公众 页面uniapp vue-h
使用Vant搭建的H5页面移动端无法上传图片问题
<div class="van-cell van-field"> <div class="van-cell__title van-field__label">头像:</div> <div class="van-cell__value van-field__value"> <div class="va ......
uniapp封装接口
在本篇技术博文中,我们将深入探讨 Uniapp 框架中如何封装接口,以简化开发流程并提高效率。接口封装是一种重要的开发策略,它不仅可以减少代码量,还能提高代码的复用性和维护性。
通过阅读本文,你将深入了解 Uniapp 中封装接口的重要性和优势,并学会如何实施接口封装,以提高开发效率和代码的可维护... ......
TienChin 创建菜单页面
上一节当中我们只是给后台添加了对应的菜单,实际上对应的页面还没有存在这节主要就是创建出来页面: - 促销活动: activity - 统计分析: analysis - 商机管理: business - 渠道管理: channel - 线索管理: clue - 合同管理: contract - 私教课 ......
vue.js框架的iframe页面计时器无法销毁的解决方法
同学试过使用生命周期等方式都不能清除计时器;因而改用这个方法; 1,首先vue页面上随便写个有高度的div如下:用refs获取高度 <div class="hub-fixed-box" :style="{width:fixedWidth+'px' }" ref="fixedTop"></div> 2 ......
页面静态化技术
页面静态化技术 好处: (1)有利于搜索引擎搜索,搜索引擎在网页上搜索网页时首先获取的是后缀名为.html的静态网页,其次才是后缀名为.aspx的动态网页 (2)页面静态化技术也是使用后代处理进行,其实它并没有失去动态页面易于维护的优势 页面静态化技术并不是真真正正的静态页面,而是通过动态页面去生成 ......
ThingsKit物联网平台可视化工具之组态多页面管理
# 概述 组态多页面管理是指对组态上的各个页面进行管理和组织的操作。通常情况下,一个组态可以包含多个页面,每个页面可以展示不同的数据、信息或结果。  注意是jWeixin不是wx!!!注意是jWei ......
LNMP架构逻辑,搭建lnmp关联NP,搭建作业页面
LNMP 什么是LNMP? LNMP是一套技术的组合, L=Linux、N=Nginx、M≈MySQL、P≈PHP、(ES、redis、kafka、zookeeper...) LNMP工作方式 首先Nginx服务是不能处理动态请求,那么当用户发起动态请求时,Nginx又是如何进行处理的。 静态请求: ......
jmeter详解(2)-GUI图形页面
菜单栏 对应中文 运行 里面有和远程执行相关的 选项 包括外观语言、里面有日志查看的功能,SSL管理与https协议的测试相关 工具 里面有函数助手及报告相关的东西,以及其他 快捷工具栏 从左到右依次为: 新建、模版、打开、保存、剪切、粘贴、全部展开、全部折叠、切换(启用或禁用)、启动、不停顿开始、 ......
将页面(dom元素)转换成PDF,并保存到本地
```typescript import html2canvas from 'html2canvas'; import jsPDF from 'jspdf'; import { message } from 'antd'; /** * 导出PDF * @param {导出后的文件名} title * ......
自动化进入页面后截图保存
from selenium import webdriverfrom time import sleepfrom selenium.webdriver.common.by import By# 通过ID来定位driver = webdriver.Chrome()driver.maximize_win ......
uniapp中连接数据库问题
教程中的代码 //获取数据库内容 router.get('/api/goods/search', function(req,res,next){ connection.query("select * from goods_search", function (error, results, fiel ......
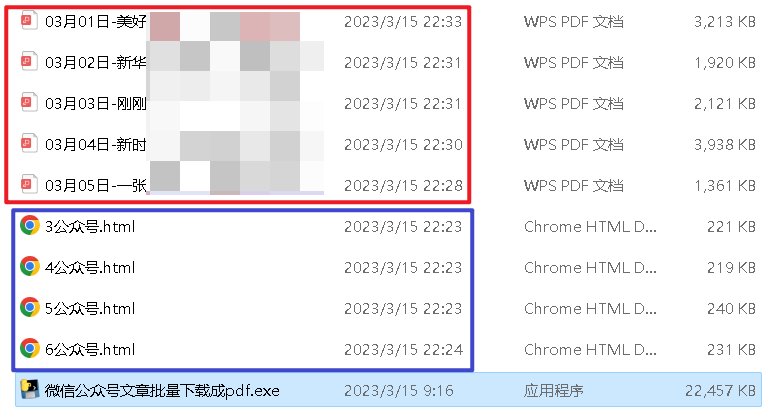
Python微信公众号文章批量转pdf
> 文章来源:https://www.cnblogs.com/MrFlySand/p/17216072.html  # 操作步 ......
AXI传输总结+页面置换算法+不定态判定+PATH管理
# AXI传输总结 AXI这部分我没有深入解除过,只是多多少少摸一下看下数据路径有没有传过去,总感觉不到难点在哪里,不就是一个传输协议吗? 这个是soc设计方法与实现中提供的附录,可供参考,但是有版本错误(AXI4不支持写的交织,没有WID) https://www.hxedu.com.cn/hxe ......
文件映射缺页中断和匿名页面缺页中断的区别
文件映射缺页中断和匿名页面缺页中断主要区别在于缺页时的处理方式和触发原因。 对于文件映射缺页中断,当程序需要访问文件映射的某个页面但该页面尚未调入内存时,就会触发文件映射缺页中断。这时,操作系统会根据文件映射的约定从磁盘加载相应的文件内容到内存中,然后更新页表,使得程序可以继续执行。 而对于匿名页面 ......
VUE使用模板页面并预留子页面区域
1.新建模板页面 MainLayout.vue,并在template 里面防止标签用于嵌入 子页面内容 <template> ''' 其他页面内容 '''<router-view></router-view> ''' 其他页面内容 '''</template>2.在 router的index.js ......
怎么实现一个登录页面
## 怎么实现一个登录页面 > 1. 在api目录下面,建立一个**login.js**文件, 配置三个发送axios请求的函数并导出 > > 1. 获取token > 2. 使用token兑换info > 3. 退出登录 > > ```js > // login.js > // 获取axios实例 ......
antd vue 解决a-select下拉菜单跟随页面滚动
问题描述: antd a-select 下拉菜单 会跟着滚动一块走 官方原话:getPopupContainer菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位 解决方案 : 这样就ok了 :getPopupContainer="trigger ......
微信 H5 页面兼容性——转发给朋友
微信公众号页面提供了转发给朋友的功能,如果没有设置隐藏“发送给朋友”,就可以转发给朋友。 ``` wx.hideMenuItems({ menuList: [ 'menuItem:share:appMessage' // 发送给朋友 ], // 要隐藏的菜单项 }); ``` 转发给朋友后,朋友可能 ......
uniapp_05_权限检测和跳转到设置
## 关于 uniapp 权限申请和跳转系统页面 * 查询权限 * 跳转到应用详情 * 跳转到系统设置 * 参考 ### `此文中所有 IOS 中使用的代码,因为没有设备所以均未经过实机测试` ### 查询权限 > uni.authorize 获取权限只支持微信小程序不支持app,只能用 Nativ ......
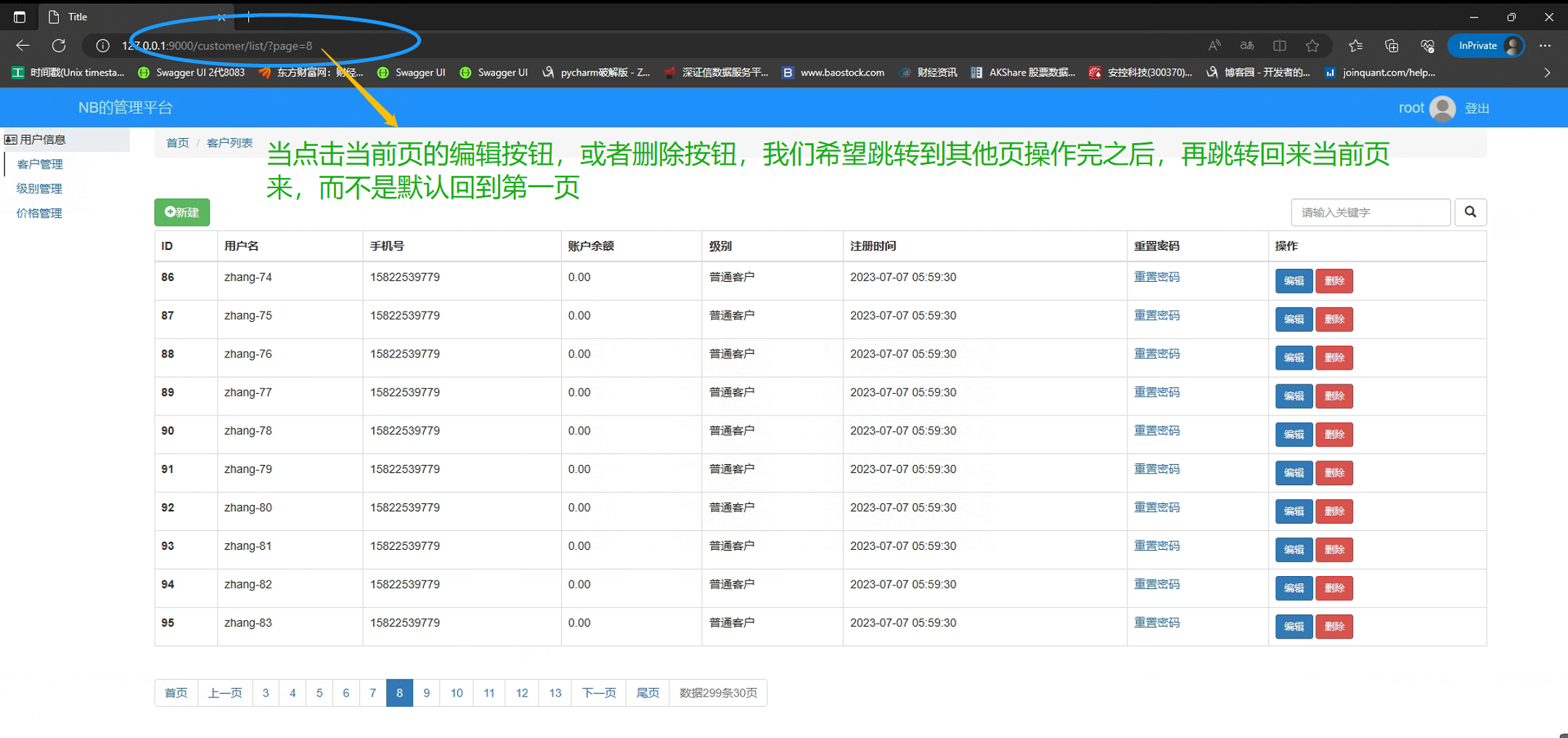
关于django中如何让页面跳转时携带当前页面的参数
需求分析:  处理逻辑步骤: - 在跳转到目标url时,先要获取当前页url所携带的参数 ``` # 当前 ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
uniapp Vue2升级Vue3使用Vite分包
uniapp Vue2使用webpack打包配置 根目录下创建vue.config.js文件 const path = require('path') const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
《爬虫》爬取页面图片并保存
@[TOC](爬虫) > 简单的爬取图片 # 前言 这几天打算整理与迁移一下博客。~~因为 CSDN 的 Markdown 编辑器很好用~~ ,所以全部文章与相关图片都保存在 CSDN。而且 CSDN 支持一键导出自己的文章为 markdown 文件。但导出的文件中图片的连接依旧是 url 连接。为 ......
关于微信公众号jssdk安全域名不能使用非80端口的解决方案
第一步,先确认该域名的80/443端口能正常访问; 第二步,登录公众号管理平台,进入《设置与开发--公众号设置--功能设置--JS接口安全域名》,下载验证文件并上传至域名能打开的网站内,站长应该都会操作,步骤省略; 第三步,修改《JS接口安全域名》,此处不用填写非80/443端口,保存即可。 ......
docker 搭建一个flask web 页面
1. 新建一个flask工程文件 2. 将工程文件,打包成一个txt 文件 pip freeze >req.txt 未完待续 ......