公众 页面uniapp vue-h
Django登录页面优化--动态验证码
Django登录页面优化--动态验证码 本章节添加修改动态验证码功能,基于前一章使用的前端环境进行代码修改。 安装依赖库 pip install Pillow pip install django-simple-captcha 添加captcha应用 在myproject/settings.py文件 ......
Django之登录页面优化--添加验证码
Django之登录页面优化--添加验证码 前面写的Django项目,前端登录页面较简单如下图,为了美化操作这边优化了前端登录页面。为了只专注登录页面优化这边新构建一个项目用于测试,后续在CV使用到其他项目上。 创建项目及应用 django-admin startproject myproject c ......
基于Supabase开发公众号接口
Woa(Wechat Official Account)是一个基于.net 7开发的微信公众平台接口项目,利用Supabase作为数据存储和消息通信服务,同时提供了ChatGPT和Claude2等目前热门的生成式AI会话功能接入。 ......
【22.0】课程页面搭建
# 【一】原型图 # 【二】前端页面搭建 ## 【1】免费课页面 ```vue 课程分类: 全部 Python Linux运维 Python进阶 开发工具 Go语言 机器学习 技术生涯 筛 选: 默认 人气 价格 共21个课程 Python开发21天入门 100人已加入学习 Alex 金角大王 老男 ......
【12.0】前台页面搭建
# 【一】首页原型图  # 【二】页头 ## 【1】分析 - 页头包括两部分 - 一部分是最上边的 ``` 老男孩 ......
【16.0】前端登陆页面
# 【一】分析 - 登录,注册,都写成组件 》在任意页面中,都能点击显示登录模态框 - 写好的组件,应该放在那个组件中 》不是页面组件(小组件) - 点击登录按钮,把Login.vue 通过定位,占满全屏,透明度设为 0.5 ,纯黑色悲剧,覆盖在组件上 - 在Login.vue点关闭,要把Login ......
uniapp APP微信登录、支付、分享以及支付宝支付 实战踩坑记录
1、微信支付和支付宝支付 先上代码、封装好了的组件 html部分 <template> <view class="rows"> <! 充值的弹框开始 > <uni-popup class="common-popup" ref="popupChongZhi" :is-mask-click="false ......
uniapp APP 跳转刷新数据
1、跳转有底部按钮界面,并刷新当前页面 详情界面 golookcourse() { if (this.form.cate == 1) { uni.switchTab({ url: '/pages/user/meet' }); return } else { uni.$emit('meet', { c ......
项目中多次调用百度地图组件然后页面出现自动刷新的问题——Too many active WebGL contexts. Oldest context will be lost
最近在项目中遇到这么一个奇怪的问题,在调用百度地图组件之后页面会不定期的自动刷新,后来经过排查发现问题是因为内存泄漏的原因: Too many active WebGL contexts. Oldest context will be lost。 是因为chrome浏览器对单个页面能运行的WebGL ......
webman:修改默认页面(v1.5.7)
一,默认页面的内容: 说明:代码位于 app/IndexController.php 参考这个文档: https://www.workerman.net/doc/webman/route.html 原始代码:显示了README.md这个文件的内容 1 2 3 4 5 6 7 8 9 10 class ......
uniapp中使用过滤器filters来格式化时间
uniapp中使用过滤器filters来格式化时间 看那个创云商城源码的时候看到的,觉得蛮有用的,扒下来备用,应该也能直接用于JS <template> <view class="mix-timeline"> <view class="cell" v-for="(item, index) in li ......
uniapp 开发微信小程序 使用微信小程序一键登录
家人们,研究了一天的uniapp开发微信小程序的第一步!登录! 刚开始使用uni.getUserInfo函数No!不行,无法运行,研究文档发现是这个函数被微信小程序团队给禁用了,OK换! 后来换成了uni.getUserProfile函数No!不行,也不能弹窗,打印输出的用户信息的昵称还是微信用户, ......
【HarmonyOS】服务卡片 API6 JSUI跳转不同页面
【引言】 “JS卡片支持为组件设置action,包括router事件和message事件,其中router事件用于应用跳。若设置router事件,则action属性值为"router";abilityName为卡片提供方应用的跳转目标Ability名;params中的值按需填写,其值在使用时通过i ......
微信公众号开发获取openid和用户信息的步骤
<?php define("APPID", 'wxe147d9e245s9e343'); define("APP_SECRET", 'eb5ba07fee64we7uc5f0533cd11a6732'); header("Content-type: text/html; charset=utf-8" ......
ionic 点击事件 防止冒泡 页面多个按钮,点击当前按钮触发其他按钮事件解决方法
<button (click)="ReportUploads($event,item?.PickProductID)">上传</button> ReportUploads($event) { window.event? window.event.cancelBubble = true : $even ......
打印时页面分页导致样式割裂的问题
page-break-inside: avoid page-break-inside可以使用的属性 auto 默认。如果必要则在元素内部插入分页符。 avoid 避免在元素内部插入分页符。 inherit 规定应该从父元素继承 page-break-inside 属性的设置。 ......
uniapp 分类界面实现
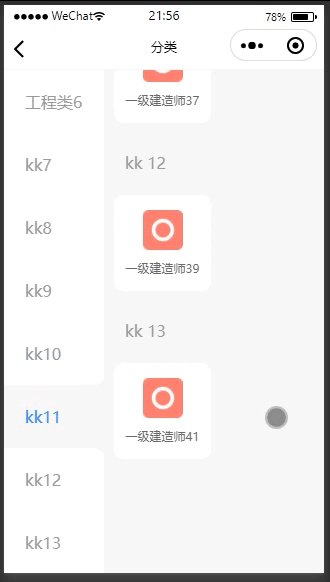
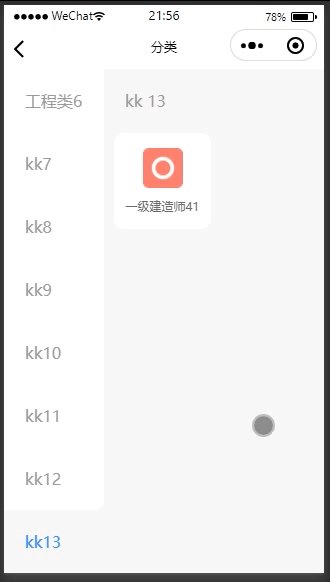
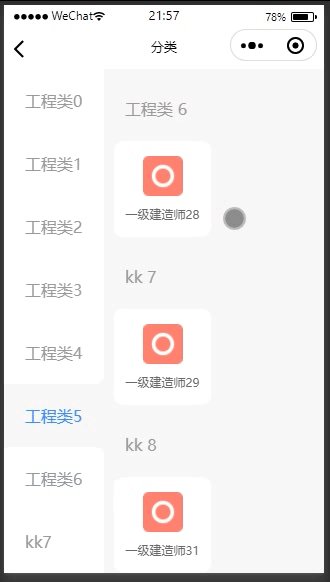
 1. 左右两侧分别使用scroll-view包裹,保证滑动互不干扰,如果使用pageScroll事件监 ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
前端页面常见的布局方式有以下几种
# 前端页面常见的布局方式有以下几种 1、文档流 --内联元素从左往右排列,块级元素从上往下排列。 2、float(浮动)布局 3、position (定位)布局 4、display inline-block (行向)布局 5、margin 布局 6、display:flex 弹性布局 7、disp ......
从输入URL到页面展示
[TOC] ## 用户输入过程 1. 地址栏`omnibox`判断用户的输入是搜索内容还是URL链接: - 如果是搜索内容,地址栏使用默认的搜索引擎合成带搜索关键字的URL链接 - 如果输入内容符合URL规则,则加上协议合成完整的URL链接 2. 用户输入完成后按下回车键,浏览器导航栏显示加载状态, ......
卸载页面时上报日志
### 当刷新页面或关闭页面时,上报日志 ```javascript function report() { let myHeaders = new Headers(); myHeaders.append("Accept", "application/json"); myHeaders.append ......
一文教你如何实现低代码轮播图中点击图片跳转不同的H5页面
【关键字】 低代码开发、API6、轮播图组件、Item实例数据获取、H5页面跳转 1、写在前面 实际开发中我们经常会遇到这样的场景,首页轮播图加载了几张活动图片,每张图片点击之后会跳转到各自不同的活动详情页面,活动详情是通过H5页面实现的,现在我们来思考一下在API6的低代码开发中该如何实现这样的需 ......
地址参数为汉字而页面接受参数为乱码的问题
确保页面的编码与传递参数的编码一致:请确保页面的编码(通常是在 <meta> 标签中指定)与传递参数的编码一致。常见的编码格式包括 UTF-8 和 GBK 等。 对地址参数进行编码和解码:在 JavaScript 中,可以使用 encodeURI 和 decodeURI 函数来对地址参数进行编码和解 ......
安防视频监控平台EasyNVR视频监控汇聚平台页面无法上传授权文件的问题解决方案
TSINGSEE青犀视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。在智慧安防等视频监控场景中,EasyNVR可提供视频实时监控直播、云端录像、云存 ......
如何实现在直播系统开发时启动页面的设置
用户对于APP的印象往往是来自启动页面,虽然停留时间不长,但却对用户体验有着不小的影响,如果不设置这张图片的话,默认就是白色背景,体验感很差。以下就是直播系统开发中具体设置方法: 找到app/src/main/res/values下的themes文件。 1、直播系统开发时新建一个style,并写入以 ......
uniapp项目的一些点
1.应用需要发布到不同服务器,也即不同的登陆方式,接口地址、文件地址不一致。 解决:需要一台公共服务器,在切换登陆方式的时候在这个公共服务器获取信息,拿到不同登录方式的前缀路径。 在切换后将前缀地址设置为接口地址和前缀地址。 2.app发布到应用商店 2.1.使用uniapp发布安卓并不需要去发应用 ......
Django博客开发教程:单页面实现与代码优化
单页面的URL是:网站域名/about/,由于单页面里面的东西比较少,我们就只查询一下分类表获取所有文章分类即可。视图函数代码: blog/views.py # 关于我们 def about(request): allcategory = Category.objects.all() return ......
Django博客开发教程:实现标签页面
标签列表是的URL是:网站域名/tag/标签名,标签名是URL里的<tag>传进来的。标签页面和列表页面展现样式是一样的,前面我们也提及过,所以我们直接复制list.html页面,然后更名为tags.html。 视图函数代码: blog/views.py def tag(request, tag): ......
Django博客开发教程:实现搜索页面
搜索列表页的URL是:网站域名/s/搜索关键词,搜索页面,同样我们直接复制一份list.html页面,然后更名为search.html。 视图函数代码: def search(request): ss=request.GET.get('search')#获取搜索的关键词 list = Article ......
uniapp各端发布
uniapp打包安卓app 在代码里面给axios接口配置后端接口地址后,在hbuilderx里面选用云打包,输入证书密码进行打包(证书生成在uniapp后台) uniapp打包iosapp(ios需要开发者账号并且需要上传ipa到apple的渠道) 在hbuildx里面选用云打包,输入设定的密码进 ......