多次点击,疯狂点击........等一系列类似的问题。 如果有!!!!!! 那么你就要往下读此文章了。 什么是接口防抖和 ......
Error response from daemon:connect: no route to host——客户端远程登录私有仓库报错
报错:[root@client ~]# docker login -u admin -p Harbor12345 http://192.168.11.131WARNING! Using --password via the CLI is insecure. Use --password-stdin. ......
全局API的转移
2.x 全局 API(Vue)3.x 实例 API (app) Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vu ......
修改npm默认全局安装路径
查看当前的全局安装路径 ``` npm config ls ``` 安装指定的目录安装node.js,例如: c:\nodejs。 node.js安装完成之后,需要在 c:\node.js 目录下创建两个文件夹: ``` c:\nodejs\node_global c:\nodejs\node_ca ......
全局重写Element UI中的Message消息提示显示时长
需求:Message消息提示显示时长过长 环境:"vue": "2.6.12"、"element-ui": "^2.15.6"等 解决步骤: 1、在项目中找到main.js 文件 2、引人下面两个文件 import ElementUI from 'element-ui'; import 'eleme ......
Python基础之全局锁GIL、协程
### 全局锁GIL ```python """虽然Python解释器可以运行多线程,但是任何同一时间下只有一个线程在解释器中运行""" "对于Python解释器的访问由全局解释器锁(GIL)控制,正是这个锁保证了同一时间内只会有一个线程的运行" 1、为什么要保持同一时间内只让一条线程运行呢? 假如 ......
94.全局变量和static变量的区别
# 94.全局变量和static变量的区别 C++变量根据定义的位置的不同的生命周期,具有不同的作用域,作用域可分为6种:全局作用域,局部作用域,语句作用域,类作用域,命名空间作用域和文件作用域。 全局变量和局部变量主要在作用域、定义位置、内存存储方式、生命期以及使用方式上存在明显的区别。 1.作用 ......
73.全局变量和局部变量有什么区别?
# 73.全局变量和局部变量有什么区别? C++变量根据定义的位置的不同的生命周期,具有不同的作用域,作用域可分为6种:全局作用域,局部作用域,语句作用域,类作用域,命名空间作用域和文件作用域。 全局变量和局部变量主要在作用域、定义位置、内存存储方式、生命期以及使用方式上存在明显的区别。 1.作用域 ......
永磁同步电机pmsm二阶全局快速终端滑模控制matlab模型 自己
永磁同步电机pmsm二阶全局快速终端滑模控制matlab模型自己做的永磁同步电机gftsmc控制。控制思路如图2。优点在于电机参数修改后,修改相应的定义块就可以,简单粗暴方便。有连续型的,也有离散型的。还有pi控制的,也是一样,参数修改简单粗暴购前需知:1.该模型是基于2021的simulink搭建 ......
[JAVA]RestControllerAdvice ExceptionHandler设置全局异常返回对象时,始终显示{}
@RestControllerAdvice @Slf4j public class GlobalRestExceptionHandler { @ExceptionHandler(value = BusinessException.class) public String handleExceptio ......
SpringBoot全局异常处理,返回数据附带http状态码,以及捕获404页面异常
# SpringBoot全局异常处理,返回数据附带http状态码,以及捕获404页面异常 ## 前言 全局异常处理对于编写网络接口程序来说至关重要,能省掉很多的判断语句,让逻辑更加清晰。springboot中的全局异常处理并不难。与网上大部分文章不同的是,我用springboot自带的Respons ......
springboot 使用filter 增加全局 traceId,方便日志查找
1、编写过滤器 package com.example.demo.filter; import org.slf4j.MDC; import org.springframework.util.StringUtils; import javax.servlet.*; import javax.servl ......
VUE中定义全局配置方法
#方法一: ##main.ts中 ``` const wsapi = "ws://localhost:8081"; const appConfig = { wsapi, }; const app = createApp(App); // Provide the appConfig as a glob ......
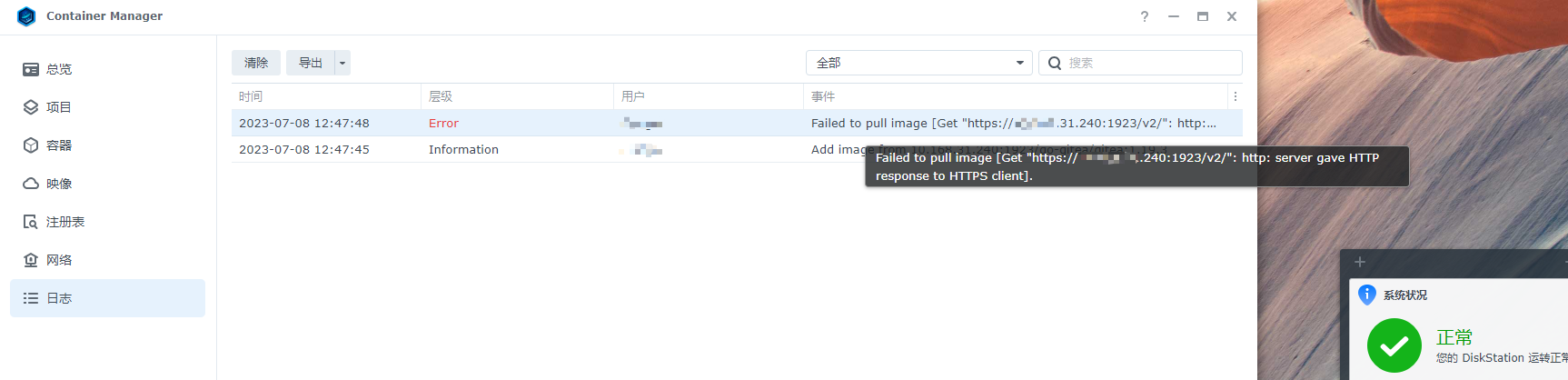
群晖docker获取私有化镜像提示http: server gave HTTP response to HTTPS client
## 问题描述  | 层级 | 时间 | 用户 | 事件 | | | | | | | Information | 202 ......
How to build a Responsive Website
搭建一个网站一般需要 4 样东西,服务器或者虚拟主机,域名(可以不要但vulnerable),建站程序和网站素材,网站素材就是文章、图片、视频等 1.服务器或者虚拟主机(web环境) 服务器一般是自带apache或Nginx等web环境的 要求:要求不高的选择虚拟主机,对网站等要求高的选择服务器。 ......
中断、主函数并发操作全局变量
原子操作:指一系列操作不能被打断(并不是指一条指令) 参考文章: [文章1](https://blog.csdn.net/jxhln/article/details/129288940 "文章1") [文章2](https://blog.csdn.net/chengde6896383/article ......
http 和 https区别,自动携带cookie的session对象,响应response,下载图片视频到本地,编码问题,解析json,ssl认证,使用代理,超时设置,异常处理,上传文件,代理池搭建,爬取某视频网站
# 1.1 自动携带cookie 的session对象 ```python # session对象 》已经模拟登录上了一些网站 》单独把cookie 取出来 -res.cookies -转成字典 res.cookies.get_dict() #请求头和数据 import requests heade ......
ALaunch 0.7 := 全局快捷键
使用说明: 将文件或文件夹拖到格子上会固化为图标,点击图标即可启动;如果 Alt+1 全局快捷键未被占用,会激活程序,再按会隐藏。 ALaunch v0.7 新特性: 1. 支持自定义全局快捷键;2. 支持右键修改格子; 2023-07-07 下载地址: ALaunch-0.7.7z 历史特性: A ......
python基础40 gil全局解释器所、互斥锁、线程队列、进程池和线程池、进程池爬取网页、携程、协程实现高并发程序
GIL全局解释器锁 Python在设计之初就考虑到要在住循环中,同时只有一个线程在运行 虽然Python解释器中可以‘运行’多个线程,但在任意时刻只有一个线程在解释其中运行 对Python解释器的访问有全局解释器来控制,正是这个锁能保证同一时刻只有一个个线程在运行 1.Python代码运行在解释器上 ......
Vue3 响应式全局对象
项目需求 实现一个 响应式全局对象,在A模板页修改全局对象 ,在B模板页中自动响应改变为新值 main.js 全局对象 globalVars import { createApp } from 'vue' import { reactive } from 'vue' import App from ......
GGTalk 开源即时通讯系统源码剖析之:服务端全局缓存
GGTalk 对需要频繁查询数据库的数据做了服务端全局缓存处理,这样做将大大降低了数据库的读取压力,并且使得服务端能更快地响应客户端的请求,极大地提升了用户体验。这篇文章将会详细剖析关于 GGTalk 服务端全局缓存的设计与实现。 ......
2023-07-06 微信开发者工具上传代码,在体验版查看时发现小程序的一些全局字体样式不生效
前言:在less中使用【@样式变量】如: @global_color: var(--global_color, red); 问题描述:在开发工具中字体样式能正常显示,预览扫码到真机上也能显示字体颜色,结果上传代码到了提样版就不行了,样式不生效。 这里用到了一个var函数,“var() 函数用于插入自 ......
Error response from daemon: remount xxxxxx/var/lib/rabbitmq/.erlang.cookie, flags: 0x44000: invalid argument 问题解决
docker cp 的时候报错 Error response from daemon: remount /var/lib/docker/overlay2/1de5d96d9ed06c75a1125d713001c2b54f76e276a4b877cc09bb9df97363e6a1/merged/v ......
SpringBoot定义优雅全局统一Restful API 响应框架完结撒花篇封装starter组件
之前我们已经,出了一些列文章。 讲解如何封统一全局响应Restful API。 感兴趣的可以看我前面几篇文章 (整个starter项目发展史) [SpringBoot定义优雅全局统一Restful API 响应框架](https://mp.weixin.qq.com/s?__biz=Mzg4OTkw ......
前端文件流下载--mockjs污染全局问题
参考文章https://blog.csdn.net/daotian2016/article/details/123670179 项目场景:项目场景:VUE工程,做了一个代码自动生成可以导出zip的功能。 问题描述导出的zip文件打开提示“不可预料的压缩文件末端”,文件打不开。 export func ......