全局loading react
HTML Over the wire 框架 Unpoly 和 React 的使用场合比较
Unpoly 是一个轻量级的 JavaScript 框架,它允许您通过 HTML over the wire 的方式进行 Web 应用程序开发。HTML over the wire 是一种网络通信模式,它将由服务器生成的 HTML 片段作为响应发送给客户端,而不是传统的 JSON 数据。这样,服务器 ......
06、07 | 全局锁、表锁和行锁
## 06、07 | 全局锁、表锁和行锁 MySQL 中的锁大致分为全局锁、表锁和行锁。 ### 全局锁 全局锁就是对整个数据库实例加锁。 加全局锁命令:`Flush tables with read lock`(FTWRL),执行该命令会让整个库处于只读状态。 ```sql Flush table ......
6月26日java&React学习日记
今日学习java的异常处理,了解了多try,catch,以及单try多catch(需注意子类在上父类在下)异常捕获的方法。同时也学习了React框架,该框架确实比较好用但上手难度较高,需理解其组件化原理,改框架涉及ES6比较深,需加强js或ts的学习。 ......
React学习(一)如何通过style设置行内样式
官网有一个例子: const user = { name: 'Hedy Lamarr', imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', imageSize: 90, }; export default function Profile() { retur ......
react 使用手册
## Create React App ```shell npx create-react-app my-app cd my-app npm start ``` ## 跨域 [参考文档](https://create-react-app.dev/docs/proxying-api-requests- ......
Jenkins全局工具设置-4
Jenkins全局工具设置一.设置git点击系统管理-全局工具设置- Git installations二.设置allure点击系统管理-全局工具设置- Allure Commandline 安装 ......
vue 首屏添加加载动画 loading
效果为 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content ......
React学习时,outlet 路由配置 (prop传参处理,跳转的实现,父子数据共享)
index.js ``` import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.ge ......
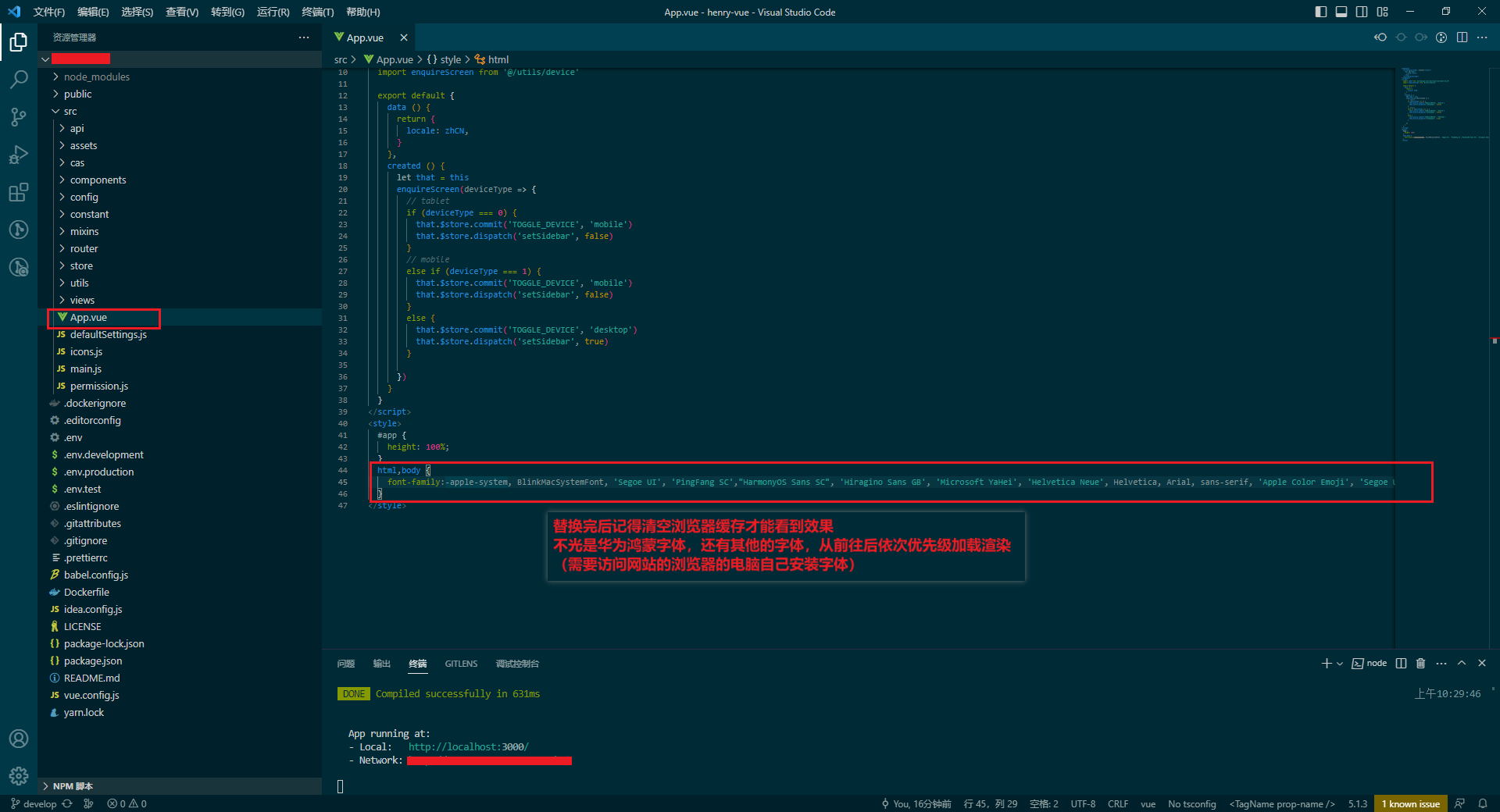
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
React实战--利用甘特图和看板,强化Paas平台应用
概述 这是一篇 React 在 kintone 上的实战,我们需要利用看板和甘特图来来强化项目管理 app。另外这次用到了 webpack,想了解基本配置思路的可以看这里 项目地址 GitHub - kintone-samples/SAMPLE-kintone-ganttchart-kanban ......
react hooks整理文档
### 简介 Hook 在 class 内部是不起作用的。但你可以使用它们来取代 class 。 Hook 是一个特殊的函数,它可以让你“钩入” React 的特性。例如,useState 是允许你在 React 函数组件中添加 state 的 Hook。 如果你在编写函数组件并意识到需要向其添加一 ......
【源码阅读】5. Broker Load 导入任务的执行流程
load_stmt ::= KW_LOAD KW_LABEL job_label:label LPAREN data_desc_list:dataDescList RPAREN opt_broker:broker opt_properties:properties {: RESULT = new L ......
【源码阅读】4. Stream Load 导入任务的执行流程
FE 起手路由 在访问curl --location-trusted -u root: -T test.csv -H "column_separator:," http://127.0.0.1:8030/api/demo/example_tbl/_stream_load时,FE如下操作: ● 检查用 ......
React - 循环滚动
1.准备工作 let timer = null; // 定时器 const BoxRef = useRef(); // 父组件ref const ChildRef = useRef(); // 子组件ref用于包裹数据循环的 const [roll, setRoll] = useState(true ......
react
what:一个将数据渲染为HTML视图的开源js库。 虚拟dom(一般对象)进行比较,虚拟dom轻,真实dom重 react事件处理的时候对原生事件做了一次封装,为了更高效(冒泡) 受控组件和非受控组件,表单数据改变时候,实时保存在state里面,就是受控组件。 函数柯里化:  由Facebook开源 1.1.3. Re ......
lsass.exe(本地安全局子系统服务)是Windows操作系统中的一个关键系统进程。它主要负责管理用户认证、安全策略和安全性功能
lsass.exe(本地安全局子系统服务)是Windows操作系统中的一个关键系统进程。它主要负责管理用户认证、安全策略和安全性功能。 具体来说,lsass.exe 提供以下功能和任务: **用户认证**:lsass.exe 负责处理用户登录过程中的认证请求。它验证用户提供的凭据(如用户名和密码)是 ......
提升项目水平的5个React库
长话短说 在本文中,我们将介绍 5 个库,它们可以解决 React 开发中一些最常见的痛点(例如数据获取、样式、可访问性和状态管理),从而对您的 React 开发体验产生积极影响。 (更|多优质内|容:java567 点 c0m) 介绍 掌握 React 的基础知识很重要。事实上,无需大量额外的库, ......
编写干净高效的React代码 - 最佳实践和优化技术
我们将探索各种技术和策略,以便在 React 应用程序中编写干净高效的代码。通过遵循这些最佳实践,您可以提高代码库的可维护性、性能和可读性。 让我们深入了解如何编写干净、高效的 React 代码,这些代码不仅运行良好,而且更易于理解、维护和扩展。 (更|多优质内|容:java567 点 c0m) 1 ......
create-react-app 除了NODE_ENV如何区分环境变量
比如webpack打包的时候,可能要打包到测试环境或者生产环境,但是这时候NODE_ENV的值都是production ,这个时候如何区分呢。答案是: cross-env和webpack.DefinePlugin 1. 定义环境变量到编译环境: 测试环境: cross-env NODE_STAGE= ......
全局异常处理:优化 Flask 应用程序的可靠性与用户体验
Flask 是一个流行的 Python Web 框架,它提供了简单而灵活的方式来构建 Web 应用程序。然而,即使是最出色的开发人员也难以完全避免错误和异常的发生。用户可能会提交无效的数据,服务器可能会发生内部错误,或者应用程序可能会遇到不可预料的问题。在这些情况下,良好的错误处理机制对于保护应用程 ......
lightdb 全局临时表实现机制探究
# 简介 全局临时表(Global Temporary Table)是数据库中一种特殊类型的表,它在创建时与特定的会话无关,并且可以被多个会话共享和访问。全局临时表的数据只在当前数据库会话的生命周期内可见,并且在会话结束后自动销毁。 全局临时表通常用于临时存储中间结果集或临时数据,以便在会话内部或会 ......
全局空指针的使用
1.使用老外写的类别NullSafe直接将.m导入进工程即可。在运行时操作,将NSNull进行处理变成nil,因为nil是安全的,可以向nil对象发送任何message而不会崩溃 2.如果网络请求可以使用网络请求库自带方法:removesKeysWithNullValues 改成 YES处理3.使用 ......
百度Amis+React低代码实践
### 背景 在项目中有集成低代码平台的想法,经过多方对比最后选择了 amis,主要是需要通过 amis 进行页面配置,导出 json 供移动端和 PC 端进行渲染,所以接下来讲一下近两周研究 amis 的新的以及一些简单经验,供大家参考. ### 什么是 amis amis 是一个低代码前端框架, ......
React SSG - 也写个 Demo 吧
上次写了一个 `SSR` 的 `DEMO`,今天写个小 `Demo` 来从头实现一下 `react` 的 `SSG`,来理解下 `SSG` 是如何实现的。 ## 什么是 SSG `SSG` 即 `Static Site Generation` 静态站点生成,是指将在构建时就提前生成静态 `HTML` ......
vscode 添加全局宏定义
问题: 利用vscode编辑代码时,设置了禁用非活动区域着色后,在一些编译脚本中配置的宏又识别不了 遇到#ifdef包住的代码就会变暗色,想查看代码不是很方便。如下图: 解决: 在vscode中添加全局宏定义。 步骤: 1.ctrl+shift+p,选择对应的编辑配置,比如c/c++的,进入文件c_ ......
使用React和Redux进行前端应用程序:现代Web应用程序框架
[toc] 标题:《27. 使用 React 和 Redux 进行前端应用程序:现代 Web 应用程序框架》 背景介绍: 随着现代 Web 应用程序的发展,前端开发人员需要一种高效的、灵活的框架来构建现代 Web 应用程序。React 和 Redux 是两个流行的前端应用程序框架,它们提供了一种简单 ......
verilog仿真过程中modelsim出现“Error loading design”原因与解决方案
modelsim仿真出现以下错误: 原因:测试文件的模块名或者参数名错误 解决方法:1. 查看tb文件是否正确 2.查看tb文件模块名称是否正确 下图完成了仿真: ......
git配置全局或单项目用户名和邮箱
git配置全局或单项目用户名和邮箱 1,查看本地设置 git config --local --list 2,全局设置邮箱和用户名 git config --global user.name "Your Name" git config --global user.email "youremail@ ......
react学习,实现子组件监听父组件对像的变化
我们可以结合useEffet,useRef, useState来实现子组件监听父组件对像的变化: import { useEffect, useRef, useState } from "react"; interface MyProps = { counter: number; }; const ......