全局loading react
react 创建项目失败
创建react工程报错:npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not_mask哥的博客-CSDN博客 首先确认Node >= 14.0.0 and npm >= 5.6 ......
vue项目全局api接口封装
项目通常情况下,api封装放在src 下utils 文件下 request.js // 安装 axios cnpm install axios --save // 新建request.js// 通常项目的拦截,封装方法都封装在这里 import axios from 'axios' const in ......
过滤器Filter,拦截器Interceptor,切面AOP的使用和区别,以及全局异常处理器的使用
过滤器Filter 相比起Interceptor与AOP,Filter并不属于spring框架,而属于web环境。所以他的拦截范围会更加广,是三者中最早对数据进行拦截的。而在业务处理中,越早拦截数据对性能的拦截也会越小,所以在书写通用代码时,我们一般会优先考虑Filter。 @Slf4j @WebF ......
SpringBoot项目报java.lang.IllegalStateException: Cannot load configuration class: com.imooc.demo.DemoApplication
报错摘要: java.lang.IllegalStateException: Cannot load configuration class: com.imooc.demo.DemoApplication, Caused by: java.lang.ExceptionInInitializerErr ......
Load balancer does not have available server for client: tony-provider
一、概述 这个问题出现在我搭建SpringBoot+Nacos+OpenFeign。执行远程服务调用的时候发生的。 二、解决办法 我这个产生的原因是Nacos服务的分组名称不一致,如下图所示,改成一致的就可以进行服务的远程调用了 ......
【VScode使用技巧】全局搜索屏蔽指定文件类型及文件夹
最近在用IAR开发项目,因为在我接手之前,代码已经相对完备,我只需要进行一些参数的调整即可,不免要大量用到全局搜索来定位代码 VScode因为兼容的文件类型比较多,在全局搜索上能够看到所有文件,这点就让人很头大,比方说IAR编译生成的.map类型文件和项目的.pbw文件,经常就包含一堆我要搜索的结果 ......
ThreadLocal:线程中的全局变量
最近接了一个新需求,业务场景上需要在原有基础上新增2个字段,接口新增参数意味着很多类和方法的逻辑都需要改变,需要先判断是否属于该业务场景,再做对应的逻辑。原本的打算是在入口处新增变量,在操作数据的时候进行逻辑判断将变量进行存储或查询。 ......
VS2022 全局查找失效
问题:ctrl+f 全局搜索失效,只能查出来xml文件的内容 解决方案: 1、重启vs 2、删除项目下的.vs文件夹 3、删除“C:\Program Files\Microsoft Visual Studio\2022[Enterprise/Pro/Community]\Common7\IDE\Co ......
VMware NSX Advanced Load Balancer (NSX ALB) 30.1.1 发布 - 多云负载均衡平台
VMware NSX Advanced Load Balancer (NSX ALB) 30.1.1 发布 - 多云负载均衡平台 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](https://sysin.org) 负载均衡平台 **NSX Advance ......
想让你的工作轻松高效吗?揭秘Java + React导出Excel/PDF的绝妙技巧!
**前言** 在B/S架构中,服务端导出是一种高效的方式。它将导出的逻辑放在服务端,前端仅需发起请求即可。通过在服务端完成导出后,前端再下载文件完成整个导出过程。服务端导出具有许多优点,如数据安全、适用于大规模数据场景以及不受前端性能影响等。 本文将使用前端框架React和服务端框架Spring B ......
networkX-03-连通度、全局网络效率、局部网络效率、聚类系数计算
@[toc] *教程仓库地址:[github networkx_tutorial](https://github.com/sheyueyu/networkx_tutorial)* *本文从指标公式出发,计算网络的连通度、全局效率、局部效率、聚类系数,有需要的同学可在仓库下载ipynb文件进行练习.* ......
Ant Design 5.8.6 发布,企业级 UI 设计语言和 React 实现
Ant Design 5.8.6 发布,企业级 UI 设计语言和 React 实现 来源: OSCHINA 编辑: 白开水不加糖 2023-09-03 10:31:02 0 Ant Design 5.8.6 现已发布,主要变化如下: 针对 CSSInJS 加载 styles 大小进行了优化。 Not ......
.Net Core全局异常过滤器
一、什么是异常过滤器 在我们的项目运行中,当程序出现异常的时候就会弹窗大黄页,所以为了更方便的解决这个问题,我们采用全局过滤器 ExceptionFilterAttribute 。通过它主动捕获程序中的异常,然后经过处理再抛出信息。 二、使用异常过滤器 1.创建一个异常类 2.继承 Exceptio ......
.NetCore——全局异常过滤器ExceptionFilterAttribute
.NetCore——全局异常过滤器ExceptionFilterAttribute一、介绍在我们的项目运行中,当程序出现异常的时候就会弹窗大黄页,所以为了更方便的解决这个问题,我们采用全局过滤器 ExceptionFilterAttribute 。通过它主动捕获程序中的异常,然后经过处理再抛出信息。 ......
一个.NET 7 + DDD + CQRS +React+Vite的实战项目
## 项目简介 基于SignalR实现聊天通信,支持横向扩展,可支撑上万用户同时在线聊天 ## 快速体验 http://server.tokengo.top:8888/ 可在这里快速体验使用,请注意目前只适配了PC端,请勿使用手机访问,可能出现样式不适应的情况, 当然如果你想要自己部署也可以,目前提 ......
vue项目中全局引入cass(scss)变量和sass(scss) mixin
1、使用场景 variable.scss文件样例 // 颜色定义规范$color-background: #222;mixin.scss文件样例 // 背景图片@mixin bg-image($url) { background-image: url($url + "@2x.png"); @medi ......
全局多项式(趋势面)与IDW逆距离加权插值:MATLAB代码
本文介绍基于MATLAB实现全局多项式插值法与逆距离加权法的空间插值的方法,并对不同插值方法结果加以对比分析~ ......
Java Swing查看字体和设置全局字体
# 查看支持的字体 以下代码用于运行时在控制台打印支持的字体 ```java GraphicsEnvironment gEnv = GraphicsEnvironment.getLocalGraphicsEnvironment(); final String AvailableFontFamilyN ......
轻松理解Vue和React的异同
在前端界,Vue和React最近几年一直是我们开发前端项目的两个主流选项。但作为一个想要学习使用框架最快速开发应用的新人我应该先学习哪个?或者说当我们在开发一个新项目时,到底具体是应该选择用Vue呢?还是应该选择用React?这两个的区别是什么?联系是什么?这篇文章,我尽量用最简单的语言来试图阐述我 ......
[React Typescript] Strongly typed React component `as`
The `as` Prop in React Option 1: import { Equal, Expect } from '../helpers/type-utils'; export const Wrapper = <TProps extends keyof JSX.IntrinsicElem ......
记录--前端使用a链接下载内容增加loading效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 问题描述:最近工作中出现一个需求,纯前端下载 Excel 数据,并且有的下载内容很多,这时需要给下载增加一个 loading 效果。 代码如下: // utils.js const XLSX = require('xlsx') // 将一 ......
React中使用PDF文件预览插件react-pdf
## 为什么要用react-pdf 先不说其他场景,就说你在安卓浏览器预览PDF文件的时候,可能遇到过一个问题:`需要下载后预览`。这个问题在苹果浏览器上倒是没有。 那么,react-pdf可以解决这个问题。 ## 注意事项 首先说个重要的事情:你在搜索react-pdf官网的时候,大概率是会搜索到 ......
React Native实现Toast轻提示和loading
# React Native 封装Toast ## 前言 > 使用react native的小伙伴都知道,官方并未提供轻提示组件,只提供了ToastAndroid API,顾名思义,只能再安卓环境下使用,对于ios就爱莫能助,故此,只能通过官方的核心组件,自行封装,实现Toast功能 ## 实现 * ......
ElementUI 全局设置组件的默认属性
import ElementUI from 'element-ui' Element.Input.props.clearable.default = true; JS 复制 全屏 原生属性 通常情况下,以maxlength属性为例 import ElementUI from 'element-ui' ......
OGG_Linux_x64_BigData启动ggsci时报错:error while loading shared libraries: libjvm.so: cannot open shared object file: No such file or directory
问题描述: [root@hadoop03 ggs]$ ./ggsci ./ggsci: error while loading shared libraries: libjvm.so: cannot open shared object file: No such file or directory ......
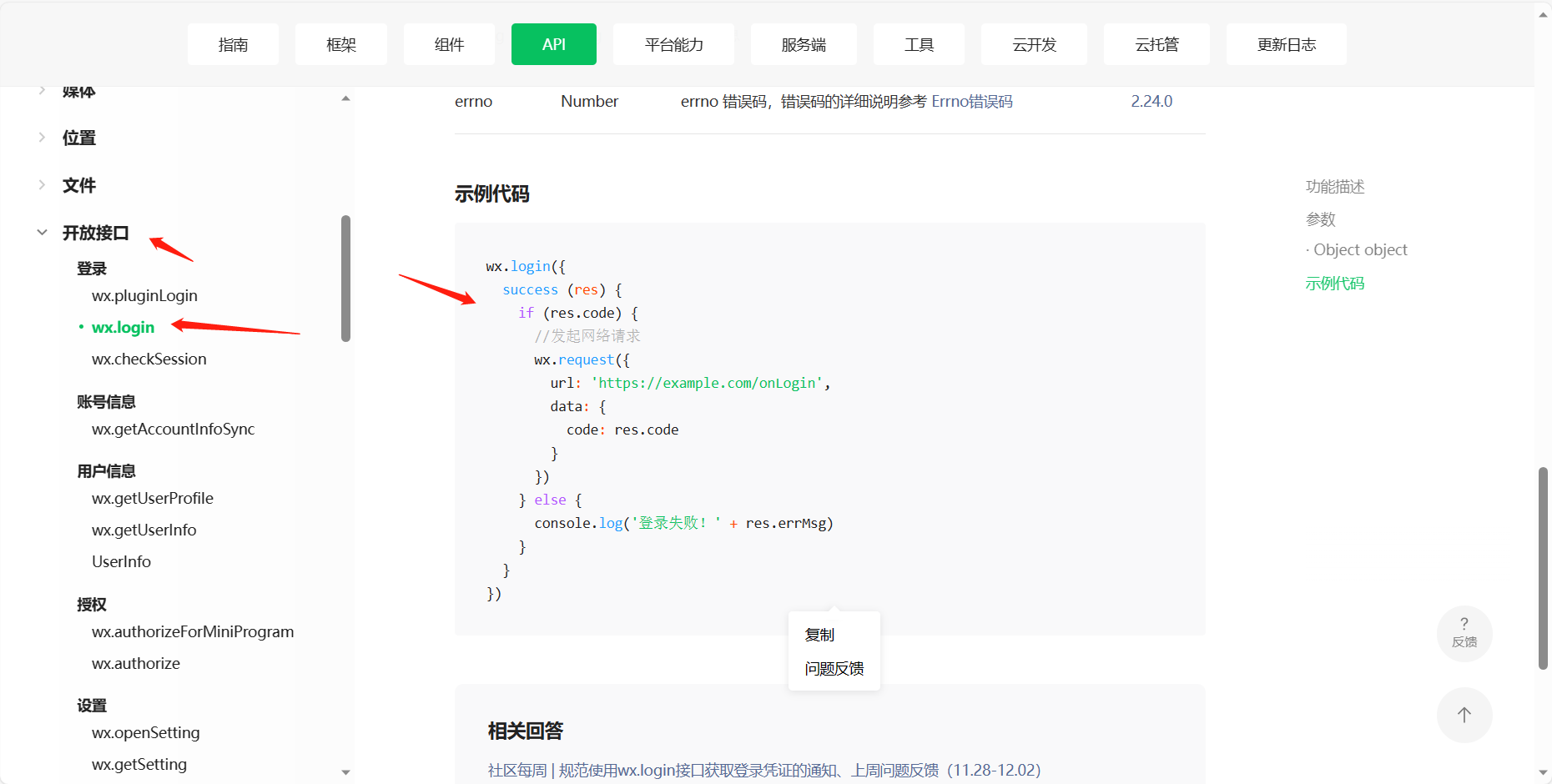
二、微信小程序(内置方法与全局方法)
#####内置方法都放在wx命名空间下,可以通过wx.来调用  全局公共组件和样式以及方法的使用
# uniapp 项目实践总结(三)全局公共组件和样式以及方法的使用 > 上一篇讲解了如何创建一个新的 uniapp 项目,这篇来讲解以下如何注册和使用全局的公共组件,全局样式和全局方法。 ## 目录 - 目录结构 - 公共组件 - 公共样式 - 公共方法 ## 目录结构 创建好项目以后,可以先初始 ......
SpringSecurity使用AccessDecisionManager实现动态权限管理时全局异常捕捉失败,导致重定向无权限的拼接地址和/error,进而导致最终“无权限”返回
先看最终解决的问题: 一开始全局处理器没有@RestControllerAdvices 导致1/0的报错捕捉不到,进而进入springboot的/error ......
[React Typescript] Strongly typed HOC component
import { Router, useRouter } from "fake-external-lib"; export const withRouter = <TProps extends { router: Router }>( Component: React.ComponentType<T ......