全局loading react
[React Typescript] Generics in Class Component
interface TableProps<T> { rows: T[]; renderRow: (row: T) => ReactNode; } export class Table<T> extends React.Component<TableProps<T>> { render(): Reac ......
vue 全局事件总线
1. 在main.js中安装全局事件总线 // 引入vue app import Vue from "vue"; import App from "@/App"; // 关闭生产提示 Vue.config.productionTip = false // 创建vm new Vue({ el:'#ap ......
入手react的 第一坑
``` npm verb cli /usr/local/bin/node /usr/local/bin/npm npm info using npm@9.8.1 npm info using node@v18.17.1 npm verb title npm install react react-d ......
[React Typescript] Generic function component
export const Table = <T>(props: TableProps<T>) => { return ( <table> <tbody> {props.rows.map((row) => ( <tr>{props.renderRow(row)}</tr> ))} </tbody> < ......
XMLHttpRequest发送请求报错:Failed to execute 'send' on 'XMLHttpRequest': Failed to load
1、问题 源:url:http://localhost:8099/api/test const xhr = new XMLHttpRequest(); xhr.open('post', url, false); xhr.setRequestHeader("Content-type","applica ......
Django 标签未注册解决办法 Invalid block tag on line 9: 'ifequal'. Did you forget to register or load this tag?
这是一个常见问题,但不要担心!一旦您了解了导致模板标记错误的原因,无论是拼写错误、语法还是忘记加载库,就可以轻松修复它。 Django 中的标签是什么? Django 中的标签为 Django 模板添加了特殊功能,允许您在模板中执行操作。例如,使用标签,您可以以特定格式显示数据、循环访问上下文变量中 ......
谷粒商城报错:java.lang.IllegalStateException: Failed to load property source from location 'classpath:/applicatio
遇到这种问题如果检查了配置文件没有出错 可以尝试打开target文件,去找配置文件,查看是否为空或者中文乱码,一般情况下删除中文注释就可以,因为这个文件的编码格式是GBK,项目的编码格式是UTF-8,注释乱码,导致编译失败。 还有另一种做法就是更改编码。 ......
React 实现文件分片上传和下载
在开发中,文件的上传和下载是常见的需求。然而,当面对大型文件时,直接的上传和下载方式可能会遇到一些问题,比如网络传输不稳定、文件过大导致传输时间过长等等。为了解决这些问题,我们可以使用文件分片上传和下载的方式来提高效率和稳定性。
文件分片上传的主要思想是将大文件分解成多个较小的部分,然后分别进行上... ......
python中module内全局变量的局部性
# 问题 python中的模块主要通过import实现。一个常见的典型场景是在A模块import模块B的func,并调用B模块的func;而B模块的func又引用了所在模块B的gvar变量。这个过程中A其实只import了模块B的func函数,在A模块调用B模块的func时,func函数能不忘初心, ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
达梦超出全局hash join空间的问题处理
1 应用连接达梦数据库报超出hash_join的错误 2 修改HJ_BUF_GLOBAL_SIZE参数 alter SYSTEM set ‘HJ_BUF_GLOBAL_SIZE’=30000; 3 查看最占hash jion 空间的sql,对sql进行优化 SELECT TOP 50 TYPE$ A ......
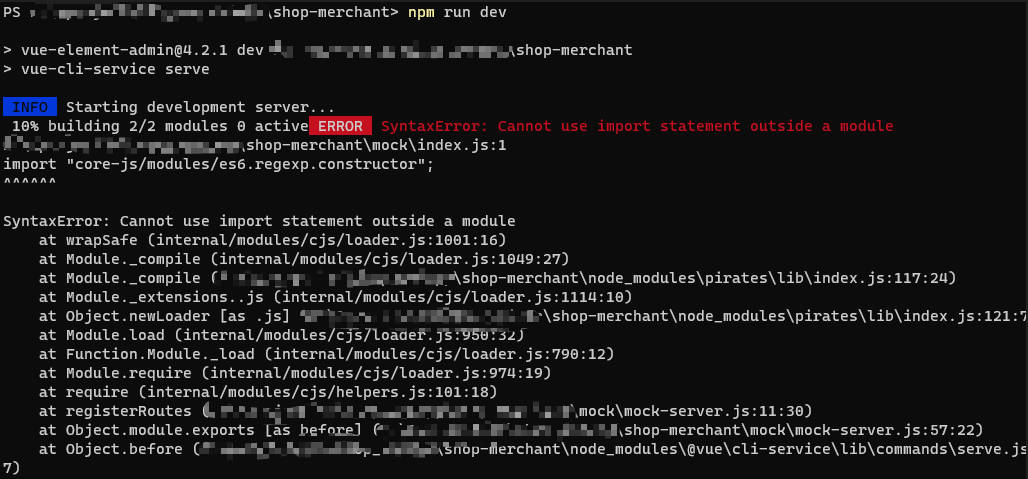
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
全局设置axios拦截器,请求增加username和token
在main.js的 new vue之前加入: axios.interceptors.request.use( config => { // 在发送请求前,获取新的 token var username = window.localStorage.getItem('username'); var au ......
全局变量在so中的模块问题
std::map<std::string,std::string> session_map; 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 跨模块全局变量问题 跨模块全局变量问题 ......
React Router@3.x 升级到 @6.x 的实施方案
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。 >本文作者:景明 ## 升级背景 目前公司产品有关 react 的工具版本普遍较低,其中 react router ......
什么是React?React与VU的优缺点有哪些?
什么是React?什么是VUE? 维基百科上的概念解释,Vue.js是一个用于创建用户界面的开源MVVM前端JavaScript框架,也是一个创建单页应用的Web应用框架。Vue.js由尤雨溪(Evan You)创建,由他和其他活跃的核心团队成员维护。 2016年一项针对JavaScript框架的调 ......
Ant Design Pro项目启动报can not resolve dependence:’…/node_modules/@umijs/renderer-react‘
### 前情 公司有经常需要做一些后台管理页面,我们选择了Ant Design Pro,它是基于 Ant Design 和 umi 封装的一整套企业级中后台前端/设计解决方案。 ### 坑位 今天启动项目报如下图 和类组件(Class Component);根据组件内部是否有状态需要维护,可以分成:无状态组件(Stateless ......
Java全局异常处理解决方案
背景: 在项目开发中,习惯去设计一些自定义的异常类来处理各层的异常。比如: DAO层会有对应的DAOException.java Service层有对应的ServiceException.java Controller层有对应的ControllerException.java 当程序遇到不可忽视的错 ......
React—02—描述UI
不要在渲染dom的时候修改数据,否则可能会触发重新渲染。 React 提供了 “严格模式”,在严格模式下开发时,它将会调用每个组件函数两次。通过重复调用组件函数,严格模式有助于找到违反这些规则的组件。 我们注意到,原始示例显示的是 “Guest #2”、“Guest #4” 和 “Guest #6” ......
React Hook 的闭包陷阱
参考文章 1. 从react hooks“闭包陷阱”切入,浅谈react hooks 2. 一文讲透 React Hooks 闭包陷阱 Hooks Hooks 是 react 自 16.8 引入的新特性,使得开发者在摆脱 class 定义组件的同时,也能够进行状态管理。这样,react 组件完全进入 ......
zookeeper启动报错(Unable to load database on disk)
1、背景 日常巡检发现zk集群宕机,导致现网告警数据异常 2、问题 zookeeper启动报错(Unable to load database on disk) 3、异常 2023-08-08 09:45:48,919 [myid:2] - ERROR [main:QuorumPeer@557] - ......
全局对象
# 全局对象 无论是浏览器环境,还是node环境,都会提供一个全局对象 - 浏览器环境:window - node环境:global 全局对象有下面几个特点: 1. 给未声明的变量赋值,实际就是给全局对象的属性赋值 2. 所有的全局变量、全局函数都会附加到全局对象 > 这称之为全局污染,又称之为全局 ......
记录解决Cannot load keys from store: class path resource [xxx.xxx]
报了这个错,我还去检查jar包里有没有这个文件了,答案是有. 但是就是启不起来. 最后怎么解决的?我使用了apache-maven-3.6.x,在此之前我使用apache-maven-3.8.8进行了所有构建工作. 怀疑是spring相关版本的构建字节码版本与apache-maven的构建字节码版本 ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
react + electron项目的一些小知识
1、在终端输入 webpack -v 是到全局查找webpack 2、index.html里的代码要换成线下代码,不然修改不生效 3、要运行 webpack --watch 启动热加载,不然修改的代码不会重新打包 4、再打开一个终端运行 npm start ......
[React Typescript] Ensure correct inference for prop types with satisfies & ComponentProps
import { ComponentProps } from "react"; import { Equal, Expect } from "../helpers/type-utils"; const buttonProps = { type: "button", // @ts-expect-err ......
$_SERVER 全局变量内容详解
``` echo"服务器";//********************** 服务器 ********************* echo $_SERVER['SERVER_NAME'].""; //服务器的名称 echo $_SERVER['SERVER_ADDR'].""; //服务器的ip e ......