公众 页面uniapp vue-h
PageOffice 在线编辑 office文件,回调父页面
一、子页面调用父页面的方法 ``` var value=window.external.CallParentFunc("ParentFunName(Arguments);");//父页面的JS函数有返回值 window.external.CallParentFunc("ParentFunName(A ......
定义ASP.NET中web service (asmx)默认页面的样式
原文链接:https://www.cnblogs.com/blodfox777/archive/2008/07/08/1238055.html 问: Hello,I am new to web services. I have built couple of web services with C# ......
uniapp电子签名盖章实现详解
项目开发中用到了电子签名、签好名的图片需要手动实现横竖屏旋转、并将绘制的签名图片放到pdf转换后的base64的图片上,可以手动拖动签名到合适的位置,最后合成签名和合同图片并导出。和以往一样,先发一下效果图。整理总结不易,如需全部代码,请联系我15098950589(微信同号)。 核心代码如下 // ......
Wordpress:如何使用Elementor给页面Button做跳转页面锚点定位?
网站页面有的关键部分不一定在页面首屏,但是如果其它页面有时候需要做跳转,比如联系框, 需要直接跳转到联系框的实际位置,在使用Elementor插件的情况下,如何实现呢? 前端技术告诉我们,要实现点击 a标签或者按钮 跳转到指定位置,可以使用 id定位,并在跳转链接后加入 #符号附带该ID即可如: 步 ......
uniapp 链接参考
晓梦云飞:https://juejin.cn/post/6991840275735773221 晓梦云飞:https://gitee.com/wuccloud/uniall#https://gitee.com/link?target=http%3A%2F%2Fku.qingnian8.com%2Fc ......
从零玩转系列之微信支付实战PC端项目构建+页面基础搭建 | 技术创作特训营第一期
# 一、前言 欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题: 如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进, 选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开 ......
uniapp中微信小程序取手机号(后端net7+盛派SDK)
uniapp中微信小程序取手机号(后端net7+盛派SDK) 2023年08月09日测试成功,不过看微信的小程序文档8月26日起微信小程序取手机号就要收费了,取一次3分钱。 原理:前端取到code后传到后端,后端再把code传给微信的某一接口取手机号 前端uniapp中的vue代码: <templa ......
B端页面设计
## 视觉关联: > 当人们全身心投入到某个活动中时,会对周边干扰视而不见,这种状态被称为“流”。宜家的动线设计很好的营造了这种状态,让消费者完全沉浸于商品浏览,并且尽量不去打断这种行为流。 任何一个界面呈现给用户的时候,用户都会下意识的去判断界面上什么信息是最重要的,接着会去关注这些信息都有什么关 ......
H5简单搭页面布局
效果图 简单总结下 header:头部块标签 section:中间快标签 footer:底部块标签 nav:通常在section下左边 main:通常在section下中间部分(ie不兼容) aside:通常在section下右边 article:表示独立部分和上下文无关通常在main部分 具体的结 ......
TSINGSEE青犀视频监控汇聚平台EasyCVR视频分享页面WebRTC流地址播放不了是什么原因?
TSINGSEE青犀视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
uniapp中微信小程序取微信头像并上传到.net core后端
uniapp中微信小程序取微信头像并上传到.net core后端 2023年08月09日 后端net7测试成功,先记下来,以后要用的时候直接来这复制粘贴 前端uniapp里的vue代码: <template> <view> <button class="avatar-wrapper" open-ty ......
06-页面置换算法
# 06-页面置换算法 ## 一、功能与目标 功能: 当缺页中断发生,需要调入新的页面而内存已满时,选择内存当中哪个物理页面被置换 目标: 尽可能地减少页面的换进换出次数(即缺页中断的次数)。具体来书,把未来不再使用的活短期内较少使用的页面换出,荣昌只能在局部性原理指导下依据过去的统计数据来进行预测 ......
Wordpress:安装谷歌GTM代码出现页面崩溃乱码的原因
独立站做好之后,需要安装谷歌GTM代码利于数据追踪。但是按照要求装上后,出现了页面乱码。 查看代码,发现代码写在body标签之内了, 进入网站后台,使用主题编辑器查看发现低47行尾标有两个 >;将GTM代码移出放在 >>之后,保存文件刷新即可。 修改后: ......
从浏览器输入一个地址,到看到页面信息,经历的过程、union和union all的区别、左连接右连接
[toc] ## 1 从浏览器输入一个地址,到看到页面信息,经历的过程 ```python 1 从浏览器输入一个地址,到看到页面信息,经历的过程 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域名解析(DNS解析) 》把域名解析成ip地址+端口的形式 dns解析 》(浏览器缓 ......
html页面突然啥都不显示,也不报错
在进行调试的时候,突然发现HTML页面不显示了,打开控制台的时候也没有显示什么报错, 原来是手欠的打了断点导致的!!!!! 所以才不报错也不显示,这其实是页面还没加载完成就被截断了,所以这样, 取消断点就行!! ......
从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢
# 从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接:MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢 ## 从浏览器输入一个地址至看到页面信息经历的过程 ```python 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域 ......
禁用通过域名直接访问页面
# nginx 禁用通过域名直接访问页面 参考 https://www.codedodle.com/disable-direct-ip-access-nginx.html ```conf server { listen 80 default_server; # 下面两行, 需要 按照 ssl_rej ......
Django博客开发教程:欢迎页面
基础配置做好了之后,我们就可以先迁移数据到数据库,然后启动我们的项目,感受Django的魅力。 在Pycharm左下角底部的Terminal,会弹出Terminal终端窗口,Pycharm自动会帮我们启动虚拟环境。如下图所示: 这里面有两个地方需要留意: 1、留意项目路径,看这个路径是不是我们项目的 ......
微信公众号HTML5如何预览EXCEL、word、ppt、pdf等文件
1、pfile文件预览 很简单一句话 window.open('http://www.pfile.com.cn/api/profile/onlinePreview?url='+encodeURIComponent(“文档地址”)); 使用了一段时间,简单完美,强烈推荐!!! 2、 office on ......
uniapp vuex用法详细讲解
uni-app 小程序项目三 1. 商品列表、过滤器、封装商品item组件、上拉加载、节流阀、下拉刷新、2. 商品详情、轮播图、商品价格闪烁问题 3.加入购物车、vuex、持久化存储、mixiins_小程序商品列表加载_Hyman-ya的博客-CSDN博客 ......
小程序获取定位完整的封装js(uniapp)
1.小程序获取定位,首先需要在微信公众平台,申请getLocation接口(开发管理->接口设置) 2.在manifest.json打开源码视图,增加代码 "mp-weixin": { "appid": "appid","permission": { "scope.userLocation": { ......
uniapp 引用第三方字体出现闪烁
使用uniapp开发的时候,需要加载第三方字体,第三方字体文件需要从网络上面下载,下载的字体文件很大的场合,在uniapp加载的时候出现,先加载uniapp本身的字体之后再出现所加载的第三方字体的现象。 引用第三方字体 引用第三方字体方法,创建一个css文件放到common文件夹中,之后把第三方字体 ......
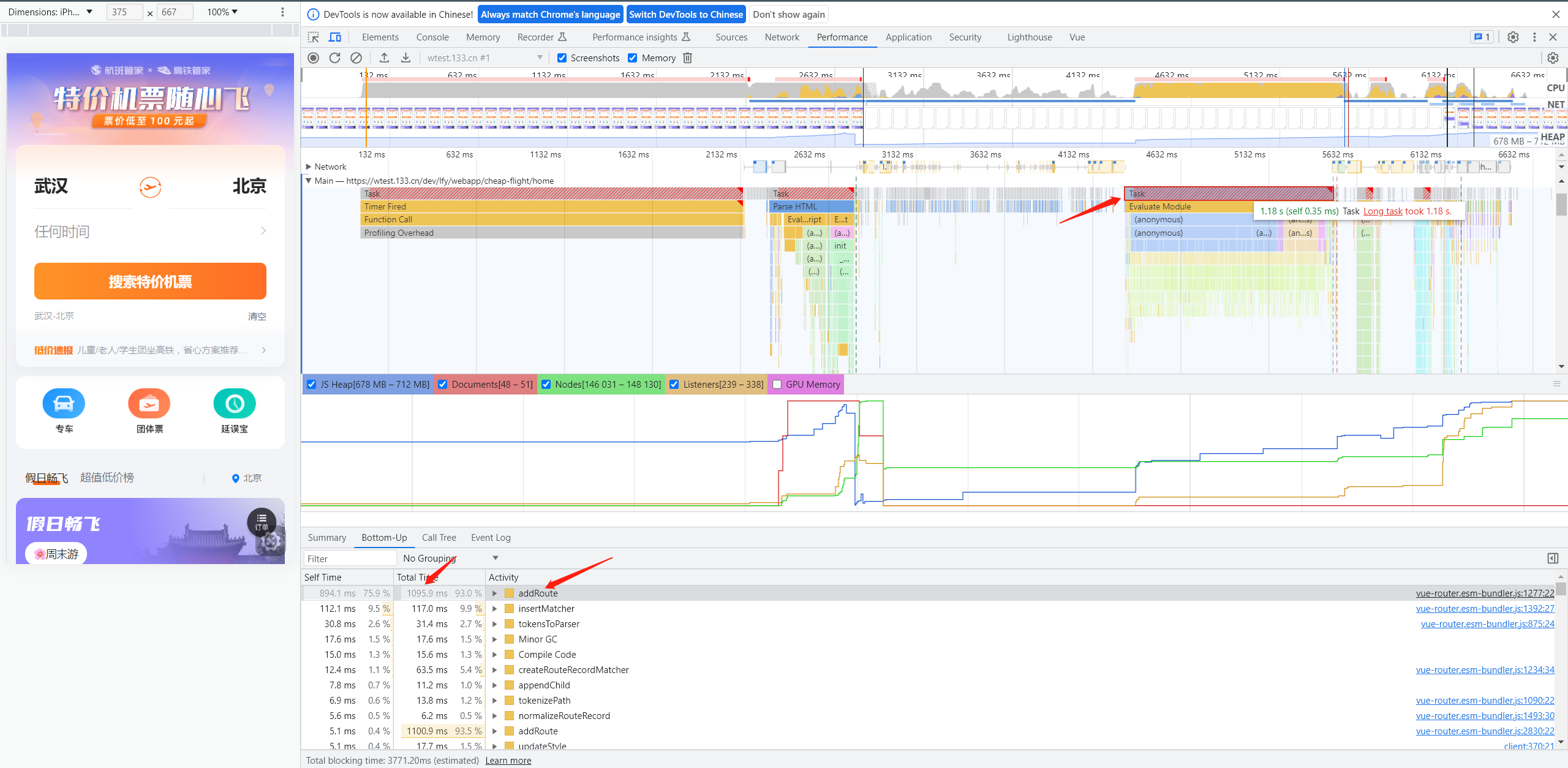
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
微信公众号授权回调 vue网址中带#号的处理
1、改变vue模式为history,小编没有试 2、通过配置nginx实现 A、替换跳转网址中的#为其他字符串,例如我的 const url = this._getUrl( "https://open.weixin.qq.com/connect/oauth2/authorize", { appid: ......
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json 解决方式:1.manifest.json文件 "mp-weixin" 中添 ......