公众 页面uniapp vue-h
uniapp 只选择月份与日的时间选择器
1、使用 <picker> 组件的 mode 属性设置为 "multiSelector",然后通过设置 range 属性来提供可选的月份和日的列表。 <template> <view> <picker mode="multiSelector" :range="range" @change="onPi ......
页面静态化的方法 伪静态
``` 1.页面静态化 --在静态页面还是会有一部分内容会发送变动,可以使用ajax动态加载这些需要变动的数据 1.真静态 1)使用ob缓存获取页面输出的内容,进行静态页面生成 缓存区:ob缓存区=》程序缓存区=》浏览器缓存区 ob_start() 开启ob缓存 ob_clean() 清除缓存区 之 ......
【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio构建React完成点餐H5页面
 ### 前言 * 最近也是有机会参与到了腾讯云举 ......
uniapp实现左滑删除功能
<delSlideLeft :item="item" :data_transit="{index:index,item:item}" @delItem="delItem"> </delSlideLeft> <template> <view> <view class="box-slideLeft" > ......
使用伪类hover选择器显示边框页面抖动问题
## 起因 在mdn上完成`“鼠标在某些 HTML 元素上悬停时增加动画”`的练习时发生异常。 当鼠标悬浮在p标签上,边框出现的同时,页面也会跟着抖动: 配置到环境变量(控制面板-》系统-》高级系统设置-》环境变量编辑)中: 二、查看adb相关信息 打开cmd命令行 1、使用adb version ......
公众号绑定其他人的视频号方法
发现一个视频号的骚操作。 这篇东西很无聊,也很无趣,对99%的人来说都没用。但是对我这种类似校园论坛,校园表白墙的幕后玩家还是很有用的。 原因是这样的,我想利用校园论坛一万人的规模,做一个校园公众号。 公众号已经有了,目前只有600多关注。我找到了一个模式可以比较快的吸引学生关注(正常途径,通过内容 ......
前端常用页面适配
1、媒体查询(media ) 通过在CSS文件中使用@media规则来定义媒体查询。 @media screen and (max-width: 768px) { /* 在宽度小于等于768px时应用的CSS样式 */ } @media screen and (min-width: 768px) a ......
2023-08-04 uniapp之scroll-view无法横向滚动
解决方案: 给scroll-view设置样式 white-space: nowrap 然后scroll-view里面的子项要设置样式为 display: inline-block; 接着scroll-view的属性scroll-x要设置为true scroll-x="true" 如果这都不出现滚动, ......
公众号添加附件,图文附件,三步轻松搞定,太省事了!
在当今数码产品、游戏、软件app、服务产品等种类繁多的市场中,如何快速、简便地添加图文附件成了一个亟待解决的问题。而“图文附件”这个公众号,通过三步就能轻松添加图文附件,让这个问题迎刃而解。让我们一起来了解一下吧。 在第一次使用“图文附件”时,需要关注公众号。进入公众号后,你可以在底部菜单栏中点击“ ......
uniapp开发H5,分享链接到微信好友,显示标题和缩略图
本文档介绍了如何在UniApp开发中实现将链接分享到微信好友,并确保在分享时显示标题和缩略图的方法。 ## 背景 第一次用uniapp开发H5页面,发现分享给微信好友的链接,不显示标题和缩略图 ## 步骤一:安装插件 首先,在项目根目录下的命令行中执行以下命令: ```shell npm insta ......
TSINGSEE青犀视频监控汇聚平台EasyCVR视频分享页面WebRTC流地址播放不了是什么原因?
视频监控汇聚平台EasyCVR支持多种播放协议,包括:HLS、HTTP-FLV、WebSocket-FLV、WebRTC、RTSP、RTMP,并且支持对外分享。 ......
vue3项目部署到服务器刷新页面就404
本地项目调的好好的,刷新也没有毛病,扔到服务器上,第一次打开是正常的,再刷新下就404了,不知道什么原因。百度了下才发现问题所在 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), ro ......
直播系统源代码,uniapp实现禁止video拖拽快进
直播系统源代码,uniapp实现禁止video拖拽快进 <!--1.video标签--><video id="myVideo" @timeupdate="videoFun" :src="videourl" initial-time="initial_time" ><script>export def ......
直播平台开发,点击链接跳到另一个页面中指定的地方
直播平台开发,点击链接跳到另一个页面中指定的地方 1padding+margin <div class="itembox" id="item">内容盒子</div >.itembox{ padding-top: 100px; /* 100px是导航栏高度 */ margin-top: -100px; ......
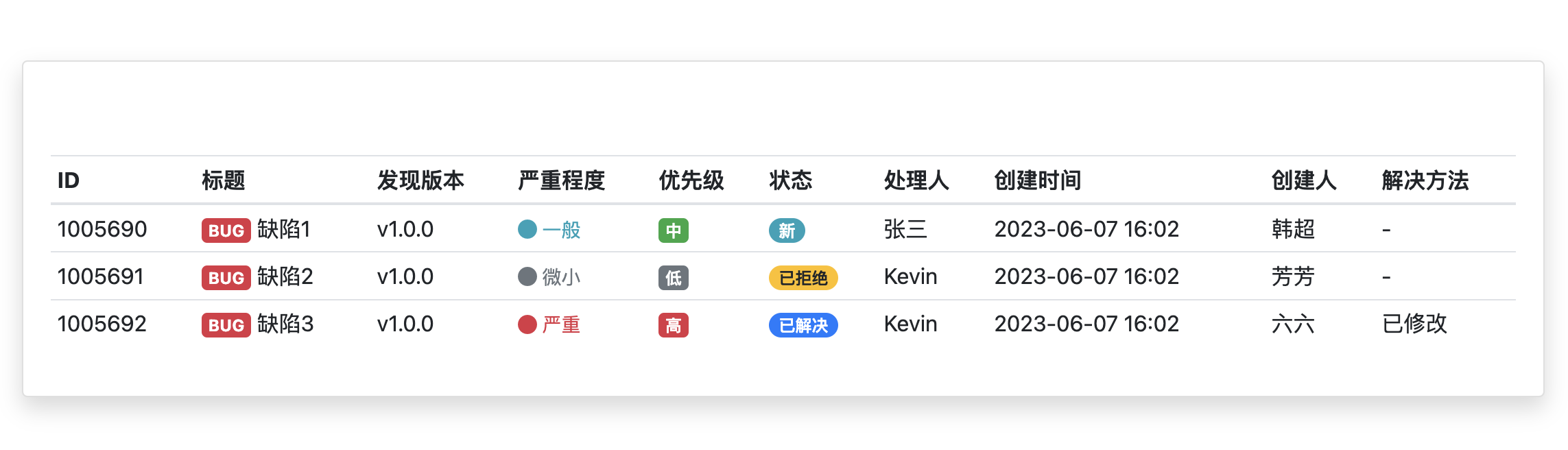
Bootstrap4实现简单缺陷列表页面
## 缺陷列表  实现代码 ```html 缺陷列表 ID 标题 发现版本 严重程度 优先级 状态 处理人 ......
uniapp 使用camera组件IOS圆角不生效问题
<view class="cameraView gui-margin-top"> <camera class="camera-box" device-position="front" flash="off"> </camera> </view> .cameraView{ width: 600rpx; ......
微信公众号发模板消息(spring集成)
引入依赖: <dependency> <groupId>me.chanjar</groupId> <artifactId>weixin-java-mp</artifactId> <version>1.3.3</version> </dependency> 其中已实现的功能: public inter ......
html页面获取cookie
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } console.log(getCookie("username ......
uniapp+ts页面接收传参
<script setup lang="ts"> import { onLoad } from '@dcloudio/uni-app'; //接收传参 onLoad(options => { console.log(options ); }); </script> ......
uniapp中使用微信支付
超简单 wx.requestPayment({ timeStamp: zhifu.timeStamp,//需要的参数,由后端返回 nonceStr: zhifu.nonceStr,//需要的参数,由后端返回 package: zhifu.prepayId,//需要的参数,由后端返回 signType ......
uniapp底部弹出层
methods: { changeRelation() { uni.showActionSheet({ itemList:['妻子','丈夫','妈妈','爸爸','爷爷','奶奶','儿子','女儿','兄弟姐妹','亲戚','同学','同事','朋友','长辈','其他'], success: ......
uniapp 之h5修改全局滚动条(浏览器下滑有小矩形滚动条)
在index.html文件里 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no ......
uniapp 自动升级机能
背景 用uniapp做一个app,用离线(即原生框架)进行打包,想实现版本自动升级的功能 环境 安卓手机,安卓pad 方法1:用 uni.downloadFile方法下载到本地之后进行更新 uni.downloadFile({ url: "https://XXXXX/xxxx.apk", succe ......
jQuery跨页面锚点点位
function getparams() { var params = location.search.substring(1); var Arrparams = params.split('&'); if(Arrparams.length ==2){ var mao = Arrparams[1]. ......